javascript 「map使用時に値がundefinedになる」の解決方法
- 作成日 2023.02.11
- javascript
- javascript

javascriptで、「map使用時に値がundefinedになる」が発生した場合の原因と解決方法を記述してます。map内で条件を指定して戻り値の指定がない場合に発生します。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 110.0.5481.78
エラー内容
以下の、配列に対して「map」で条件を指定して実行したコードにて発生。
const arr = [1, 2, 3, 4, 5];
const result = arr.map(num => {
if (3 < num) { return num + 1 }
});
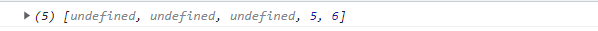
console.log(result);実行結果

原因
条件以外の値が発生した場合の戻り値が指定されていないため
解決方法
戻り値を指定する。
const arr = [1, 2, 3, 4, 5];
const result = arr.map(num => {
if (3 < num) { return num + 1 };
return num;
});
console.log(result); // [1, 2, 3, 5, 6]「5,6」だけにしたいのであれば「filter」と「map」の両方を使用する
const arr = [1, 2, 3, 4, 5];
const result = arr.filter(num => { return 3 < num }).map( num => { return num + 1 });
console.log(result); // [5, 6]-
前の記事

Rust 文字列が空文字であるかを判定する 2023.02.10
-
次の記事

EXCEL 印刷プレビューを表示するショートカットキー 2023.02.11







コメントを書く