javascript mapを使って連想配列から必要なキーのみを取得する
- 作成日 2020.09.30
- 更新日 2022.10.28
- javascript
- javascript

javascriptで、mapを使って、連想配列から必要なキーのみを取得するサンプルコードを記述してます。基本的にはmapでキーを指定して値を取得するだけです。条件を指定して取得する場合は「filter」も使用します。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.63
map使い方
「map」を使えば、連想配列から必要なキーを指定して取得することが可能です。
※ここでは「foo」をキーとして取得してます。
let arr1 = [
{ "hoge": "a", "foo": "100" },
{ "hoge": "b", "foo": "200" },
{ "hoge": "c", "foo": "300" },
]
let arr2 = arr1.map( function( item ) { return item.foo });
console.log(arr2) // ["100", "200", "300"]実行結果

キー名を「hoge」を指定すると、「hoge」の値のみが取得できます。
let arr1 = [
{ "hoge": "a", "foo": "100" },
{ "hoge": "b", "foo": "200" },
{ "hoge": "c", "foo": "300" },
]
let arr2 = arr1.map( function( item ) { return item.hoge });
console.log(arr2) // ['a', 'b', 'c']アロー関数で記述すると以下のように記述できます。
let arr1 = [
{ "hoge": "a", "foo": "100" },
{ "hoge": "b", "foo": "200" },
{ "hoge": "c", "foo": "300" },
]
let arr2 = arr1.map(item => item.foo);
console.log(arr2) // ["100", "200", "300"]キー名を指定して、条件に一致するもののみを取得するには条件を指定して取得後に「filter」を使用します。
let arr1 = [
{ "hoge": "a", "foo": "100" },
{ "hoge": "b", "foo": "200" },
{ "hoge": "c", "foo": "300" },
]
let arr2 = arr1.map( function( item ) { if(item.foo > 150){ return item.foo } });
console.log(arr2) // [undefined, '200', '300']
let arr3 = arr2.filter(function(item){ return typeof item !== 'undefined'})
console.log(arr3) // ["200", "300"]連想配列を作成
逆にmapを使用して、配列から連想配列を作成することも可能です。
let arr = ['aaa', 'bbb', 'ccc'];
result = arr.map( (v, i) => ( {'id' : i, 'value' : v} ) );
console.log(result);実行結果

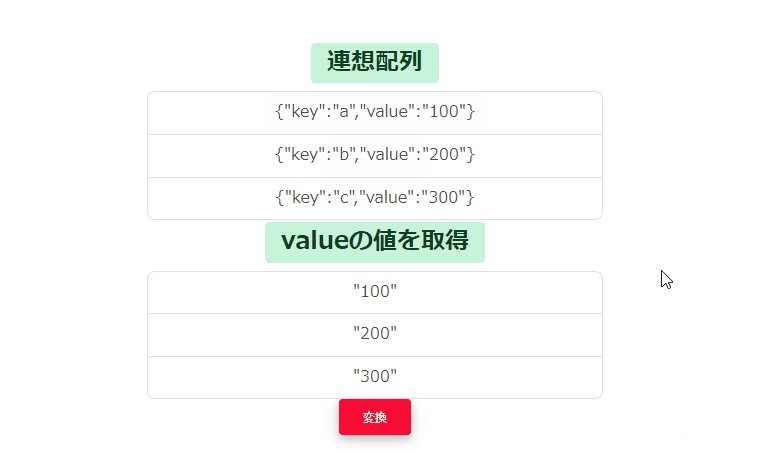
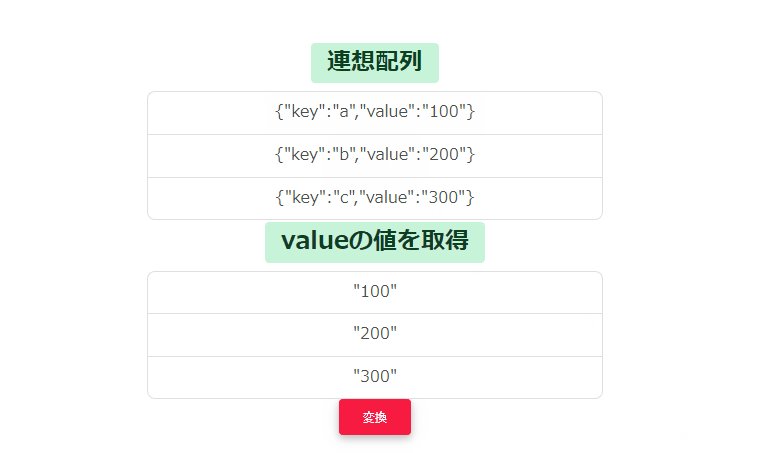
サンプルコード
以下は、
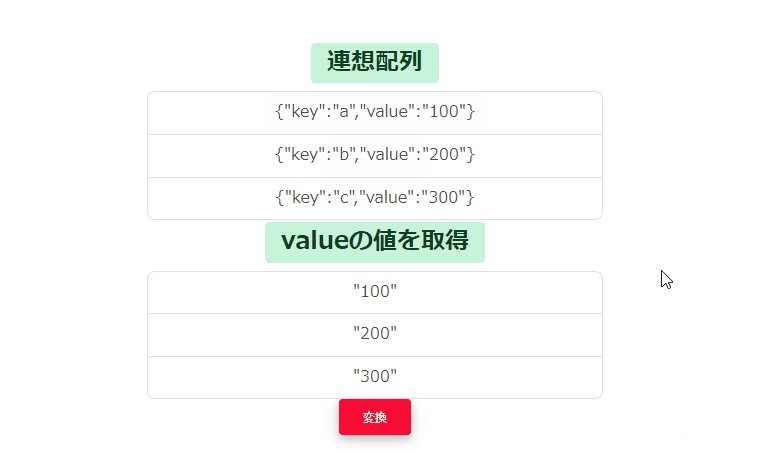
「取得」ボタンをクリックすると、用意した連想配列からvalueの値のみを取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">連想配列</span></h2>
<ul id="txt1" class="list-group"></ul>
<h2><span class="badge badge-success">valueの値を取得</span></h2>
<ul id="txt2" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
変換
</button>
</div>
<script>
const arr1 = [
{ "key": "a", "value": "100" },
{ "key": "b", "value": "200" },
{ "key": "c", "value": "300" },
]
function hoge() {
// 表示
disp(arr1, "txt1");
// valueのみを取得
let arr2 = arr1.map(item => item.value);
// 取得したものを表示する
disp(arr2, "txt2");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + JSON.stringify(item) + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
</script>
</body>
</html>取得できていることが確認できます。

また、javascriptは以下のようにdocument.getElementByIdを省略して記述することもできます。
// クリックイベントを登録
btn.onclick = function () {
hoge();
};-
前の記事

javascript うるう年を判定する 2020.09.29
-
次の記事

javascript ASCIIコードを文字列に変換する 2020.09.30







コメントを書く