javascript lodashを使って複数の配列データをINDEX番号ごとにまとめる
- 作成日 2021.09.06
- 更新日 2022.05.02
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って複数の配列データをINDEX番号ごとにまとめるサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
複数の配列データをINDEX番号ごとにまとめる
複数の配列データをINDEX番号ごとにまとめるには、「_.zip」を使用します。
'use strict';
const arr1 = [
"aaa",
"bbb"
]
const arr2 = [
1,
2
]
const arr3 = [
true,
false
]
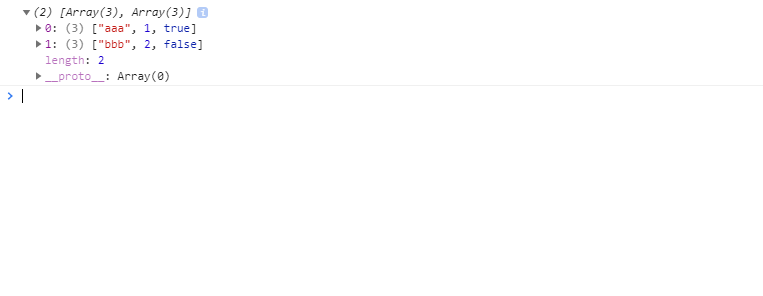
console.log(
_.zip(arr1,arr2,arr3)
);実行結果を確認すると、複数の配列データがINDEX番号ごとにまとまっていることが確認できます。

サンプルコード
以下は、
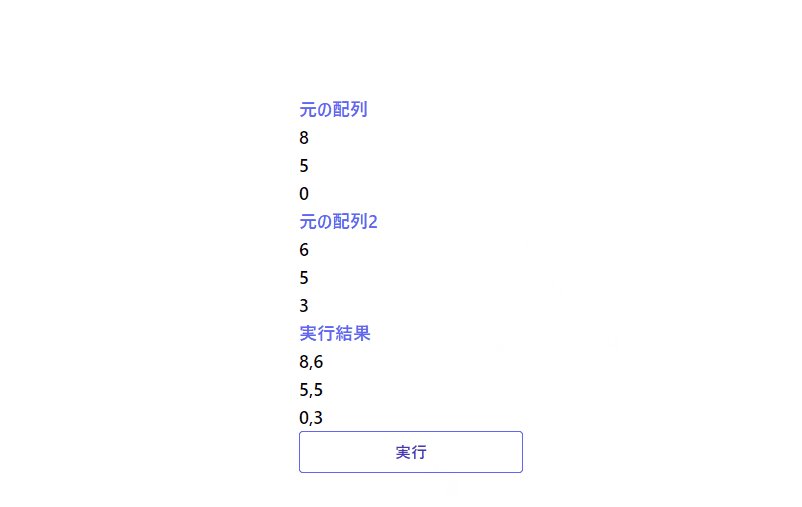
「実行」ボタンをクリックして、2つの配列を生成し、INDEX番号ごとに配列をまとめて表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
// ランダムな0~9までのデータ3個ある配列を用意
const arr1 = Array(3).fill().map(x => ~~(Math.random() * 10));
const arr2 = Array(3).fill().map(x => ~~(Math.random() * 10));
disp(arr1, "foo");
disp(arr2, "bar");
disp(_.zip(arr1,arr2),"fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">元の配列2</h1>
<ul id="bar" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-500 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
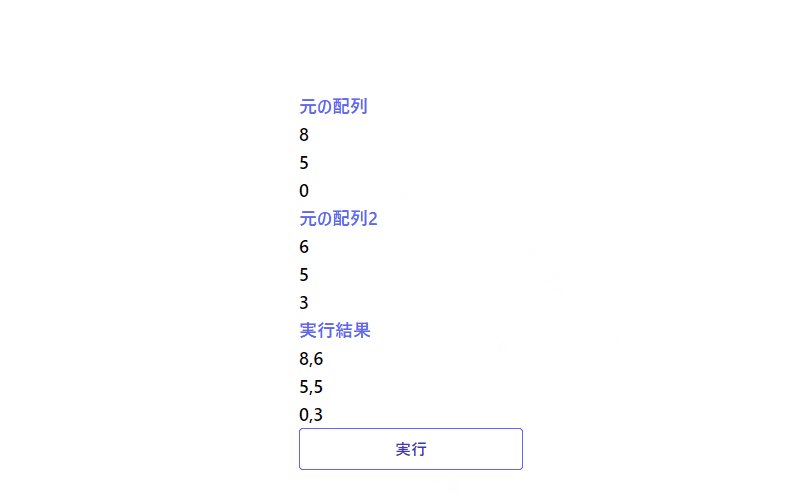
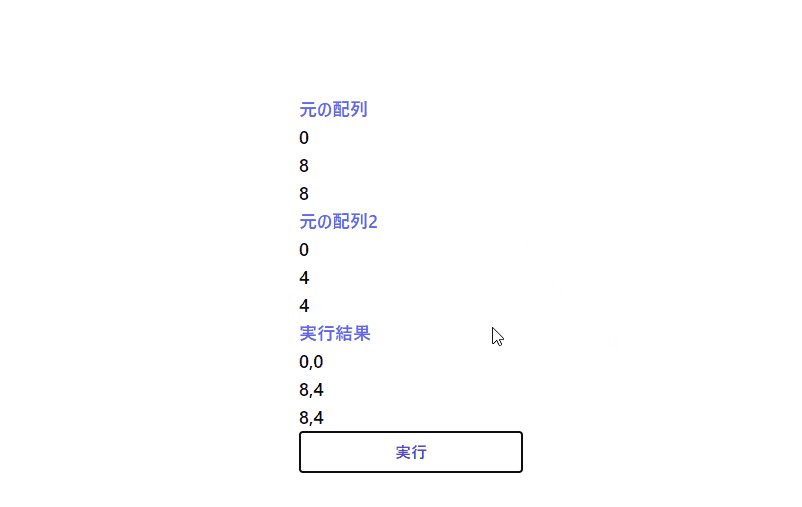
</html>実行結果を確認すると、INDEX番号ごとに配列がまとまって、フロントに表示されていることが確認できます。

-
前の記事

mac 現在ログイン中のユーザーを一覧で確認する 2021.09.06
-
次の記事

C# maskedTextBoxのテキストの色を変更する 2021.09.06







コメントを書く