javascript 数値が0(ゼロ)でないかを判定する
- 作成日 2022.11.24
- javascript
- javascript

javascriptで、数値が0(ゼロ)でないかを判定するサンプルコードを記述してます。「!==」で「0」と比較することで可能です。またbigintの「0n」は「0」と判定されないので変換が必要になります。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.107
数値が0(ゼロ)でないかを判定
数値が0(ゼロ)でないかを判定するには「!==」演算子で「0」と比較します。
const num = 0;
if (n !== 0) {
console.log('zeroではありません');
} else {
console.log('zeroです');
}実行結果

関数化して様々な値を確認してます。
function check(n){
if (n !== 0) {
console.log('zeroではありません');
} else {
console.log('zeroです');
}
}
check(0); // zeroです
check(-0); // zeroです
check(0n); // zeroではありません
check('0'); // zeroではありません
check(1); // zeroではありません
check(-1); // zeroではありません
check(NaN); // zeroではありません
check(null); // zeroではありません
check(Infinity); // zeroではありません
check(undefined); // zeroではありません「bigint」の場合は「0」でないと判定されます。
「0」と判定する場合は、一度、変換してから判定します。
function check(n){
if(typeof n === 'bigint') n = Number(n);
if (n !== 0) {
console.log('zeroではありません');
} else {
console.log('zeroです');
}
}
check(0n); // zeroですサンプルコード
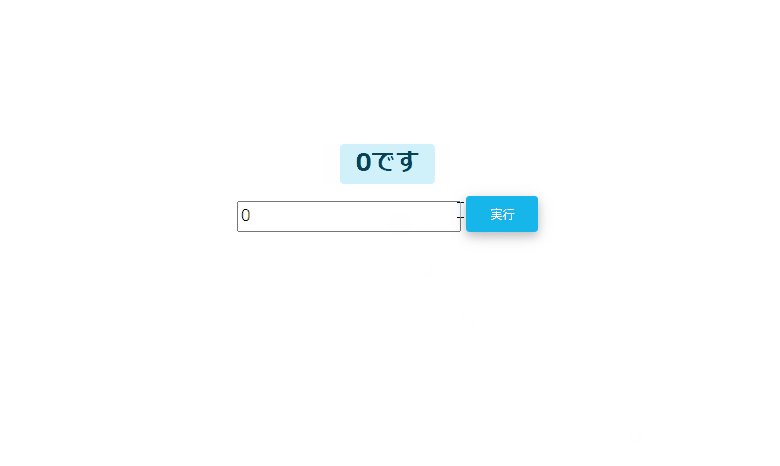
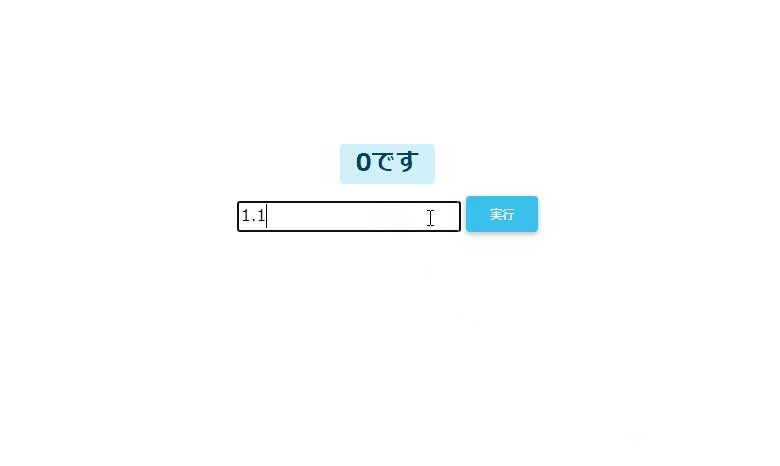
以下は、
「取得」ボタンをクリックすると、フォームに入力された数値が「0」であるかを判定した結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-info">実行結果</span></h2>
<input type="text" id="setData">
<button id="btn" type="button" class="btn btn-raised btn-info mt-1">
実行
</button>
</div>
<script>
// クリックイベントを登録
btn.onclick = () => {
const elm = document.getElementsByClassName('badge')[0];
(Number(setData.value) !== 0) ? elm.textContent = '0ではないです' : elm.textContent = '0です';
};
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

mac 絶対パスを指定してファイル名のみを表示する 2022.11.23
-
次の記事

Flutter 実行できるデバイス一覧を確認する 2022.11.24







コメントを書く