javascript accept属性を取得して変更する
- 作成日 2021.06.29
- 更新日 2022.09.09
- javascript
- javascript

javascriptで、accept属性を取得して変更するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.102
accept属性を取得
accept属性を取得する場合は、acceptプロパティを確認することで可能です。
<input id="hoge" type="file" accept="audio/*" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function(){
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.accept);
// video/*に変更
elm.accept = "video/*";
}
</script>実行結果を確認すると、「accept」属性がコンソールに出力された後に、変更されていることが確認できます。

複数の要素を一括で取得/変更
例えば「name」名を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
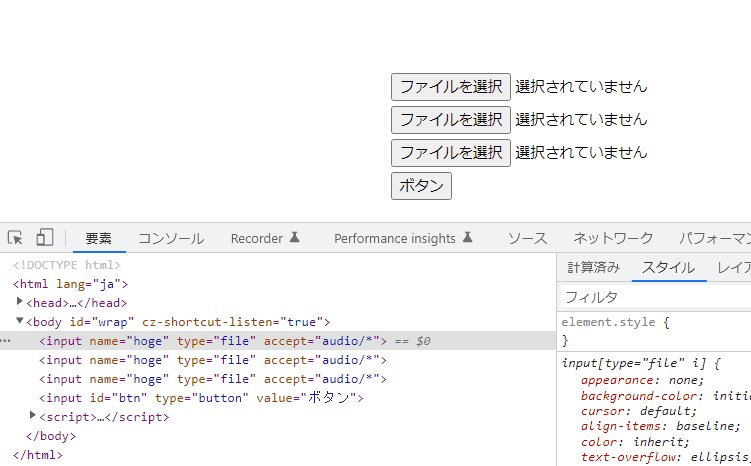
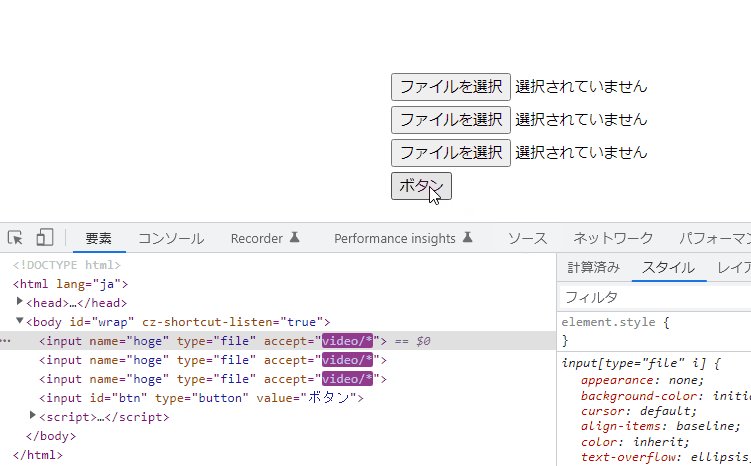
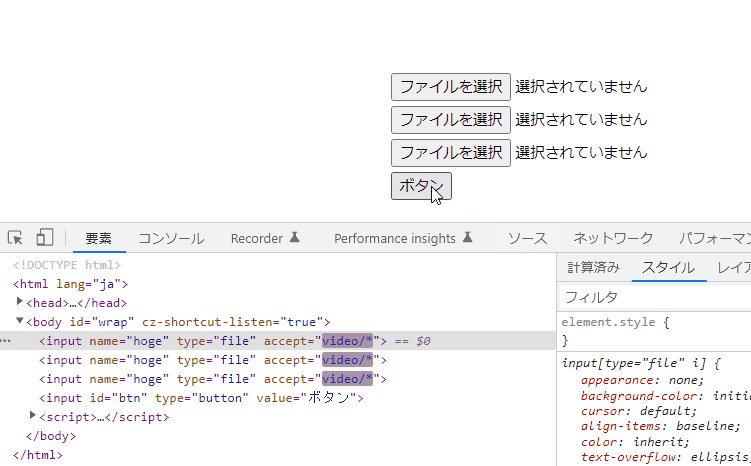
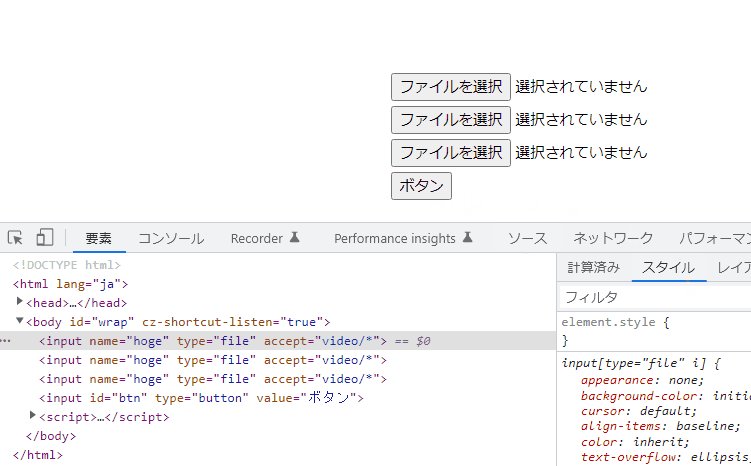
<input name="hoge" type="file" accept="audio/*" />
<input name="hoge" type="file" accept="audio/*" />
<input name="hoge" type="file" accept="audio/*" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementsByName('hoge');
elm.forEach(function (v) { v.accept = "video/*" });
}
</script>実行結果

コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function(){
const elm = document.getElementById('hoge')
console.log(elm.accept);
elm.accept = "video/*";
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
console.log(hoge.accept);
hoge.accept = "video/*";
}サンプルコード
以下は、
「実行」ボタンをクリックして、accept属性の値を切り替えて、状態を出力するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.accept === "audio/*" ? foo.accept = "video/*" : foo.accept = "audio/*";
disp.innerHTML = foo.accept;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="flex w-full items-center justify-center bg-grey-lighter">
<label
class="w-64 flex flex-col items-center px-4 py-6 bg-white text-blue rounded-lg shadow-lg tracking-wide uppercase border border-blue cursor-pointer hover:bg-blue hover:text-white">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path
d="M16.88 9.1A4 4 0 0 1 16 17H5a5 5 0 0 1-1-9.9V7a3 3 0 0 1 4.52-2.59A4.98 4.98 0 0 1 17 8c0 .38-.04.74-.12 1.1zM11 11h3l-4-4-4 4h3v3h2v-3z" />
</svg>
<span class="mt-2 text-base leading-normal">Select a file</span>
<input id="foo" type='file' class="hidden" accept="audio/*" />
</label>
</div>
<button id="btn"
class="mb-2 md:mb-0 bg-green-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-green-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、acceptが切り替わって、状態が表示されていることが確認できます。

-
前の記事

Rocky Linux サーバ管理ツール「Cockpit」を利用するまでの手順 2021.06.28
-
次の記事

C# buttonのテキストの文字色を変更する 2021.06.29







コメントを書く