javascript lodashを使って配列から指定したINDEX番号を除去した配列を返す
- 作成日 2021.08.15
- 更新日 2022.04.30
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列から指定したINDEX番号を除去した配列を返すサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列から指定したINDEX番号を除去した配列を返す
配列から指定したINDEX番号を除去した配列を返すには、「_.pullAt」を使用します。
'use strict';
const arr = [
"aaa",
"bbb",
"ccc",
"ddd",
"eee",
"fff"
]
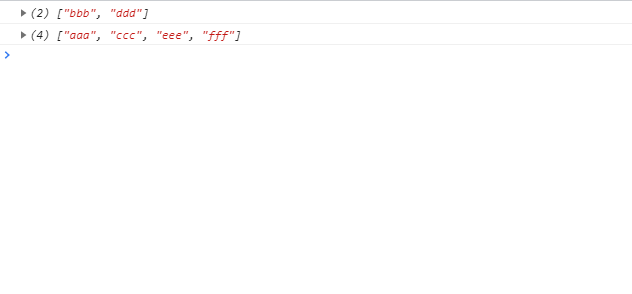
console.log(
_.pullAt(arr, [1, 3]) // ["bbb", "ddd"]
);
// arrは指定したINDEX番号の値が取り除かれた値となる
console.log(
arr // ["aaa", "ccc", "eee", "fff"]
);実行結果を確認すると、除去されていることが確認できます。

サンプルコード
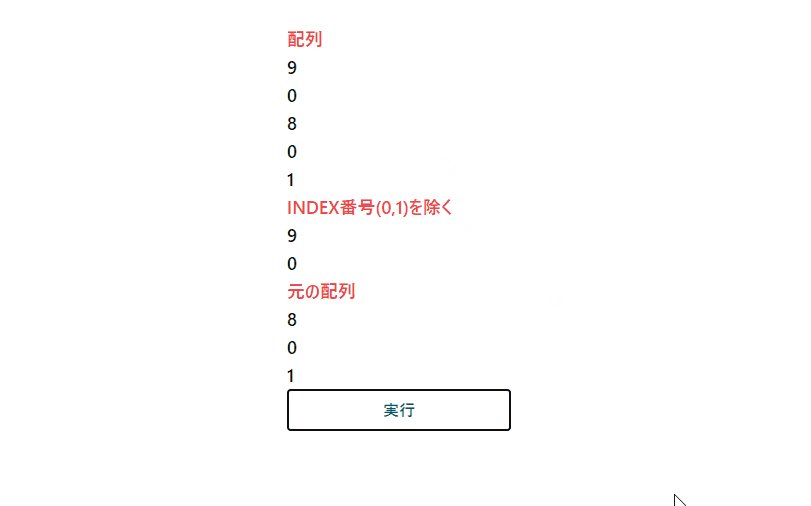
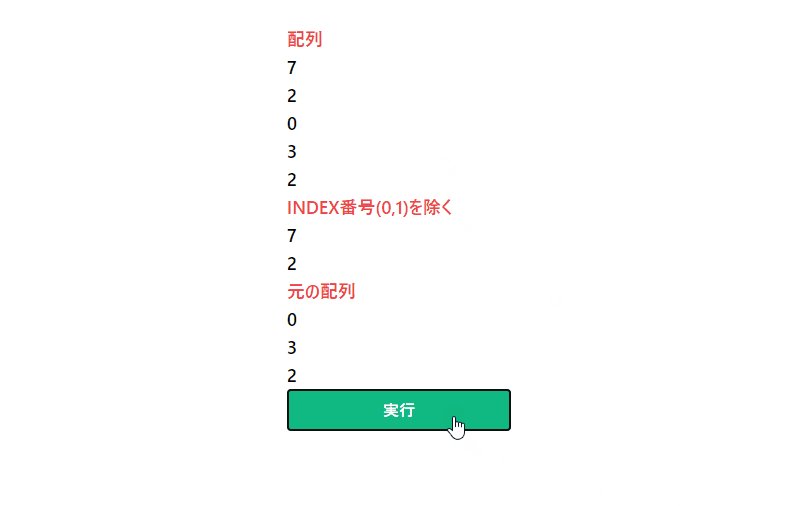
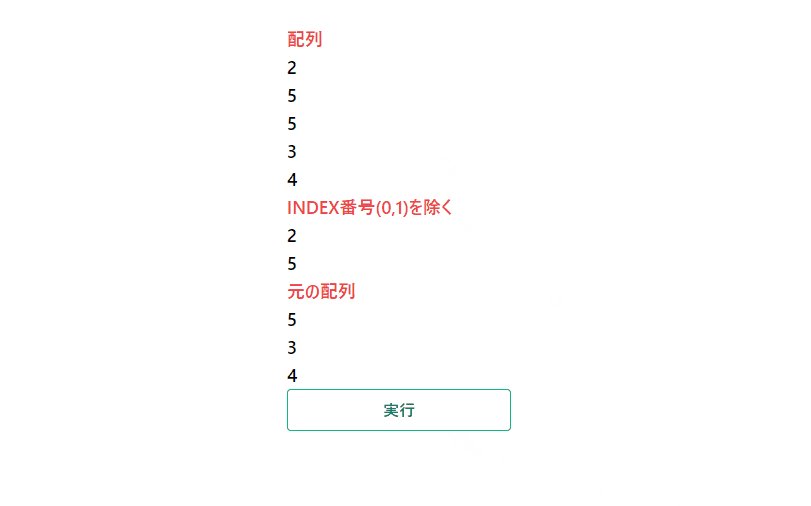
以下は、
「実行」ボタンをクリックして、配列から指定したINDEX番号を除去して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
// ランダムな「0~9」までの5個の配列を用意
const arr = Array(5).fill().map(x => ~~(Math.random() * 10));
disp(arr, "foo");
disp(_.pullAt(arr,[0,1]), "fuga");
disp(arr, "bar");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-red-500 text-lg mr-auto">INDEX番号(0,1)を除く</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-red-500 text-lg mr-auto">元の配列</h1>
<ul id="bar" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-500 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、取り除かれてフロントに表示されていることが確認できます。

-
前の記事

vscode ASP.NET Coreデバック時のポート番号を設定する 2021.08.15
-
次の記事

C# comboBoxの起動時のデフォルト値を設定する 2021.08.15







コメントを書く