javascript 月の最終日を取得する
- 作成日 2020.11.24
- 更新日 2022.08.25
- javascript

javascriptで、date.getDateメソッドを使用して月の最終日を取得する(例えば2020年2月なら29日)サンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
date.getDate使い方
date.getDateメソッドを使って、日付にゼロを指定すると、その時の最終日が取得できます。
let date = new Date( year, month, 0 ) ;
date.getDate();date.getDate使い方
let date = new Date( 2020, 2, 0 ) ;
console.log(date.getDate()); // 29
let date = new Date( 2020, 3, 0 ) ;
console.log(date.getDate()); // 31存在しない月を指定すると、12で割った余りが「月」としてみなされて計算されるようです。
let date = new Date( 2022, 13, 0 ) ;
console.log(date.getDate()); // 31
date = new Date( 2022, 14, 0 ) ;
console.log(date.getDate()); // 28
date = new Date( 2022, 15, 0 ) ;
console.log(date.getDate()); // 31
date = new Date( 2022, 16, 0 ) ;
console.log(date.getDate()); // 30サンプルコード
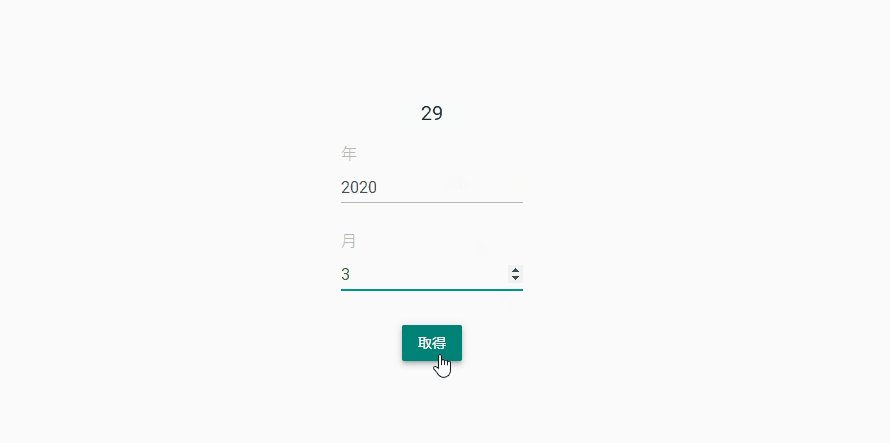
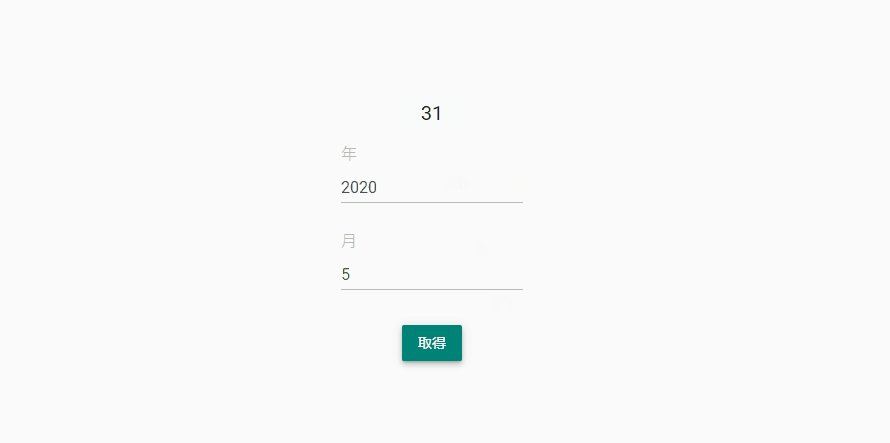
以下は、テキストフォームに入力した年と月の最終日を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 300px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
//年
let year = Number(document.getElementById('year').value);
//月
let month = Number(document.getElementById('month').value);
//最終日を取得
let date = new Date( year, month, 0 ) ;
document.getElementById('day').textContent = date.getDate();
}
</script>
<body>
<div class="main">
<h5 id="day"><span class="badge badge-secondary">最終日</span></h5>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">年</label>
<input type="number" class="form-control" id="year">
</div>
<div class="form-group">
<label for="formGroupExampleInput2" class="bmd-label-floating">月</label>
<input type="number" class="form-control" id="month">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">取得</button>
</div>
</body>
</html>最終日が取得できていることが確認できます。

-
前の記事

Anaconda 仮想環境のリストを取得する 2020.11.23
-
次の記事

C# buttonのサイズを変更する 2020.11.24







コメントを書く