javascript 日付を数値に変換する
- 作成日 2022.09.08
- javascript
- javascript

javascriptで、日付を数値に変換するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 104.0.5112.101
日付を数値に変換
日付を数値に変換するには「getTime」を使用して、基準時間(1970年1月1日00:00:00 UTC)からの経過ミリ秒として数値化することが可能です。
const date = new Date();
console.log(date);
// 基準時間(1970年1月1日00:00:00 UTC)からの経過ミリ秒で数値に変換
const result = date.getTime();
console.log(result);実行結果

「valueOf」を使用しても、同様の結果を得ることが可能です。
※Dateオブジェクトのプリミティブ値を取得してます。
const date = new Date();
console.log(date); // Thu Jun 23 2022 11:35:22 GMT+0900 (日本標準時)
console.log(date.valueOf()); // 1655951722540パフォーマンスは「getTime」を使用したほうが、いいです。
サンプルコード
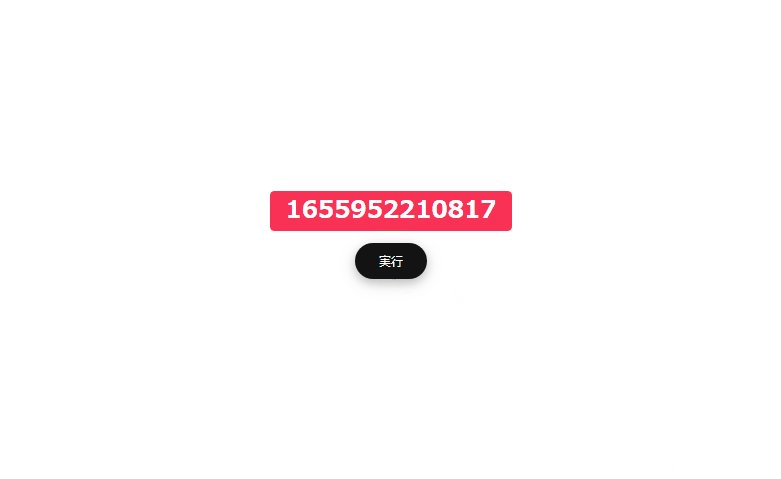
以下は、実行ボタンをクリックすると、現在日付を取得して、数値として表示するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:200px">
<h2><span id="result" class="badge bg-danger">実行結果</span></h2>
<button id="btn" class="btn btn-dark btn-rounded mt-1">実行</button>
</div>
<script>
btn.onclick = () => {
const date = new Date();
result.innerHTML = date.valueOf()
}
</script>
</body>
</html>変換されていることが確認できます。

-
前の記事

docker Debian 「bash: ip: command not found」が発生した場合の対処法 2022.09.08
-
次の記事

メモ帳 現在日付と日時を入力するショートカットキー 2022.09.08











コメントを書く