javascript クリックイベントを取得する
- 作成日 2020.10.03
- 更新日 2022.07.04
- javascript
- javascript

javascriptで、onclickを使って、クリックイベントを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
onclick使い方
onclickを利用して、クリックイベントを取得します。
<element onclick="イベント">onclick使い方
<span id="hoge" onclick="hoge()">テキスト</span>
<script>
function hoge() {
console.log('クリックされました')
}
</script>実行結果

イベントハンドラを登録する方法もあります。
object.onclick = function(){ //処理を記述 };onclick(イベントハンドラ)使い方
<span id="hoge">テキスト</span>
<script>
let obj = document.getElementById('hoge');
obj.onclick = function () {
console.log('クリックされました')
};
</script>「addEventListener」を使用することも可能です。
<span id="hoge">テキスト</span>
<script>
document.getElementById('hoge').addEventListener ( "click", function() {
console.log('クリックされました')
} );
</script>また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して「id名」ので記述することも可能です。関数もアロー関数を使用できます。上記のコードは、以下のように修正できます。
hoge.addEventListener ( "click", () => console.log('クリックされました') )サンプルコード
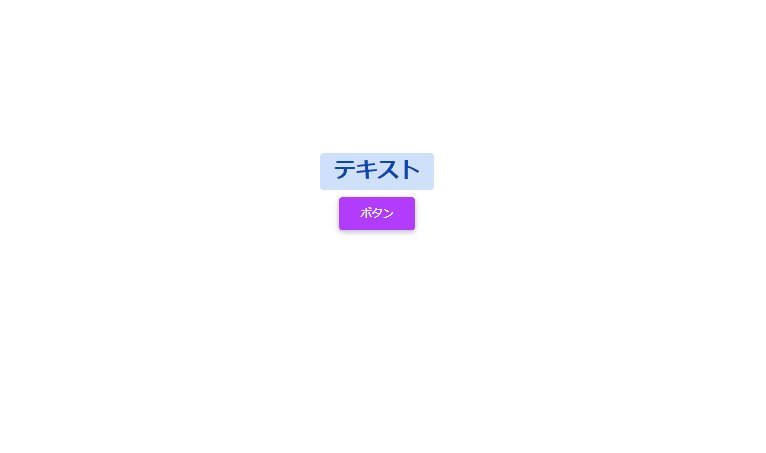
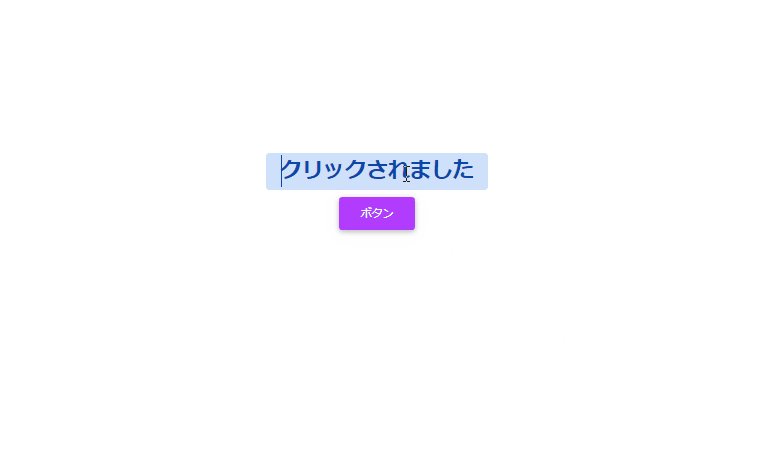
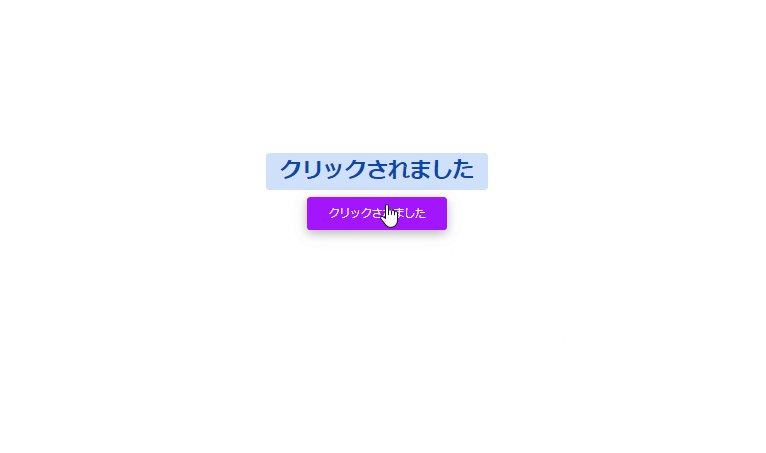
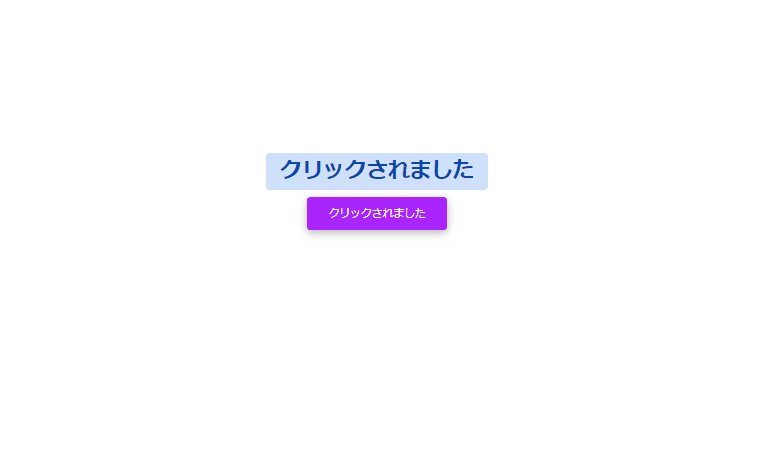
以下は、
button要素とspan要素を、それぞれクリックするとイベントを検知してテキストを変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:180px">
<h2><span id="hoge" class="badge badge-primary">テキスト</span></h2>
<button onclick="hoge()" type="button" id="btn" class="btn btn-raised btn-secondary">
ボタン
</button>
</div>
<script>
let obj = document.getElementById('hoge');
obj.onclick = function () {
// span要素のテキストを変更
let obj = document.getElementById('hoge');
obj.textContent = "クリックされました"
};
function hoge() {
// button要素のテキストを変更
let obj = document.getElementById('btn');
obj.textContent = "クリックされました"
}
</script>
</body>
</html>テキストが変更されていることが確認できます。

-
前の記事

javascript 変数に値が同じであれば一括で代入する 2020.10.03
-
次の記事

CentOs8 リソースモニター「bashtop」をインストールして利用する 2020.10.04







コメントを書く