javascript lodashを使って2つの値の引き算を行う
- 作成日 2021.12.02
- 更新日 2022.05.12
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って2つの値の引き算を行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
2つの値の引き算を行う
2つの値の引き算を行うには、「_.subtract」を使用します。
'use strict';
console.log(
_.subtract(1, 1) // 0
)
console.log(
_.subtract(1, 2) // -1
)
console.log(
_.subtract(1, (-1)) // 2
)
console.log(
_.subtract(2.2, 1.1) // 1.1
)
console.log(
_.subtract(2, (-1.1)) // 3.1
)実行結果を確認すると、引き算されていることが確認できます。

サンプルコード
以下は、
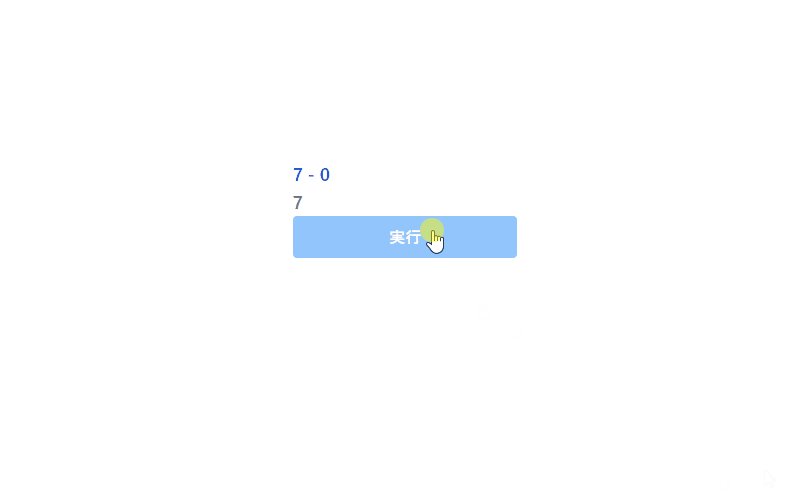
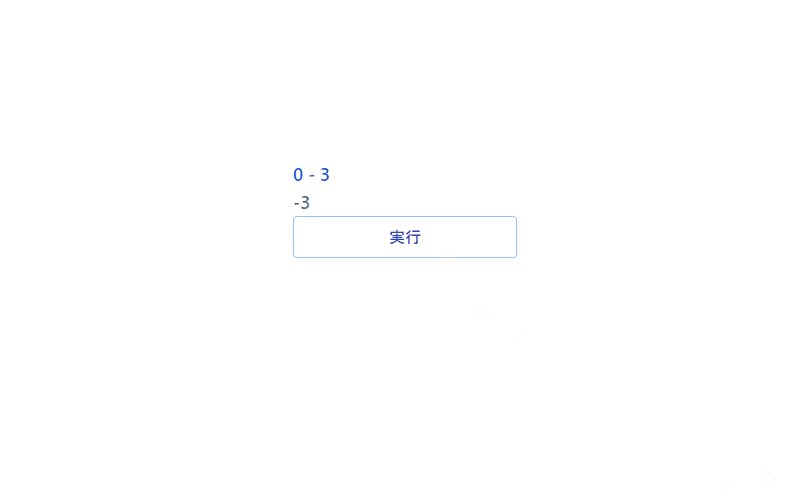
「実行」ボタンをクリックして、2つのランダムな整数を生成して引き算した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const num1 = ~~(Math.random() * 10)
const num2 = ~~(Math.random() * 10)
foo.innerHTML = `${num1} - ${num2}`
bar.innerHTML = _.subtract( num1 , num2 )
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-blue-700 text-lg mr-auto">変数</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-300 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、引き算した結果が表示されていることが確認できます。

-
前の記事

MySQL Workbench 「Error Code: 1175」が発生した場合の対処法 2021.12.01
-
次の記事

MySQL Workbench 「Error Code: 2013. Lost connection to MySQL server during query」が発生した場合の対処法 2021.12.02







コメントを書く