javascript ドットが3つのスプレッド構文(…)を利用して文字列を配列化する
- 作成日 2020.09.26
- 更新日 2022.12.19
- javascript
- javascript

javascriptで、ドットが3つのスプレッド構文(…)を使用して、文字列を配列化するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.99
スプレッド構文使い方
スプレッド構文を使えば、簡単に文字列を配列化することが可能です。
const str = "mebee"
let arr = [...str];
console.log(arr);実行結果

「Array.from」でも「split」を使用しても配列化は可能です。
const str = "mebee"
let arr = Array.from(str);
console.log(arr);
console.log(str.split(''));実行結果

パフォーマンスは「split」が一番良さそうです。
サンプルコード
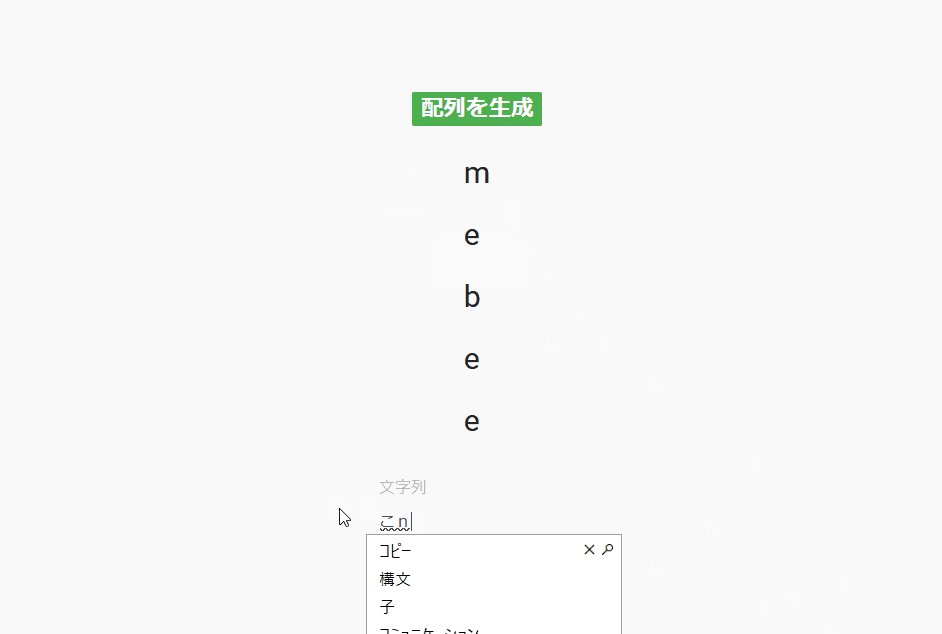
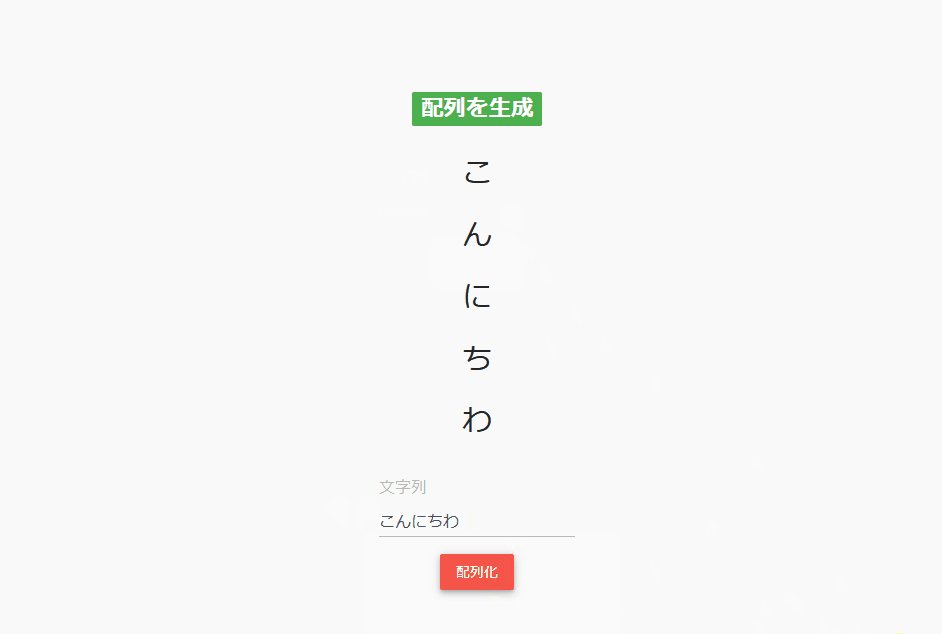
以下は、
「配列化」ボタンをクリックすると、フォームに入力された文字列を配列化して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('str').value;
// 文字列を配列化
let arr = [...str];
// 表示する
disp(arr, "txt");
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2 class="badge badge-success">配列を生成</h2>
<ul id="txt" class="list-group"></ul>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">文字列</label>
<input id="str" type="text" class="form-control">
</div>
<button id="btn" type="button" class="btn btn-raised btn-danger">
配列化
</button>
</div>
</body>
</html>配列化されていることが確認できます。

-
前の記事

javascript UTC時刻を取得する 2020.09.26
-
次の記事

javascript curry(カリー化)の使い方 2020.09.27







コメントを書く