javascript UTC時刻を取得する
- 作成日 2020.09.26
- 更新日 2022.06.29
- javascript

javascriptで、toUTCStringを使用して、UTC時刻を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
toUTCString使い方
toUTCStringを使えば、UTC時刻を文字列で取得することが可能です。
let dt = new Date();
console.log( dt.toUTCString() );
// Wed, 29 Jun 2022 10:08:57 GMTサンプルコード
以下は、
「取得」ボタンをクリックすると、UTC時刻を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 表示用の要素
let elm = document.getElementsByClassName("badge")[0];
// UTC時刻を表示
let dt = new Date();
elm.textContent = dt.toUTCString();
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2 class="badge badge-success">UTC時刻を取得</h2>
<button id="btn" type="button" class="btn btn-raised btn-danger">
取得
</button>
</div>
</body>
</html>UTC時刻が取得されていることが確認できます。

-
前の記事

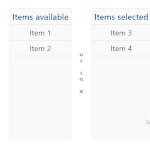
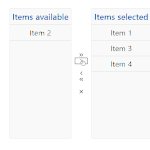
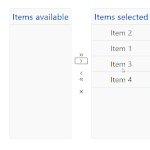
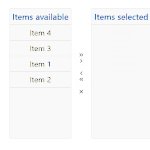
Nuxt.js ライブラリ「vue-list-picker」を選択したリストを取得する 2020.09.26
-
次の記事

javascript ドットが3つのスプレッド構文(…)を利用して文字列を配列化する 2020.09.26







コメントを書く