javascript tableのthead要素を削除する
- 作成日 2022.09.29
- javascript
- javascript

javascriptで、tableのthead要素を削除するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 105.0.5195.127
thead要素を削除
thead要素を削除するには、「deleteTHead」で可能です。
<table id="tbl">
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
</thead>
<tbody>
<tr>
<th>hoge</th>
<th>10</th>
</tr>
</tbody>
</table>
<script>
const tbl = document.getElementById('tbl');
// theadを削除
tbl.deleteTHead();
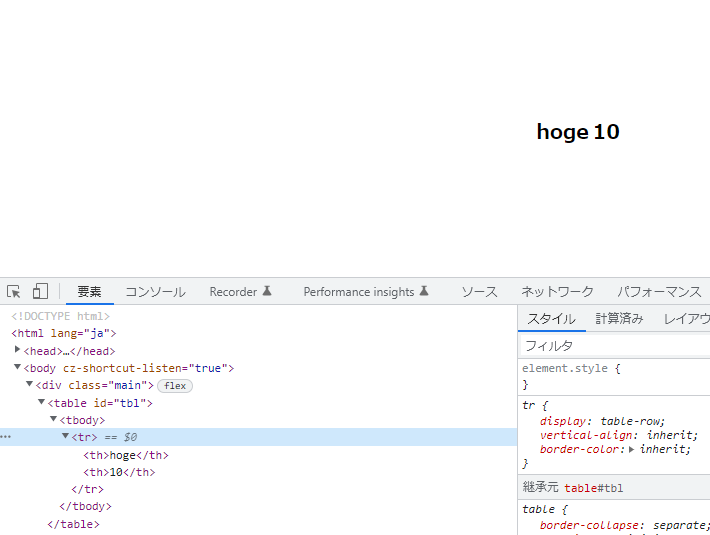
</script>実行結果をみると作成されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
// const tbl = document.getElementById('tbl'); ← このコードを省略可能
tbl.deleteTHead();サンプルコード
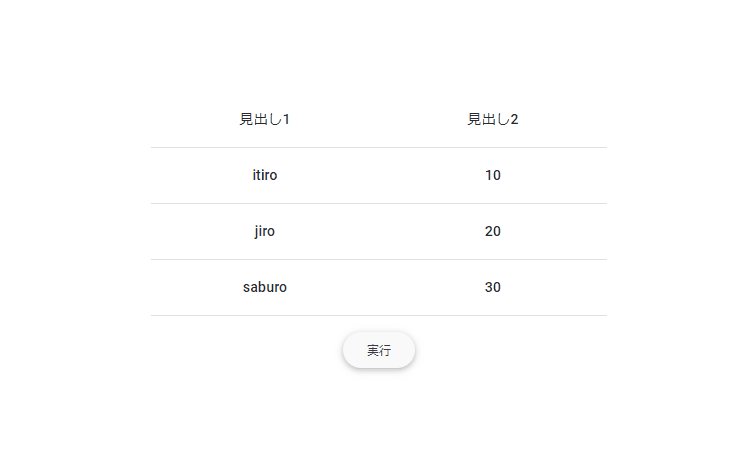
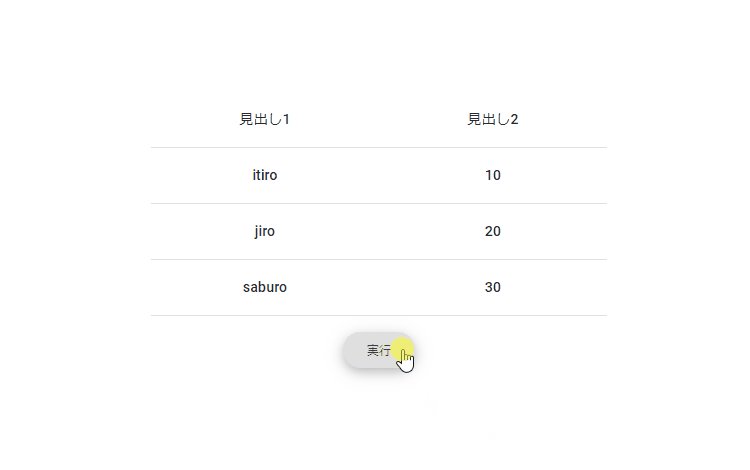
以下は、実行ボタンをクリックすると「table」にある「thead」要素を削除するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<table id="tbl" class="table p-4">
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
</thead>
<tbody>
<tr>
<th>itiro</th>
<th>10</th>
</tr>
<tr>
<th>jiro</th>
<th>20</th>
</tr>
<tr>
<th>saburo</th>
<th>30</th>
</tr>
</tbody>
</table>
<button id="result" class="btn btn-secondary btn-rounded ">実行</button>
</div>
<script>
result.addEventListener('click', () => {
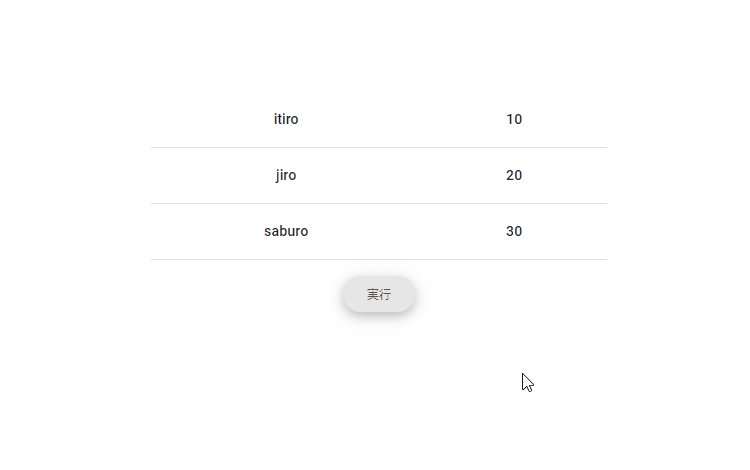
// theadを削除
tbl.deleteTHead();
});
</script>
</body>
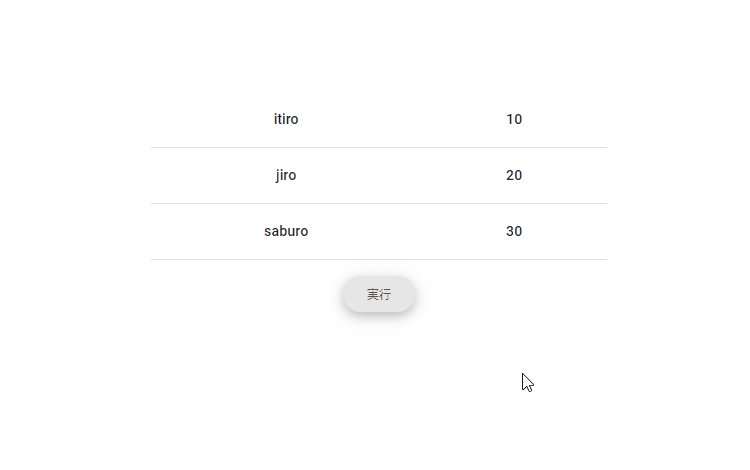
</html>削除されていることが確認できます。

-
前の記事

MariaDB 現在のデータベースのサイズを取得する 2022.09.29
-
次の記事

python エラー「NameError: name ‘xxx’ is not defined」が発生した場合の対処法 2022.09.29









コメントを書く