javascript lodashを使って複数の配列から関数を適応して共通する値を取得する
- 作成日 2021.08.05
- 更新日 2022.04.23
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って複数の配列から関数を適応して共通する値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列から関数を適応して共通する値を取得
配列から関数を適応して共通する値を取得するには、「_.intersectionBy」を使用します。
'use strict';
const arr1 = [
1,
2,
3
]
const arr2 = [
-2
]
const arr3 = [
-2,
5,
6
]
console.log(
_.intersectionBy(arr1, arr2, arr3, Math.abs) // [2]
);実行結果を確認すると、Math.absで絶対値となった共通の値が取得されていることが確認できます。

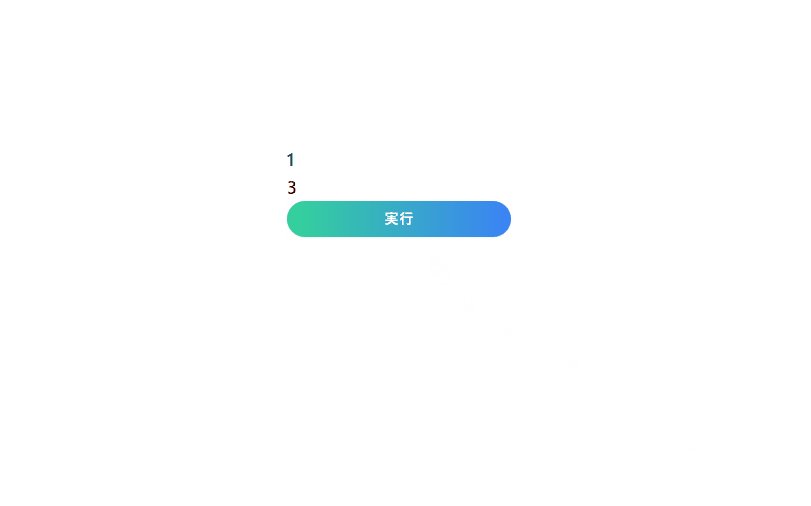
サンプルコード
以下は、
「実行」ボタンをクリックして、指定したMath.absにより共通の配列の値を取得して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const arr = [
1,
2,
3
]
const hoge = () => {
disp(_.intersectionBy(arr, [-1, -3], Math.abs), "foo");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
disp(arr, "foo");
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-gradient-to-r from-green-400 to-blue-500 focus:from-pink-500 focus:to-yellow-500 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、共通の値が取得されてフロントに表示されていることが確認できます。

-
前の記事

firewall 特定のIPアドレスからのみhttp・https通信を許可 2021.08.05
-
次の記事

C# comboBoxのサイズを変更する 2021.08.05







コメントを書く