javascript styleタグを追加する
- 作成日 2022.08.25
- javascript
- javascript

javascriptで、styleタグを追加するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
styleタグを追加
styleタグを追加するには、「createElement」で「style」タグを生成して「textContent」で「css」を記述して「appendChild」で「document.head」に表示します。
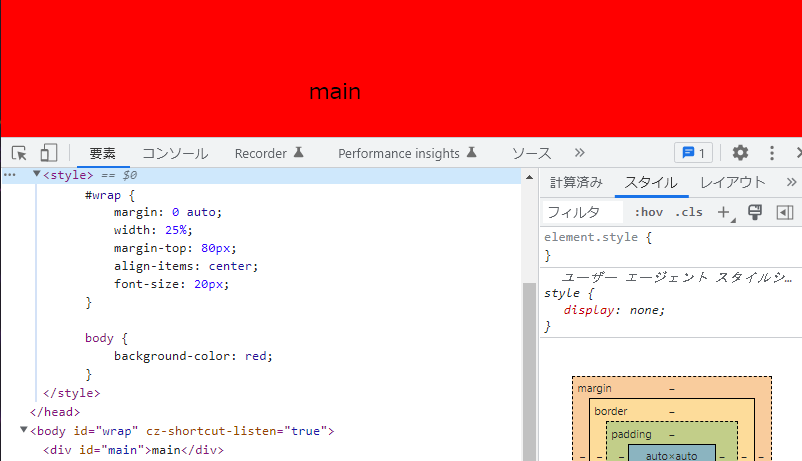
<body id="wrap">
<div id="main">main</div>
<script>
const style = document.createElement('style');
style.textContent = `
#wrap {
margin: 0 auto;
width: 25%;
margin-top: 80px;
align-items: center;
font-size: 20px;
}
body {
background-color: red;
}
`;
document.head.appendChild(style);
</script>実行結果

サンプルコード
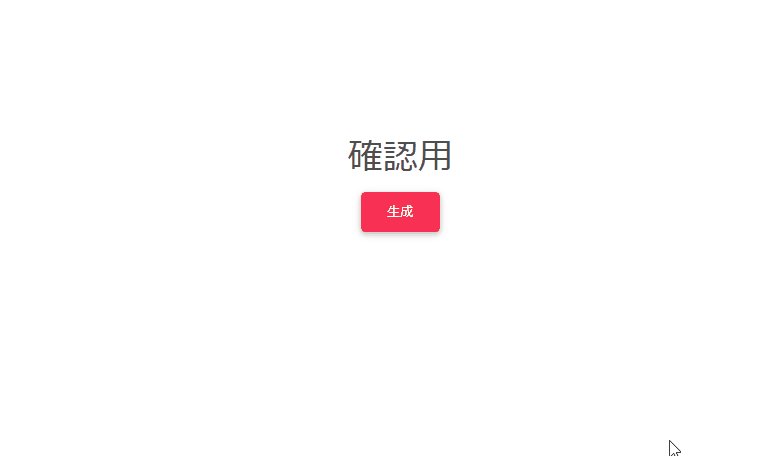
以下は、
「生成」ボタンをクリックすると、「style」タグに「css」追加する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="foo">確認用</span></h2>
<button id="btn" type="button" class="btn mt-1 btn-danger">
生成
</button>
</div>
<script>
// クリックイベントを登録
btn.onclick = () => {
const style = document.createElement('style');
style.textContent = `
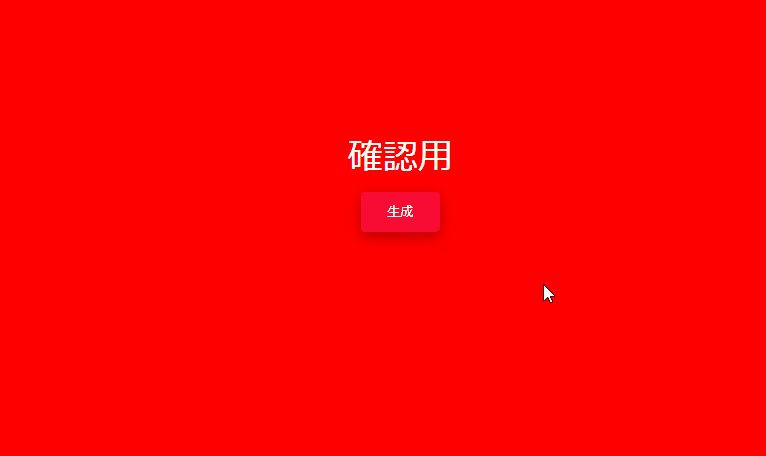
#foo {
color: white;
}
body {
background-color: red;
}
`;
document.head.appendChild(style);
};
</script>
</body>
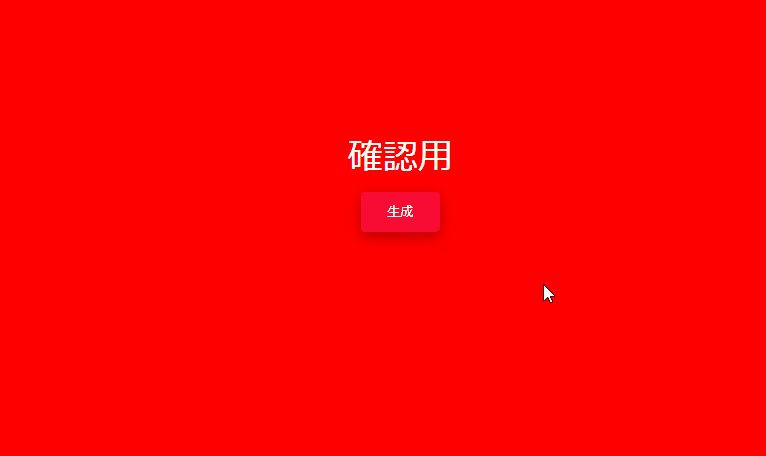
</html>追加されていることが確認できます。

-
前の記事

VBA 文字列を左から指定した文字数だけ抜き出す 2022.08.25
-
次の記事

CentOS9 webサーバー「caddy」のインストール 2022.08.25







コメントを書く