javascript ポップアップウィンドウから値を入力させる
- 作成日 2022.09.29
- javascript
- javascript

javascriptで、ポップアップウィンドウから値を入力させるサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 105.0.5195.127
ポップアップウィンドウから値を入力
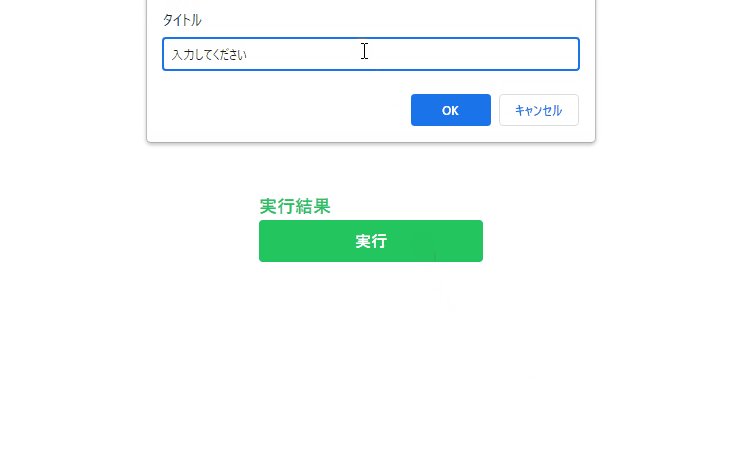
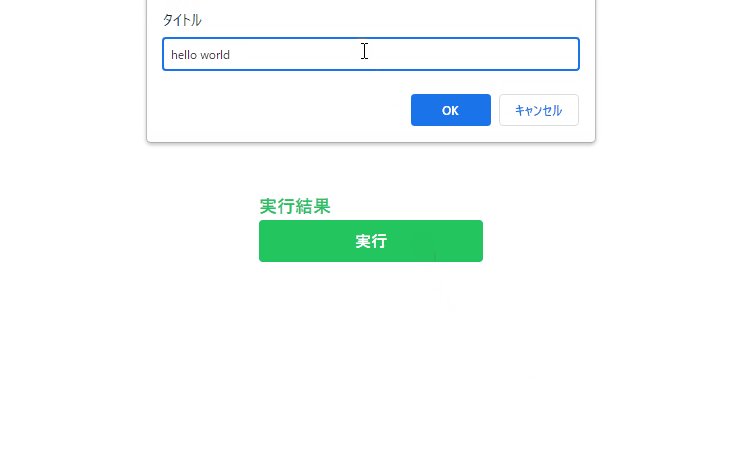
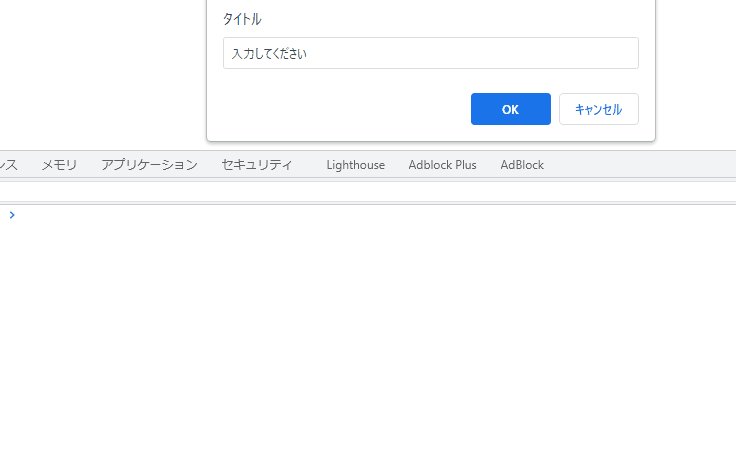
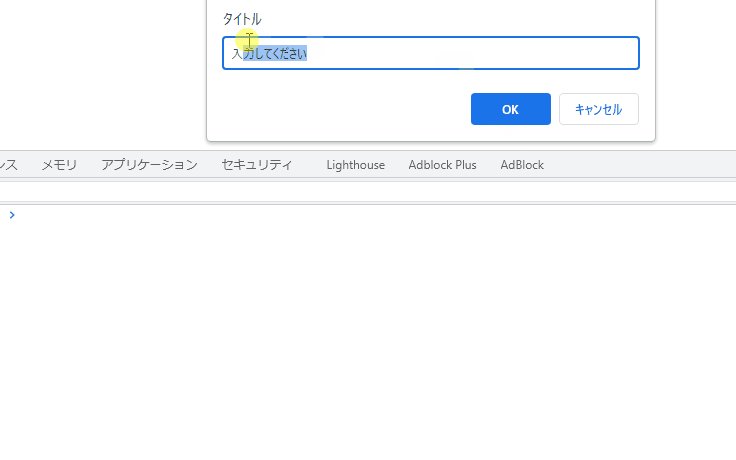
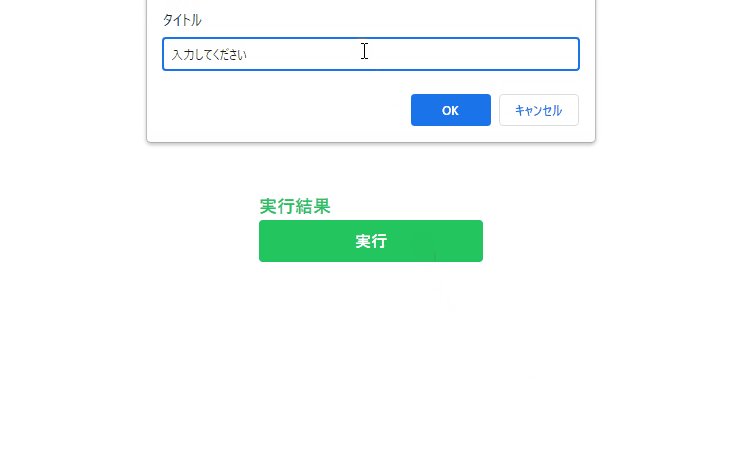
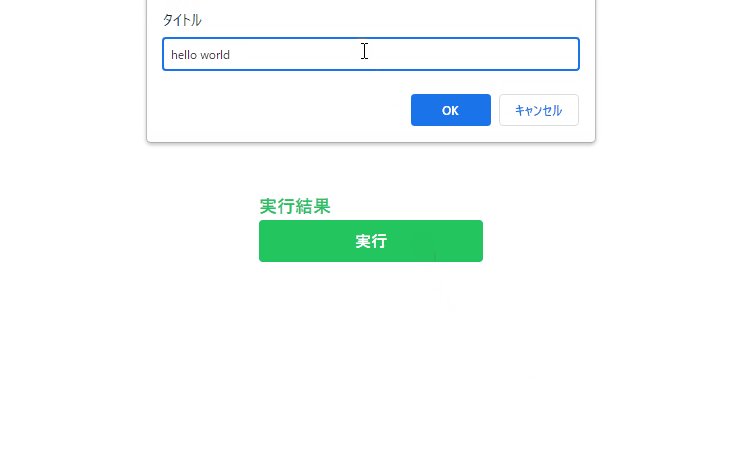
ポップアップウィンドウから値を入力させるには、「prompt」を使用します。
const str = prompt('タイトル', '入力してください');
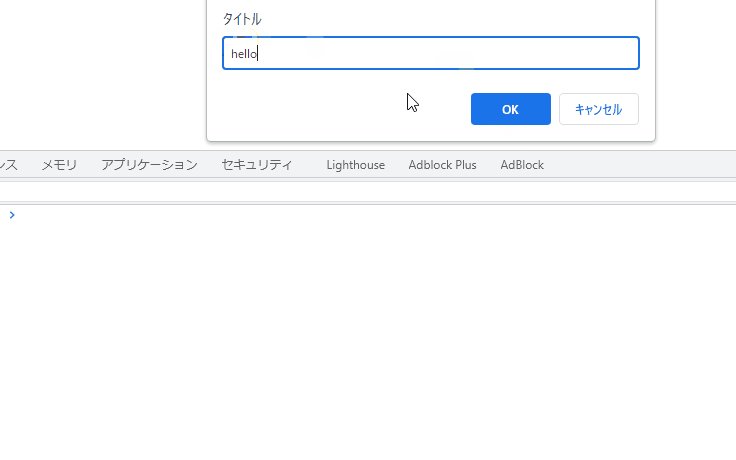
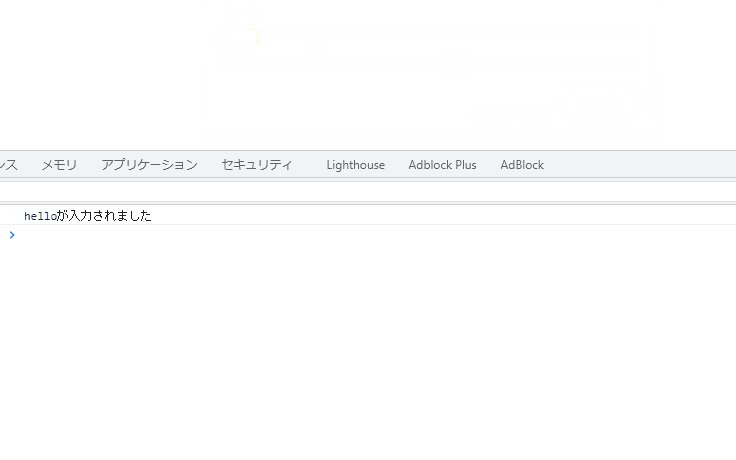
if(str === "hello" ) console.log( "helloが入力されました" )実行結果

サンプルコード
以下は、
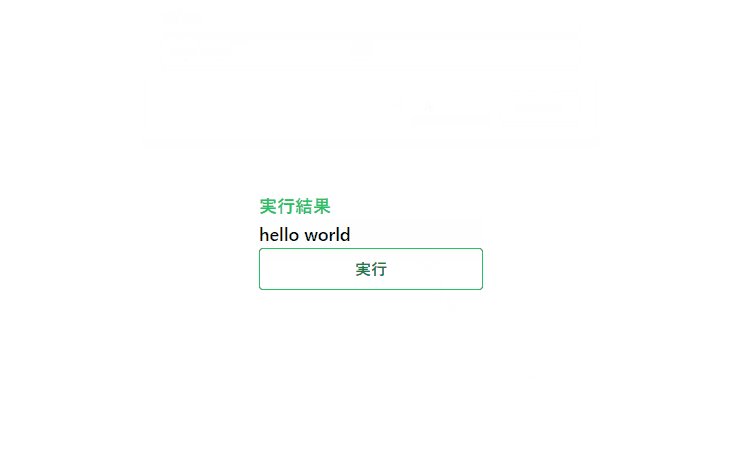
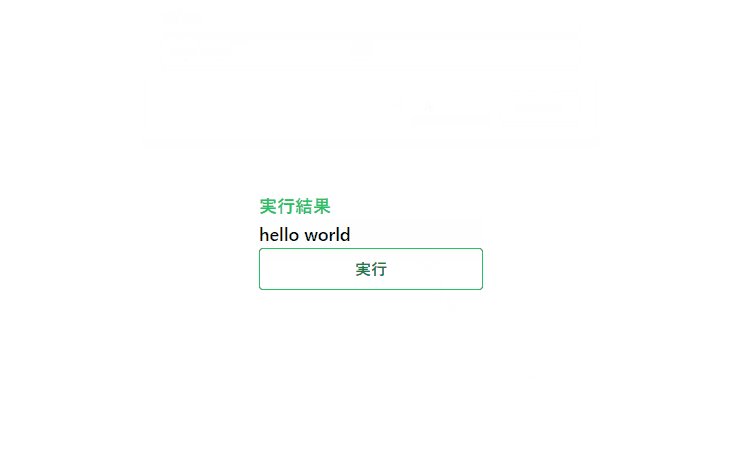
「実行」ボタンをクリックすると、ポップアップが表示されて入力された値を表示するだけの
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = prompt('タイトル', '入力してください')
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-green-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-500 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>表示されていることが確認できます。

-
前の記事

php マイクロ秒単位でsleepを実行する 2022.09.29
-
次の記事

Google スライド テキストを斜体にするショートカットキー 2022.09.29









コメントを書く