javascript 関数の引数を番号を使って利用する
- 作成日 2020.10.16
- 更新日 2022.07.12
- javascript
- javascript

javascriptでargumentsを使用して、 何番目にあるといった指定の方法で関数の引数を利用するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
arguments使い方
argumentsを使うと、何番目にあるといった指定の方法で関数の引数を利用することが可能です。
<button type="button" onclick="hoge(1,2,3)">実行</button>
<script>
function hoge(val1, val2, val3){
console.log(arguments[0]); //val1
console.log(arguments[1]); //val2
console.log(arguments[2]); //val3
}
</script>実行結果

存在しない引数を指定した場合は「undefined」が表示されます。
function hoge(val1, val2, val3){
console.log(arguments[3]); // undefined
}また、アロー関数は「arguments」をもっていないのでエラーとなります。
const hoge = (val1, val2, val3) => {
console.log(arguments[0]); // Uncaught ReferenceError: arguments is not defined
console.log(arguments[1]);
console.log(arguments[2]);
}サンプルコード
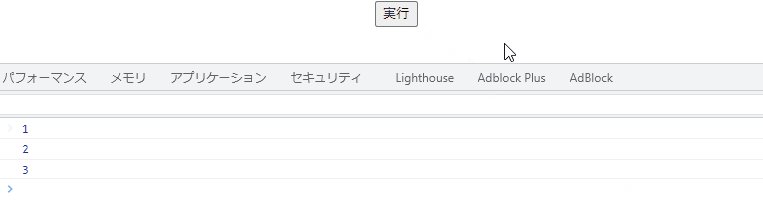
以下は、「 実行 」ボタンをクリックすると、引数をargumentsで指定して 、表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge(val1, val2, val3) {
document.getElementById('a').textContent = arguments[0];
document.getElementById('b').textContent = arguments[1];
document.getElementById('c').textContent = arguments[2];
}
</script>
<body>
<div class="main">
<ul class="list-group">
<li id="a" class="list-group-item"></li>
<li id="b" class="list-group-item"></li>
<li id="c" class="list-group-item"></li>
</ul>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge(1,2,3)">実行</button>
</div>
</body>
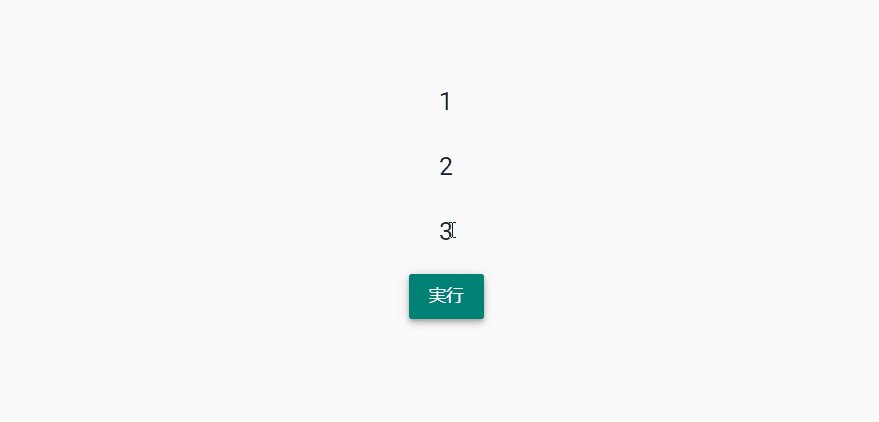
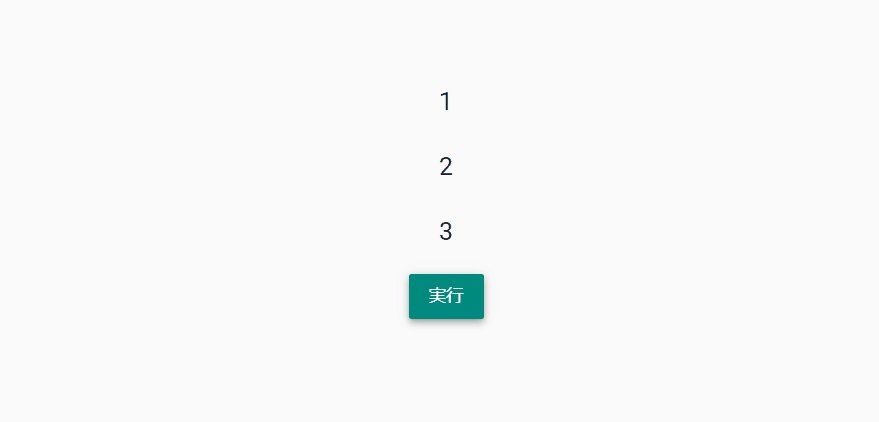
</html>引数の順番通りに、argumentsで指定した番号で値が表示されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
function hoge(val1, val2, val3) {
a.textContent = arguments[0];
b.textContent = arguments[1];
c.textContent = arguments[2];
}-
前の記事

C# MessageBoxを表示する 2020.10.16
-
次の記事

javascript setTimeoutの引数に文字列を指定する 2020.10.16







コメントを書く