javascript lodashを使って配列データを任意のタイミングで順番に抽出する
- 作成日 2022.01.16
- 更新日 2022.05.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列データを任意のタイミングで順番に抽出するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列データを任意のタイミングで順番に抽出
配列データを任意のタイミングで順番に抽出するには、「next」を使用します。
'use strict';
let arr = _([1, 2, 3]);
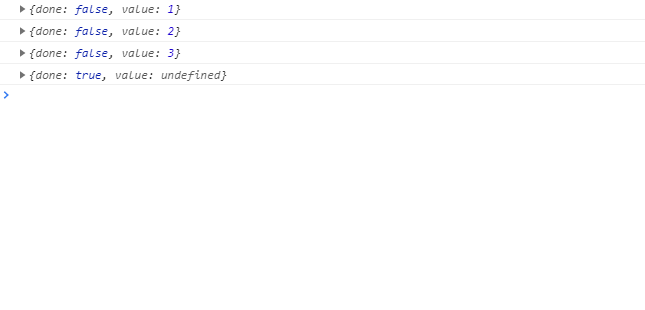
console.log( arr.next() );
// {done: false, value: 1}
console.log( arr.next() );
// {done: false, value: 2}
console.log( arr.next() );
// {done: false, value: 3}
console.log( arr.next() );
// {done: true, value: undefined}実行結果を確認すると、next後に値が取得されていることが確認できます。

サンプルコード
以下は、
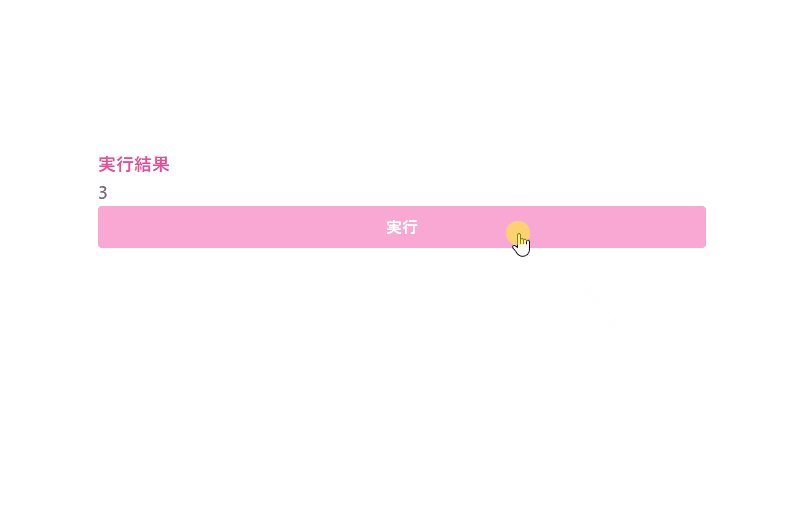
「実行」ボタンをクリックして、next後に配列の値を取得した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
let arr = _([1, 2, 3]);
const hoge = () => {
bar.innerHTML = arr.next().value
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-pink-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

perlを使ってポートがopenになっているかを確認する 2022.01.16
-
次の記事

MySQL 10進数を16進数に変更する 2022.01.16







コメントを書く