javascript 配列をソート(並び替え)する
- 作成日 2020.11.21
- 更新日 2022.08.11
- javascript
- javascript

javascriptで、sortを使って、配列をソート(並び替え)するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
sort使い方
「sort」を使うと、配列を並び替えることが可能です。
配列.sort()
or
配列.sort( コールバック関数( 1つ目の要素, 2つ目の要素) )実際に、使用して配列を並び替えてみます。
let number = ['6', '9', '2', '1'];
number.sort();
console.log(number);
// ["1", "2", "6", "9"]
let str = ['b', 'z', 'a', 'y'];
str.sort();
console.log(str);
// ["a", "b", "y", "z"]コールバック関数を使って、ソートの条件を指定することも可能です。
let arr = ['6', '9', '2', '1'];
arr.sort(function(x, y){
if (x > y){
return 1; // 2つ目を1つ目より小さいインデックス番号に変更
}else if (x < y){
return -1; // 1つ目を2つ目より小さいインデックス番号に変更
}else{
return 0; // 変更なし
}
});
console.log(arr); // ['1', '2', '6', '9']「if文」を除いて、以下のように簡潔に記述することも可能です。
let arr = ['6', '9', '2', '1'];
arr.sort(function(x, y){
return x - y;
});
console.log(arr);
// ["1", "2", "6", "9"]アロー関数を使用すると以下のように、もっと完結に記述することができます。
let arr = ['6', '9', '2', '1'];
arr.sort((x, y) => x - y); // x > y で 1以上 x < y マイナスとなる
console.log(arr);
// ["1", "2", "6", "9"]これを利用して、降順にソートしたい場合は、反転させるだけなので、以下ようにします。
let arr = ['6', '9', '2', '1'];
arr.sort((x, y) => -(x - y));
console.log(arr);
// ["9", "6", "2", "1"]配列に「null」が含まれている場合は、以下をご参照下さい。
元の配列を並び替えない
元の配列は、そのままにしておきたい場合は「スプレッド構文」を使用します。
const arr = [1,5,3];
console.log( [...arr].sort( (a, b) => (a < b ? 1 : -1) ) );
// [5, 3, 1]
console.log(arr);
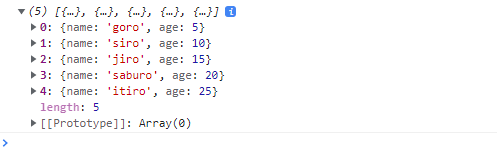
// [1,5,3]オブジェクトの配列
オブジェクトの配列の場合は、プロパティ名を指定すれば、同じようにプロパティ単位でソートが可能です。
let arr = [
{name:"itiro",age:25},
{name:"jiro",age:15},
{name:"saburo",age:20},
{name:"siro",age:10},
{name:"goro",age:5}
]
arr.sort(
(x, y) => x.age - y.age
);
console.log(arr)実行結果

サンプルコード
以下は、
「sort」ボタンをクリックすると、生成した配列を昇順で表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// ランダムな9までの3個の配列を生成
let arr = radarr(3);
// 生成した配列を表示
disp(arr, "txt");
// ソートした配列を表示
disp(arr.sort(), "sort");
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (var i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">ソート前</span></h2>
<ul id="txt" class="list-group"></ul>
<h2><span class="badge badge-primary">ソート結果</span></h2>
<ul id="sort" class="list-group"></ul>
<button onclick="hoge()" type="button" class="btn btn-raised btn-secondary">
sort
</button>
</div>
</body>
</html>ソートされていることが確認できます。

-
前の記事

go言語 複数行のコメントアウトを行う 2020.11.21
-
次の記事

python 辞書(連想配列)を使う 2020.11.21










コメントを書く