javascript lodashを使って配列データにメソッドを適応してデータをカウントする
- 作成日 2021.09.10
- 更新日 2022.05.02
- javascript
- javascript

javascriptで、lodashを使って配列データにメソッドを適応してデータをカウントするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列データにメソッドを適応してデータをカウントする
配列データにメソッドを適応してデータをカウントするには、「_.countBy」を使用します。
'use strict';
const arr = [
1.1,
2.5,
3,
1.5,
3.8
]
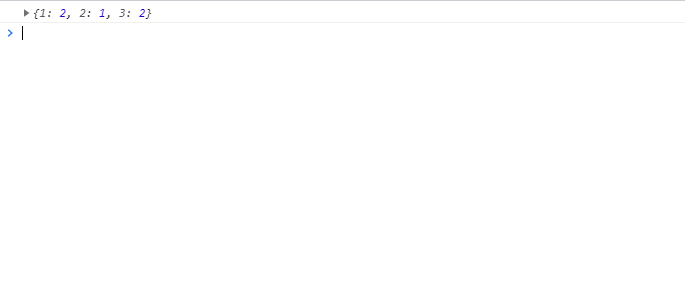
console.log(
_.countBy(arr, Math.floor)
);
const arr2 = [
"a",
"bb",
"ccc",
"d",
"ee"
]
console.log(
_.countBy(arr, 'length')
);実行結果を確認すると、配列データにメソッドが適応されてデータをカウントいることが確認できます。

サンプルコード
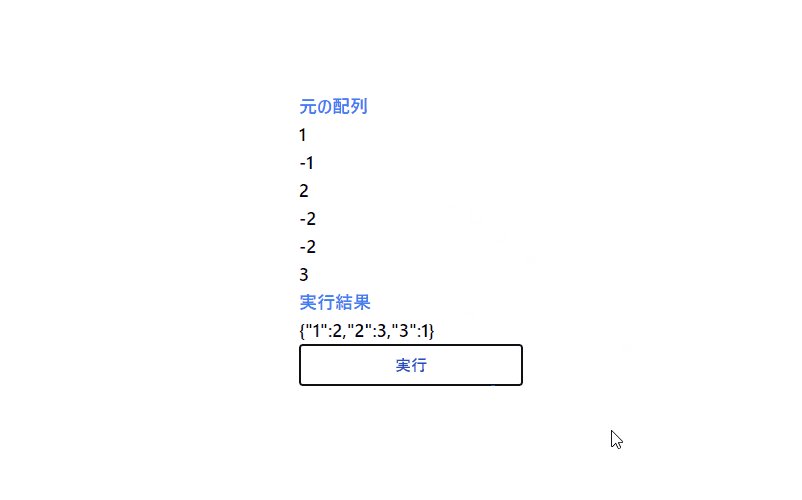
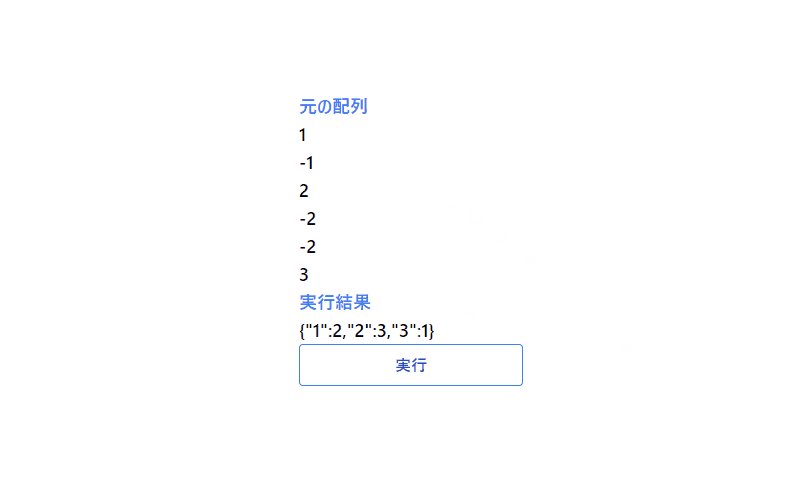
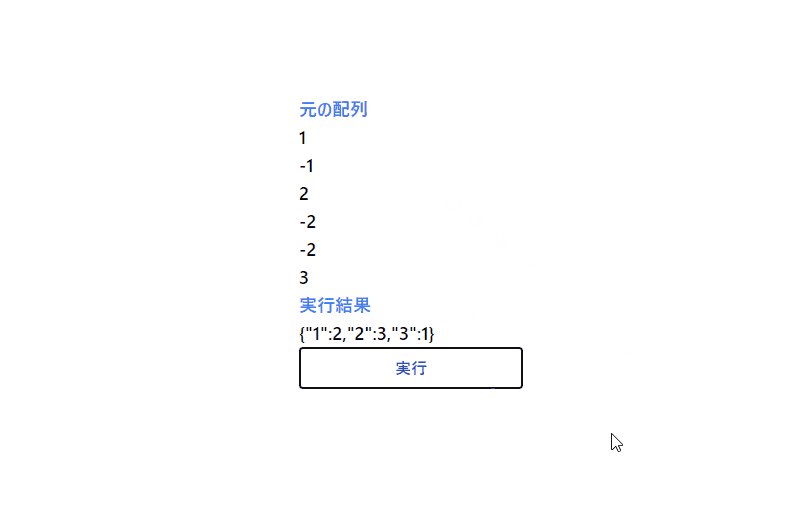
以下は、
「実行」ボタンをクリックして、配列データを絶対値にしてから、各データの個数をオブジェクトで表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
// ランダムな0~9までのデータ3個ある配列を用意
const arr = [
1,
-1,
2,
-2,
-2,
3
]
disp(arr, "foo");
fuga.innerHTML = JSON.stringify( _.countBy(arr, Math.abs) );
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-blue-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-blue-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、配列データにメソッドが適応されてデータをカウントしたオブジェクトが、フロントに表示されていることが確認できます。

-
前の記事

Rocky Linux memcachedをインストールする 2021.09.09
-
次の記事

Ruby 文字列を1文字ずつに分割する 2021.09.10







コメントを書く