javascript type=date変更時に値を取得する
- 作成日 2022.12.26
- javascript
- javascript

javascriptで、type=date変更時に値を取得するサンプルコードを記述してます。値が変更されたイベント時に発生する「onchange」を使用します。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.125
type=date変更時に値を取得
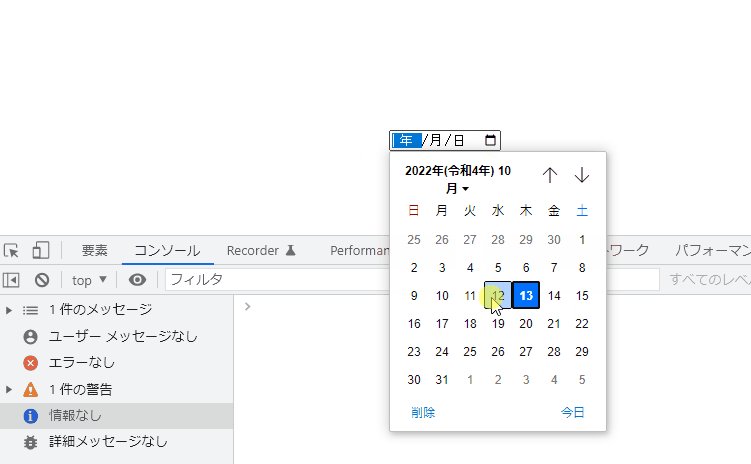
「type=date」の変更時に値を取得するには「onchange」で変更イベントを取得して「value」で値を取得します。
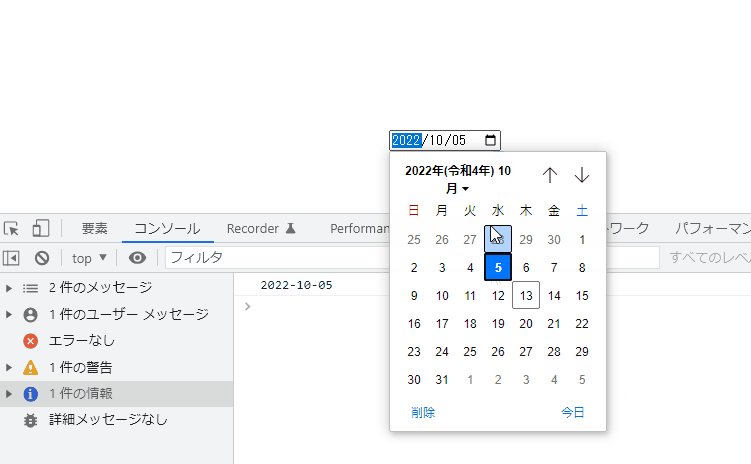
<input type="date" id="setDate" onchange="get()">
<script>
// 値変更時に取得
function get() {
console.log( document.getElementById("setDate").value );
}
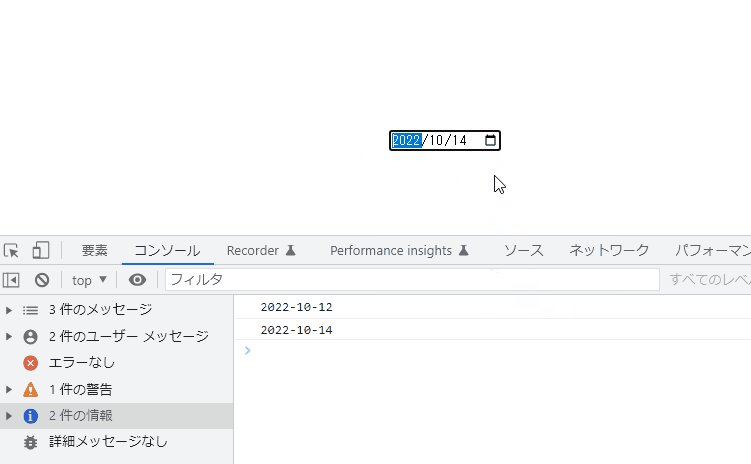
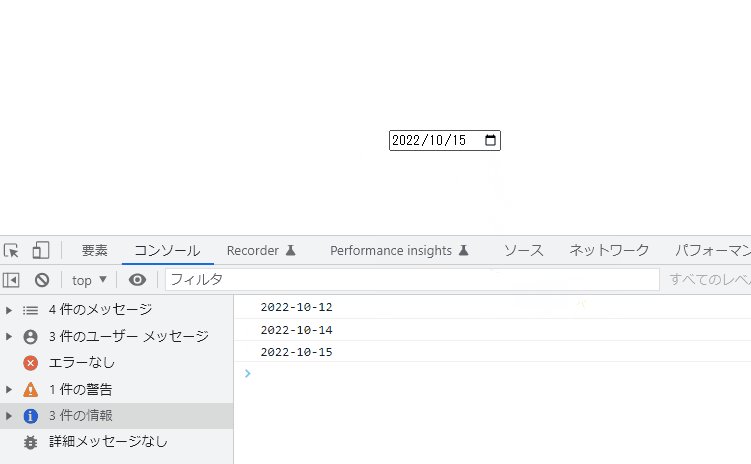
</script>実行結果

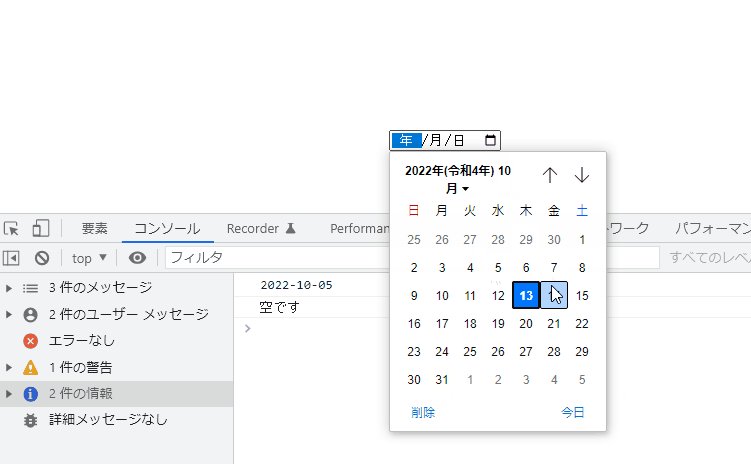
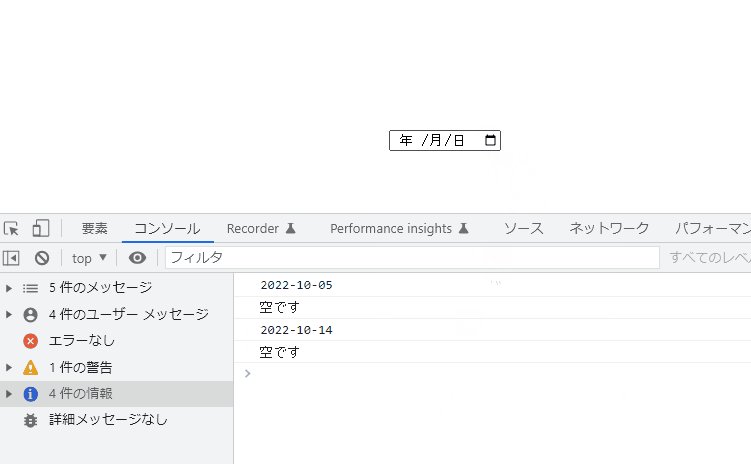
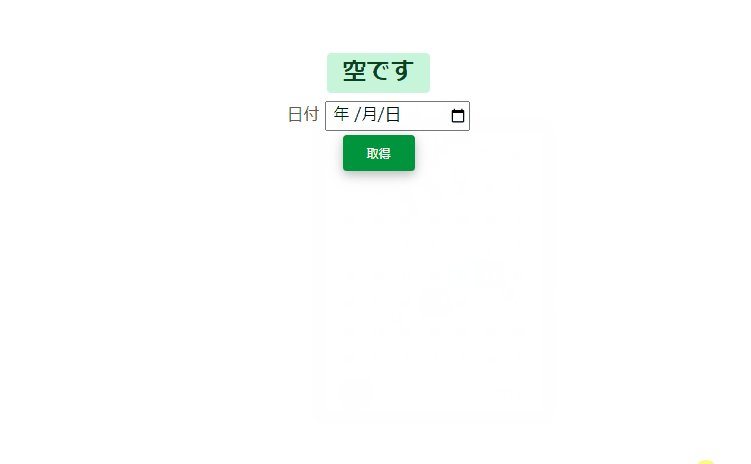
削除をクリックすると「空」となります。
<input type="date" id="setDate" onchange="get()">
<script>
// 値変更時に取得
function get() {
let date = document.getElementById("setDate").value;
if (date === '') {
console.log('空です');
} else {
console.log(document.getElementById("setDate").value);
}
}
</script>実行結果

js内で「onchange」
js内で「onchange」を使用してもイベントは取得できます。
document.getElementById("setDate").onchange = function () {
let date = document.getElementById("setDate").value;
if (date === '') {
console.log('空です');
} else {
console.log(document.getElementById("setDate").value);
}
}「addEventListener」
「addEventListener」を使用しても同様です。
document.getElementById("setDate").addEventListener(
"change", function () {
let date = document.getElementById("setDate").value;
if (date === '') {
console.log('空です');
} else {
console.log(document.getElementById("setDate").value);
}
}
)コードの簡略化
また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能で、関数もアロー関数を使用するとコードがスッキリします。
// onchange
setDate.onchange = () => {
(setDate.value === '') ? console.log('空です') : console.log( setDate.value );
}
// addEventListener
setDate.addEventListener(
"change", () => {
(setDate.value === '') ? console.log('空です') : console.log( setDate.value );
}
)サンプルコード
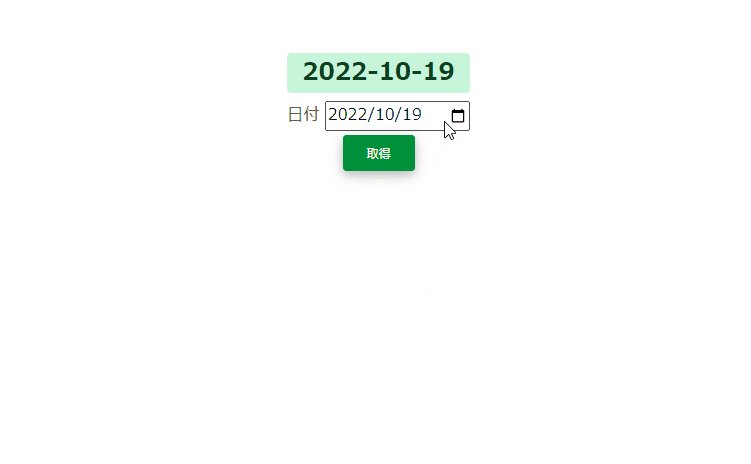
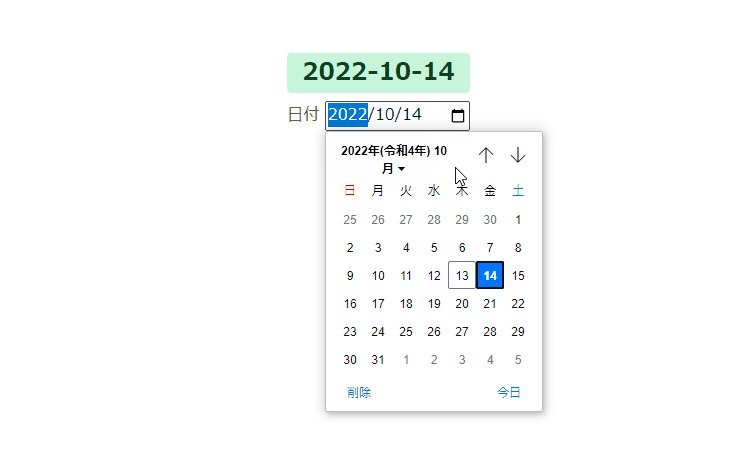
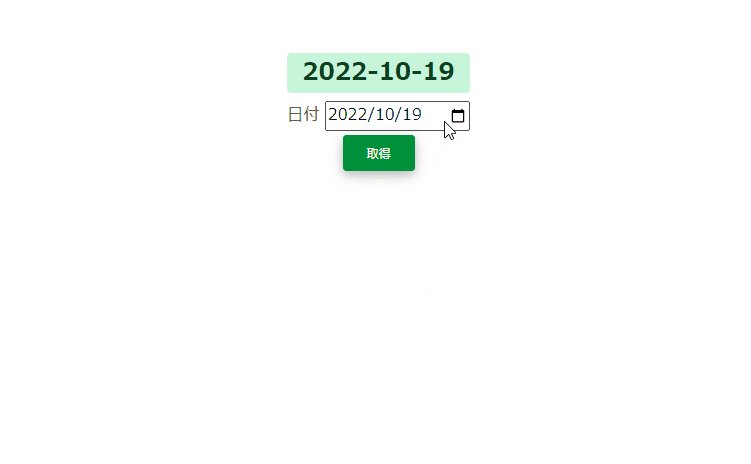
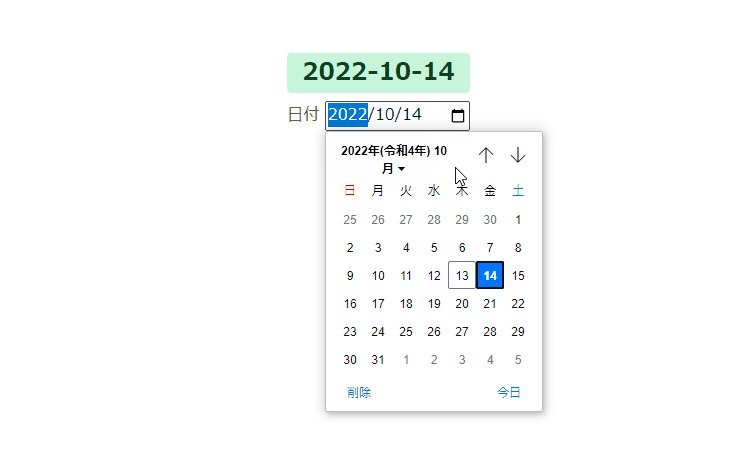
以下は、
「取得」ボタンをクリックして、フォームから取得した日付を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-success">結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付</label>
<input type="date" id="setDate">
</div>
</form>
<button type="button" onclick="hoge()" class="btn btn-success mt-1">
取得
</button>
</div>
<script>
const hoge = () => {
// フォームの入力を取得
let value = document.getElementById('setDate').value;
// 表示用要素取得
let result = document.getElementsByClassName("badge")[0];
// 判定
if (value === '') {
result.textContent = "空です";
} else {
result.textContent = value;
}
}
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

Dart Mapを空(クリア)にする 2022.12.26
-
次の記事

Ruby n乗を計算する 2022.12.26







コメントを書く