javascript 偶数と奇数を判定する
- 作成日 2022.07.25
- javascript
- javascript

javascriptで、偶数と奇数を判定するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
偶数と奇数を判定
偶数と奇数を判定するには、余りを求める「%」を使用して「2」で割って余りが「0」で判定します。
function isEven(x) {
return x % 2 === 0;
}
console.log(
isEven(2) // true
);
console.log(
isEven(3) // false
);サンプルコード
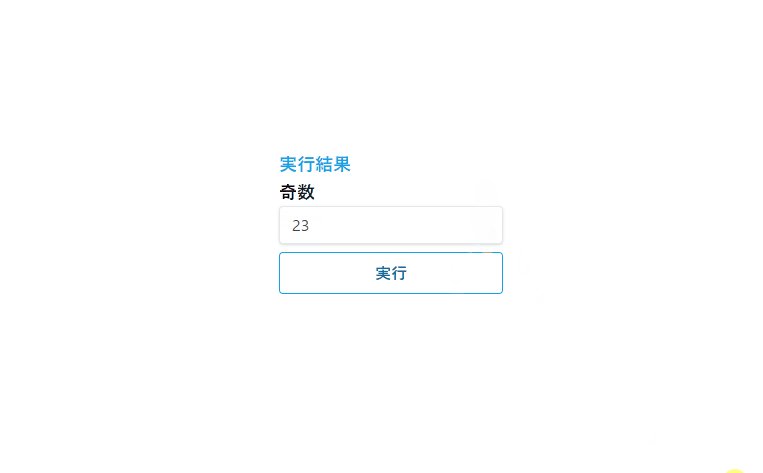
以下は、
「実行」ボタンをクリックした際に、フォームの値を取得して偶数であるか判定して結果を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = (num.value % 2 === 0) ? '偶数' : '奇数'
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-sky-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="num" type="number">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-sky-500 text-sky-700 font-semibold hover:text-white py-2 px-4 border border-sky-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、判定結果が表示されていることが確認できます。

-
前の記事

MariaDB 設定されているパケットの最大値を確認する 2022.07.25
-
次の記事

PostgreSQL 現在日付を取得する 2022.07.25









コメントを書く