javascript 少数点以下を四捨五入する
- 作成日 2020.10.09
- 更新日 2022.07.06
- javascript
- javascript

javascriptでmathオブジェクトのroundメソッドを使用して少数点以下を四捨五入するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
roundメソッド使い方
roundメソッドを使用して四捨五入を計算します。
Math.round(値)roundメソッド使い方
console.log(Math.round(7.47));
// 結果 7
console.log(Math.round(7.77));
// 結果 8
console.log(Math.round(-7.401));
// 結果 -7
console.log(Math.round(-7.501));
// 結果 -8サンプルコード
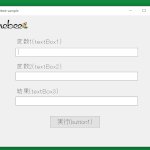
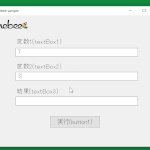
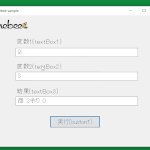
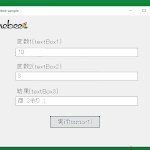
以下は、テキストフォームに入力した数値を、 別の テキストフォームに少数イカを四捨五入して出力するだけサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function cal() {
//テキストボックスの値を取得
let val = document.getElementsByName("text-box")[0].value;
//値を絶対値に変更して表示
document.getElementsByClassName("text-box-class")[0].value = Math.round(val);
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">四捨五入後</legend>
<div class="uk-margin">
<input id="text-box2" name="text-box2" class="uk-input text-box-class" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">値</legend>
<div class="uk-margin">
<input id="text-box" name="text-box" class="uk-input" type="number" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="cal()">四捨五入</button>
</p>
</div>
</div>
</body>
</html>少数以下が、四捨五入されていることが確認できます。

-
前の記事

C# 割り算の結果と余りを同時に求める 2020.10.08
-
次の記事

javascript maxlengthに指定している値を取得する 2020.10.09







コメントを書く