javascript 共分散を求める
- 作成日 2022.08.19
- javascript
- javascript

javascriptで、共分散を求めるサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
共分散を求める
共分散を求めるには、以下の式で可能です。
X と Y の掛け算の平均 - ( x の平均 × y の平均 )
※ ( X の偏差 × Y の偏差 ) の平均と同じ結果になります。「reduce」を使用して、それぞれ必要な総和を求めて計算してみます。
'use strict'
const Cov = (obj) => {
const n = obj.length;
// X の 平均値
const X = obj.reduce((sum, v) => sum + v.x, 0) / n;
// Y の 平均値
const Y = obj.reduce((sum, v) => sum + v.y, 0) / n;
// XとY の 掛け算の平均
const XY = obj.reduce((sum, v) => sum + v.x * v.y, 0) / n;
// 共分散
const result = ( XY - X*Y )
return result;
}
const obj = [
{ x: 50, y: 50 },
{ x: 50, y: 70 },
{ x: 80, y: 60 },
{ x: 70, y: 90 },
{ x: 90, y: 100 },
]
console.log( Cov(obj) )実行結果を見ると共分散が計算されていることが確認できます。

サンプルコード
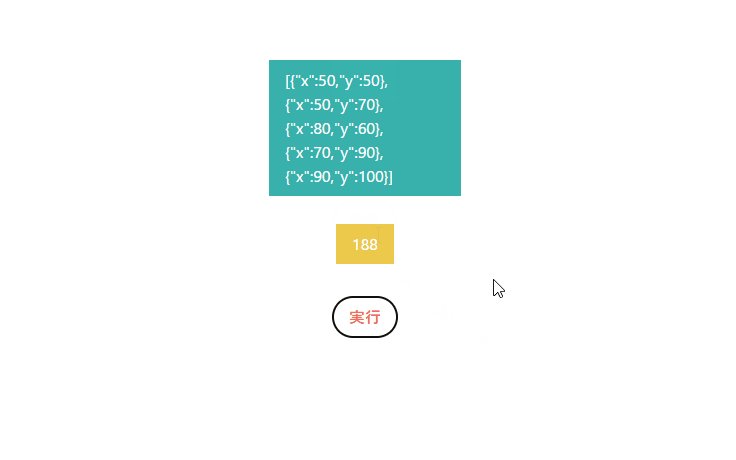
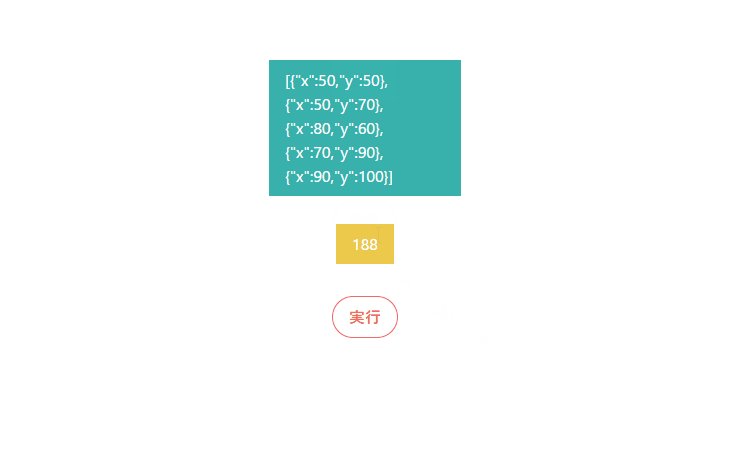
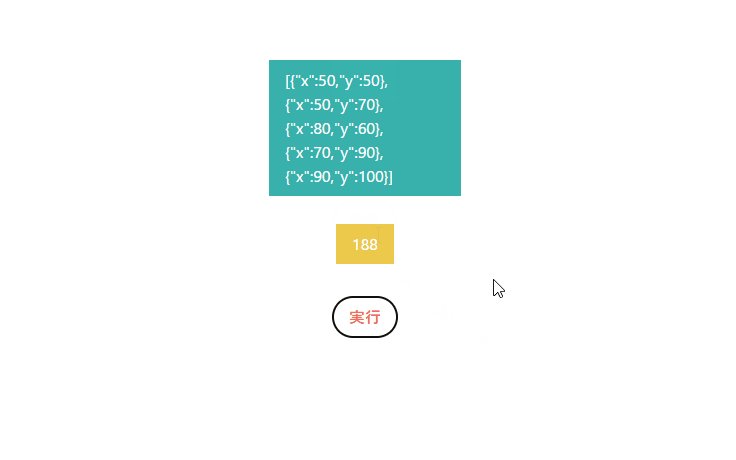
以下は、
「実行」ボタンをクリックすると、用意したオブジェクトから共分散を計算して表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet" />
</head>
<script>
const hoge = () => {
const obj = [
{ x: 50, y: 50 },
{ x: 50, y: 70 },
{ x: 80, y: 60 },
{ x: 70, y: 90 },
{ x: 90, y: 100 },
]
// オブジェクトを表示
foo.innerHTML = JSON.stringify(obj);
// 共分散を表示
result.innerHTML = Cov(obj);
};
const Cov = (obj) => {
const n = obj.length;
// X の 平均値
const X = obj.reduce((sum, v) => sum + v.x, 0) / n;
// Y の 平均値
const Y = obj.reduce((sum, v) => sum + v.y, 0) / n;
// XとY の 掛け算の平均
const XY = obj.reduce((sum, v) => sum + v.x * v.y, 0) / n;
// 共分散
const result = (XY - X * Y)
return result;
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => {
hoge();
}; // document.getElementById('btn');を省略
};
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="foo" class="bg-teal-500 text-white py-2 px-4 mb-3 mt-4">
変数
</p>
</div>
<div class="flex justify-center">
<p id="result" class="bg-yellow-500 text-white py-2 px-4 mb-3 mt-4">
結果
</p>
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>計算されていることが確認できます。

-
前の記事

Hyper-V Rocky Linux9をインストールする 2022.08.18
-
次の記事

Linux ファイルの中を空にする 2022.08.19










コメントを書く