javascript イベント発生元の要素を取得する
- 作成日 2021.08.31
- 更新日 2022.09.27
- javascript
- javascript

javascriptで、イベント発生元の要素を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.127
イベント発生元の要素を取得
イベント発生元の要素を取得するには、「Event.target」を使用します。
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
function hoge(e){
console.log(e.target)
}
document.getElementById("btn").addEventListener('click', hoge, false)
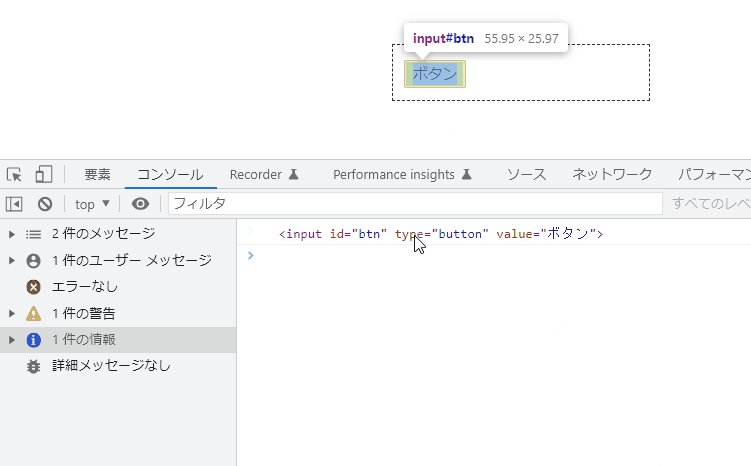
</script>実行結果を確認するため、ボタンをクリックすると、クリックされたボタンの要素が取得されていることが確認できます。

また、以下のコードを、
function hoge(e){
console.log(e.target)
}
document.getElementById("btn").addEventListener('click', hoge, false)アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
const hoge = (e) =>{
console.log(e.target)
}
btn.addEventListener('click', hoge, false)要素内の要素
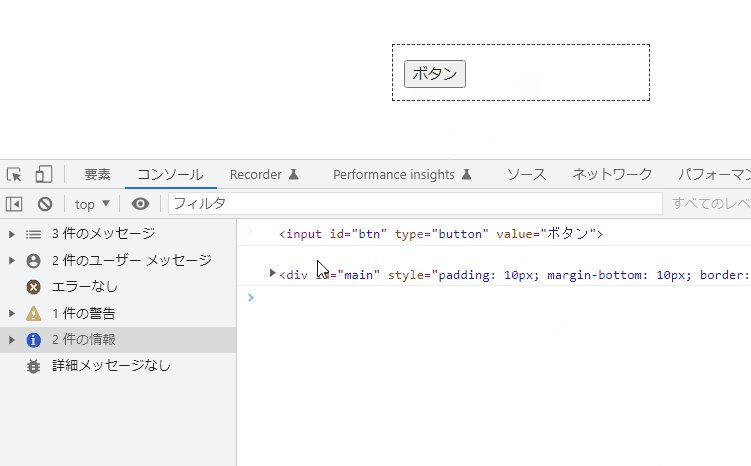
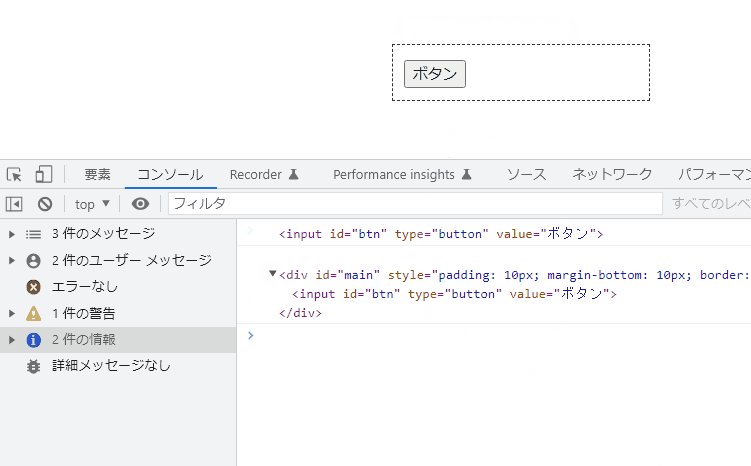
親要素にイベントを指定すると、子要素で発生したイベントにも影響する場合は、子要素は子要素だけが取得され親要素は、子要素も含んで取得されます。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="btn" type="button" value="ボタン" />
</div>
<script>
'use strict';
function hoge(e) {
console.log(e.target)
}
document.getElementById("main").addEventListener('click', hoge, false)
</script>実行結果

サンプルコード
以下は、
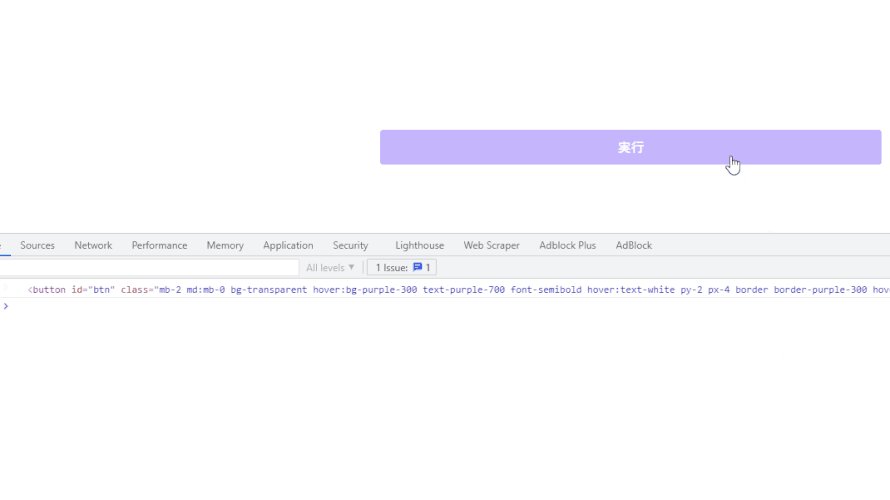
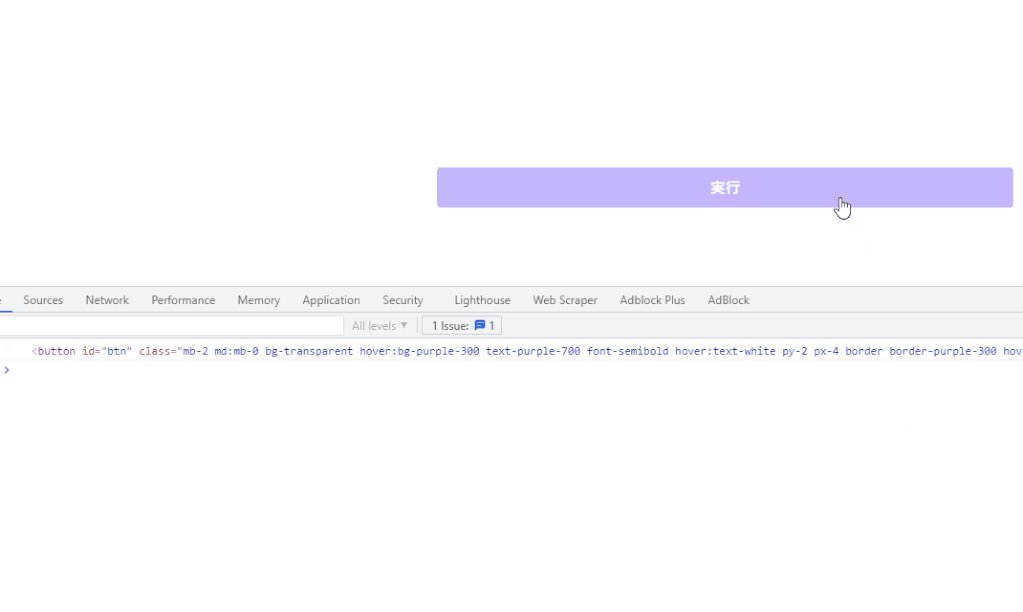
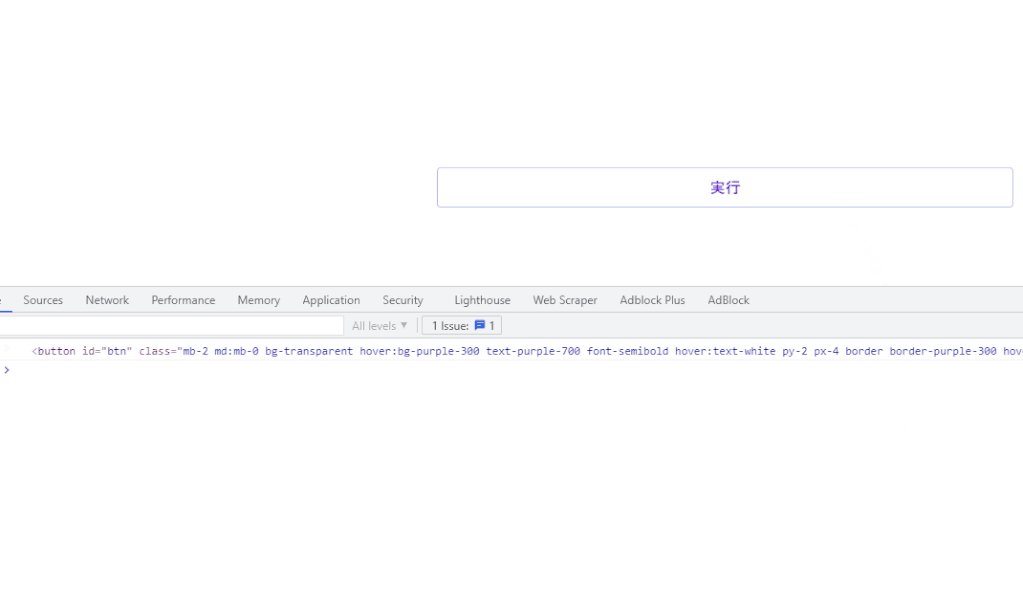
「実行」ボタンをクリックした際に、クリック元の要素を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
window.onload = () => {
btn.onclick = (e) => { console.log( e.target ) }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-purple-300 text-purple-700 font-semibold hover:text-white py-2 px-4 border border-purple-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、クリックした要素が表示されていることが確認できます。

-
前の記事

node.js MongoDBのドキュメントを更新する 2021.08.30
-
次の記事

C# toolTipで角丸のツールチップを使用する 2021.08.31







コメントを書く