javascript for-inを使用してオブジェクトのキーを取得する
- 作成日 2020.12.10
- 更新日 2022.07.29
- javascript
- javascript

javascriptで、for-inを使用してオブジェクトのキーを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
for-in使い方
for-inを使用すれば、オブジェクトのキーの値を全て取得することが可能です。
let obj = {
"a": "1",
"b": "2",
"c": "3"
}
for (let item in obj) {
console.log(item);
}実行結果

バリューも取得することができます。
let obj = {
"a": "1",
"b": "2",
"c": "3"
}
for (let item in obj) {
console.log(item);
console.log(obj[item]);
}実行結果

注意点(Prototypeを追加した場合)
「for-in」は、「Prototype」を追加した場合は含めて取得されます。
let obj = {
"a": "1",
"b": "2",
"c": "3"
}
let obj2 = {
"d": "4"
}
// Prototypeを追加
obj.__proto__ = obj2;
for (let item in obj) {
console.log(item);
console.log(obj[item]);
}実行結果

「Prototype」まで取得されないようにするには、prototypeチェーンを遡らない「hasOwnProperty」を使用して判定してから、取得します。
let obj = {
"a": "1",
"b": "2",
"c": "3"
}
let obj2 = {
"d": "4"
}
// Prototypeを追加
obj.__proto__ = obj2;
for (let item in obj) {
if (obj.hasOwnProperty(item)) {
console.log(item);
console.log(obj[item]);
}
}実行結果

その他に、オブジェクトをループさせる処理は以下となります。
const obj = {
"a": "1",
"b": "2",
"c": "3"
}
let obj2 = {
"d": "4"
}
// Prototypeを追加
obj.__proto__ = obj2;
Object.keys(obj).forEach( (item) => console.log(`key : ${item} value : ${obj[item]}`));
Object.entries(obj).forEach(([item, value], index) => console.log(`key : ${item} value : ${value}`))
Object.entries(obj).map(([item, value]) => console.log(`key : ${item} value : ${value}`))実行結果

サンプルコード
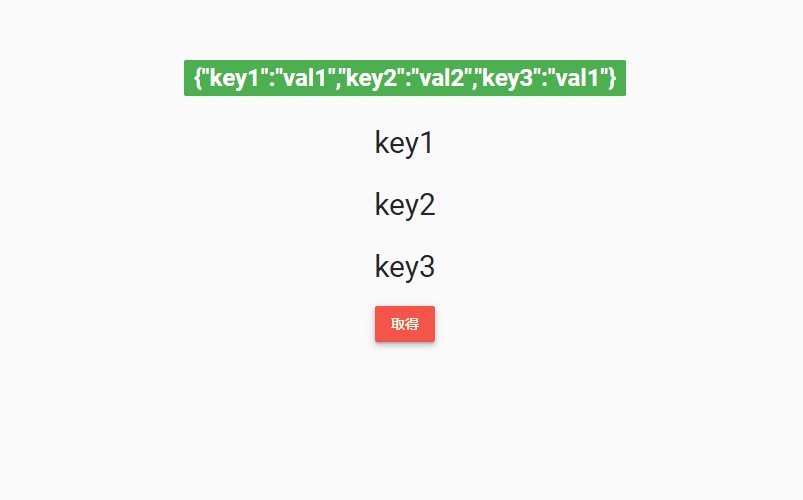
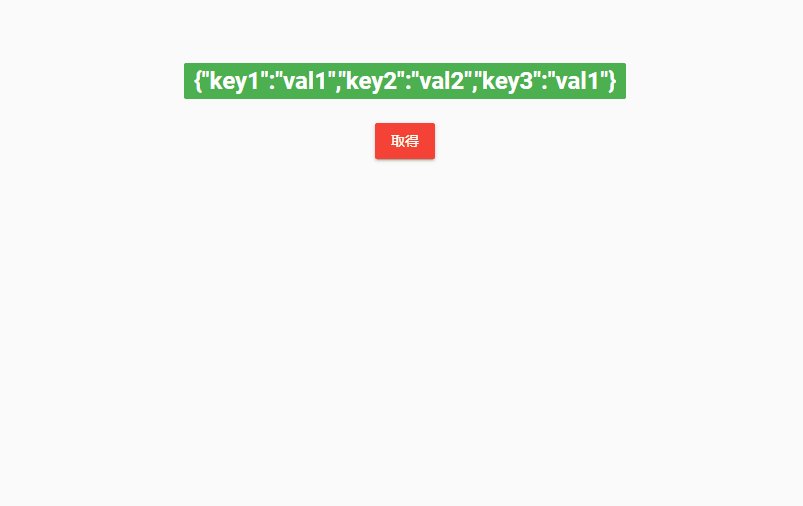
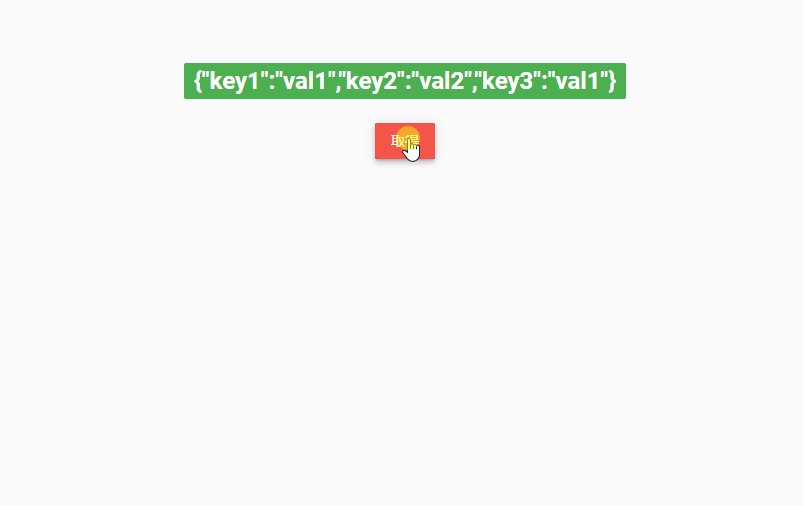
以下は、
「取得」ボタンをクリックすると、用意したオブジェクトのキーを全て取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
// オブジェクト
let obj = {
"key1": "val1",
"key2": "val2",
"key3": "val1"
}
function hoge() {
let text = [];
// キーを取得
for (let item in obj) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById("txt").innerHTML = text.join('');
}
window.onload = function () {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm.textContent = JSON.stringify(obj);
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success"></span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
取得
</button>
</div>
</body>
</html>表示されていることが確認できます。

-
前の記事

php8.0 パラメーターリストの末尾にコンマを使用する 2020.12.10
-
次の記事

php8.0 fwriteでエラー「 Uncaught TypeError: fwrite(): Argument #1 ($stream) must be of type resource, bool given in」が発生する 2020.12.10







コメントを書く