javascript うるう年を判定する
- 作成日 2020.09.29
- 更新日 2022.07.01
- javascript
- javascript

javascriptで、西暦から「うるう年」を判定するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
判定方法
うるう年の条件は、
- 4で割り切れる
- 100で割り切れない
- 400で割り切れる
なので、以下の条件式で判定することが可能です。
let year = 2020;
if ((year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0)) {
console.log("閏年です");
}実行結果

関数化すると、以下のようになります。
function chk(year) {
if ((year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0)) {
return "閏年です";
} else {
return "閏年ではありません";
}
}
console.log(chk(2020)) // 閏年です
console.log(chk(2021)) // 閏年ではありません
console.log(chk(2022)) // 閏年ではありません「new Date」を使用して、その年の2月の最後の日が29日であるか判定する方法もあります。
※みやすくはなりますが、パフォーマンスは「if文」の方が全然いいです。
function chk(year) {
if (new Date(year, 2, 0).getDate() === 29) {
return "閏年です";
} else {
return "閏年ではありません";
}
}
console.log(chk(2020)) // 閏年です
console.log(chk(2021)) // 閏年ではありません
console.log(chk(2022)) // 閏年ではありません三項演算子で記述すると、if文はより簡潔に記述できます。
function chk(year) {
return (new Date(year, 2, 0).getDate() === 29) ? "閏年です" : "閏年ではありません";
}サンプルコード
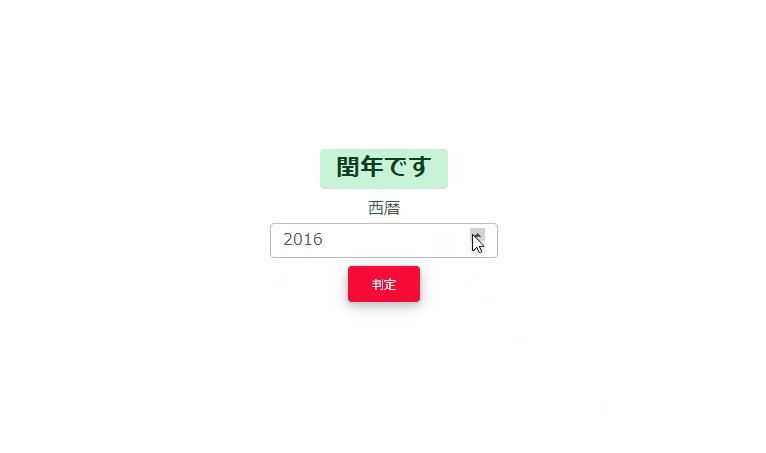
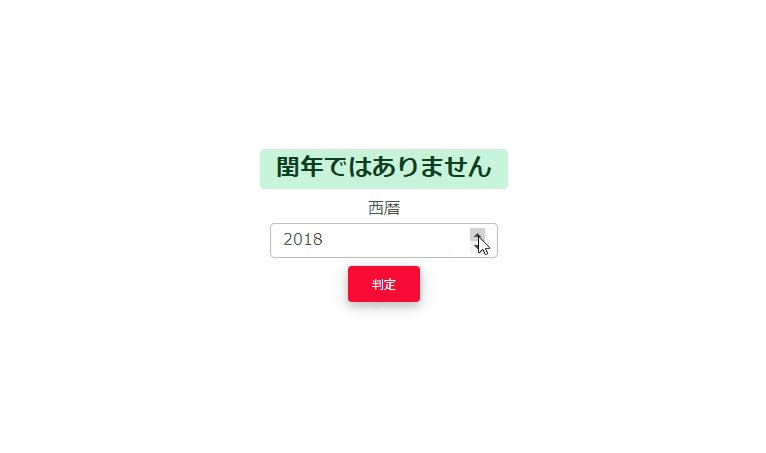
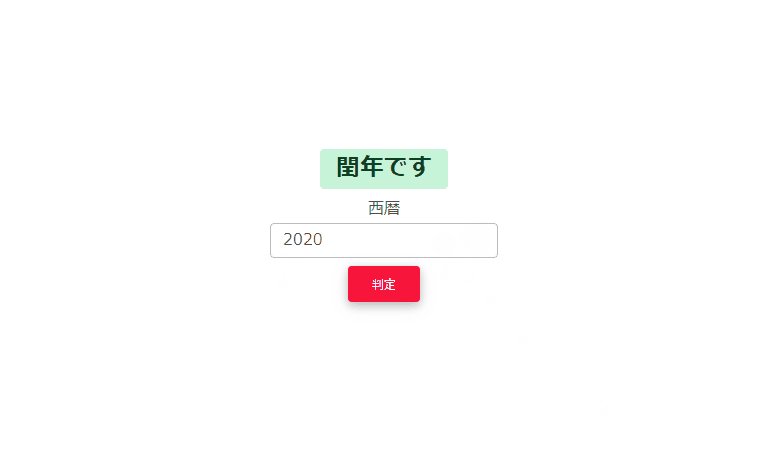
以下は、
「判定」ボタンをクリックして、フォームに入力された数字が「うるう年」であるかを判定した結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">判定結果</span></h2>
<form>
<div class="form-group">
<label for="num" class="bmd-label-floating">西暦</label>
<input id="num" type="number" class="form-control mx-auto w-50">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-raised btn-danger mt-2">
判定
</button>
</div>
<script>
function hoge() {
// フォームの値を取得
const year = document.getElementById('num').value;
// 表示用の要素
const obj = document.getElementsByClassName('badge');
if ((year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0)) {
// 閏年
obj[0].textContent = "閏年です";
} else {
//閏年以外
obj[0].textContent = "閏年ではありません";
}
}
</script>
</body>
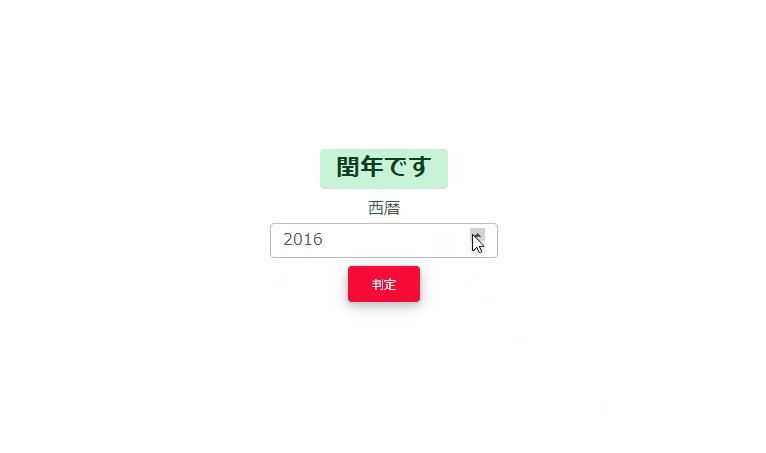
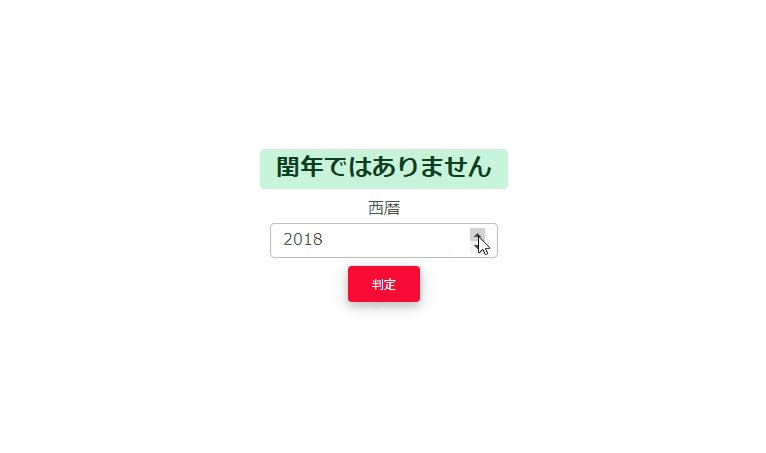
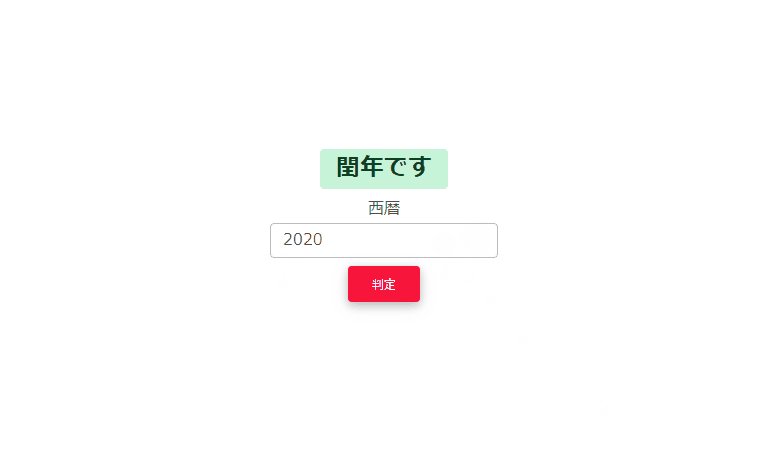
</html>正しく判定されていることが確認できます。

-
前の記事

dockerを使ってRavenDBを実行する 2020.09.29
-
次の記事

javascript mapを使って連想配列から必要なキーのみを取得する 2020.09.30










コメントを書く