javascript querySelectorAllを使用して要素を配列として取得する
- 作成日 2020.09.30
- 更新日 2022.10.18
- javascript
- javascript

javascriptで、querySelectorAllを使用して要素を配列として取得するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
querySelectorAll使い方
querySelectorAllを使用すれば、要素を配列として取得できるので、同じクラス名のli要素のテキストを一括で変更したりすることが可能です。
<ul class="list-group">
<li class="hoge">a</li>
<li class="hoge">b</li>
<li class="hoge">c</li>
<li class="hoge">d</li>
<li class="hoge">e</li>
</ul>
<script>
'use strict';
window.onload = function () {
let nodelist = document.querySelectorAll('.hoge');
// 要素の長さを取得
let len = nodelist.length;
// 長さの数だけループ処理
for (let i = 0; i < len; i++) {
nodelist[i].textContent = i; // テキストを数値0~4に変更する
}
}
</script>実行結果

「for文」ではなく「forEach」を使用して、以下のように記述することが可能です。
'use strict';
window.onload = function () {
let nodelist = document.querySelectorAll('.hoge');
// 長さの数だけループ処理
nodelist.forEach(function (v, i) {
nodelist[i].textContent = i; // テキストを数値0~4に変更する
})
}また、javascript部はwindowオブジェクトを省略して、アロー関数を使用して頑張れば1行で記述することができます。
onload = () => { document.querySelectorAll('.hoge').forEach((v,i) => document.querySelectorAll('.hoge')[i].textContent = i ) }サンプルコード
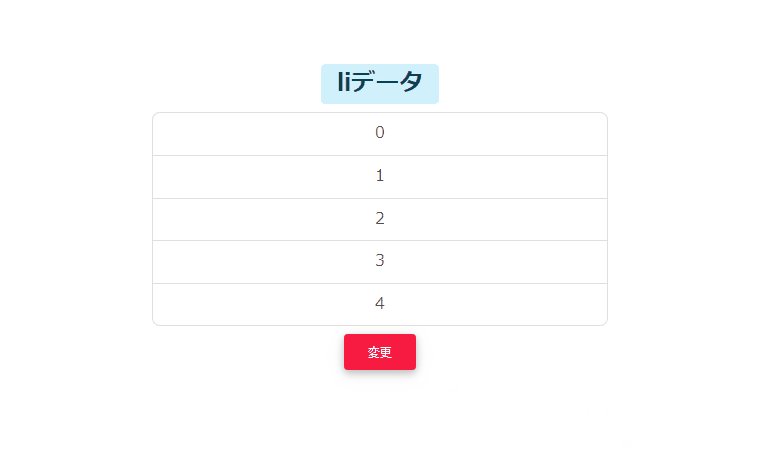
以下は、
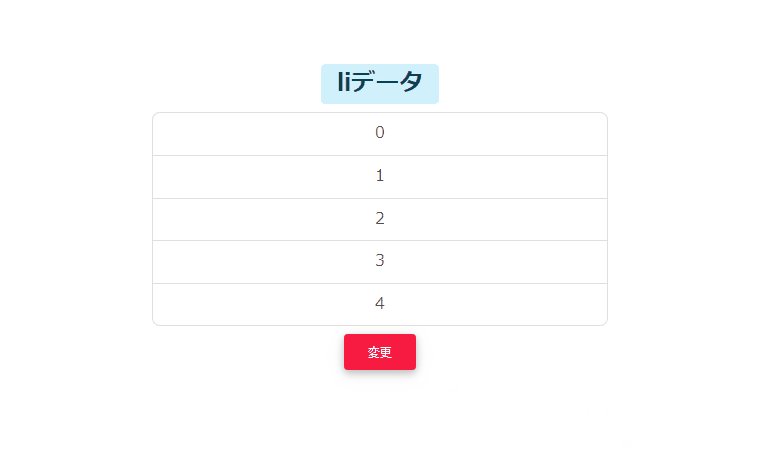
「 変更 」ボタンをクリックすると、querySelectorAllにアクセスして、同じクラス名のli要素のテキストを一括で変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-info">liデータ</span></h2>
<ul class="list-group">
<li class="list-group-item">a</li>
<li class="list-group-item">b</li>
<li class="list-group-item">c</li>
<li class="list-group-item">d</li>
<li class="list-group-item">e</li>
</ul>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger mt-2">
変更
</button>
</div>
<script>
function hoge() {
// クラス名list-group-itemの要素を取得
let nodelist = document.querySelectorAll('.list-group-item');
// 要素の長さを取得
let len = nodelist.length;
// 長さの数だけループ処理
for (let i = 0; i < len; i++) {
nodelist[i].textContent = i;
}
}
</script>
</body>
</html>変更されていることが確認できます。

-
前の記事

javascript 利用しているブラウザでCookieが有効かを確認する 2020.09.30
-
次の記事

javascript 一定の時間ごとに処理を実行する 2020.09.30







コメントを書く