javascript ASCIIコードを文字列に変換する
- 作成日 2020.09.30
- 更新日 2022.07.01
- javascript
- javascript

javascriptで、String.fromCharCodeを使用して、ASCIIコードを文字列に変換するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
String.fromCharCode使い方
String.fromCharCodeを使用すれば、ASCIIコードから文字列に変換することが可能です。
String.fromCharCode(ASCIIコード, ASCIIコード, ASCIIコード...);String.fromCharCode使い方
//ASCIIコードで「65(A)」を文字列に変換
let str1 = String.fromCharCode(65);
console.log(str1); // 結果 A
//ASCIIコードでmebeeという文字列に変換
let str2 = String.fromCharCode(109, 101, 98, 101, 101);
console.log(str2); // 結果 mebeeサンプルコード
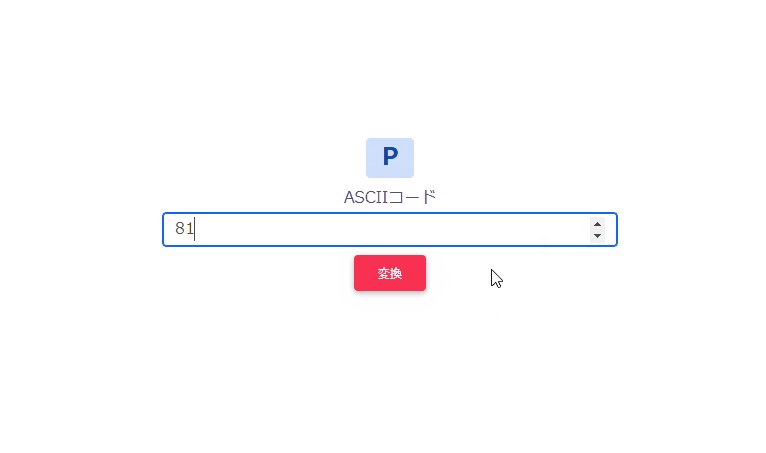
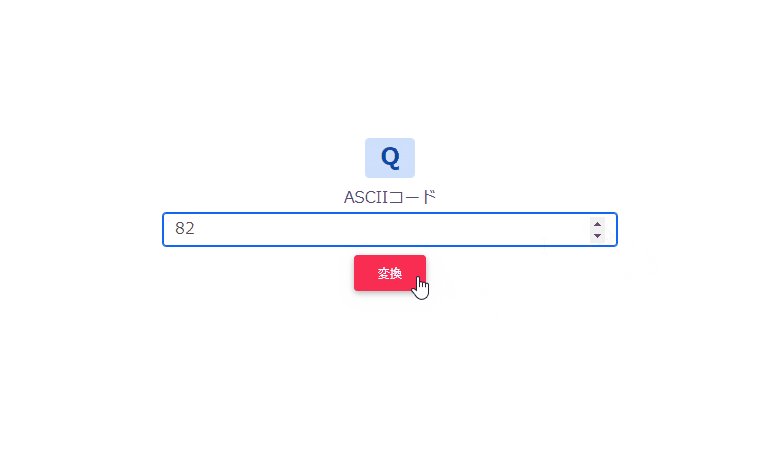
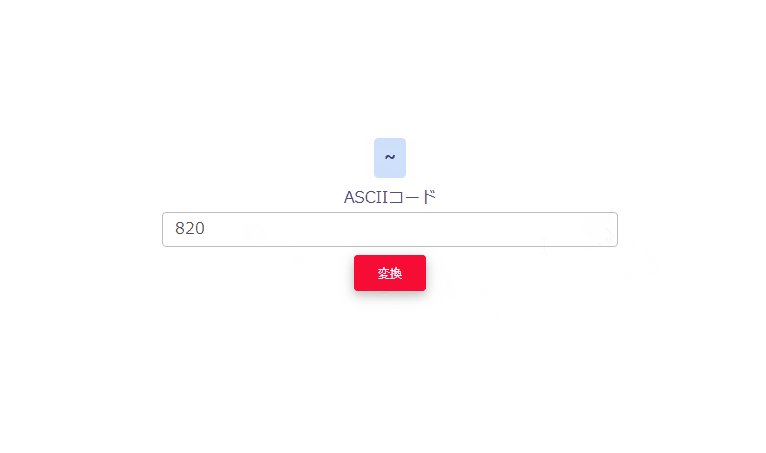
以下は、
「変換」ボタンをクリックすると、フォームに入力したASCIIコードを文字列に変換する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="foo" class="badge badge-primary">変換結果</span></h2>
<div class="form-group">
<label>ASCIIコード</label>
<input id="str" type="number" class="form-control">
</div>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger mt-2">
変換
</button>
</div>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('str').value;
// 表示用の要素を取得
let elm = document.getElementById("foo");
// ASCIIコードから文字列に変換
elm.textContent = String.fromCharCode(str);
}
</script>
</body>
</html>文字列として変換されていることが確認できます。

またjavascriptは、document.getElementByIdを省略することもできます。
function hoge() {
// ASCIIコードから文字列に変換
foo.textContent = String.fromCharCode(str.value);
}-
前の記事

javascript mapを使って連想配列から必要なキーのみを取得する 2020.09.30
-
次の記事

Nuxt.js ライブラリ「vue-good-table」をインストールして検索可能なテーブルを実装する 2020.09.30







コメントを書く