javascript lodashを使って配列からfalseやnullなどの偽値を除去する
- 作成日 2021.07.04
- 更新日 2022.04.02
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列からfalseやnullなどの偽値を除去するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
偽値を除去
偽値の除去を行うには、「_.compact」を使用します。
'use strict';
let arr = [
"aaa",
false,
NaN,
"bbb",
"ccc",
undefined,
"",
"ddd",
"eee",
null
]
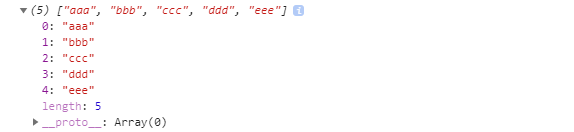
console.log(
_.compact(arr)
);実行結果を確認すると、除去されていることが確認できます。

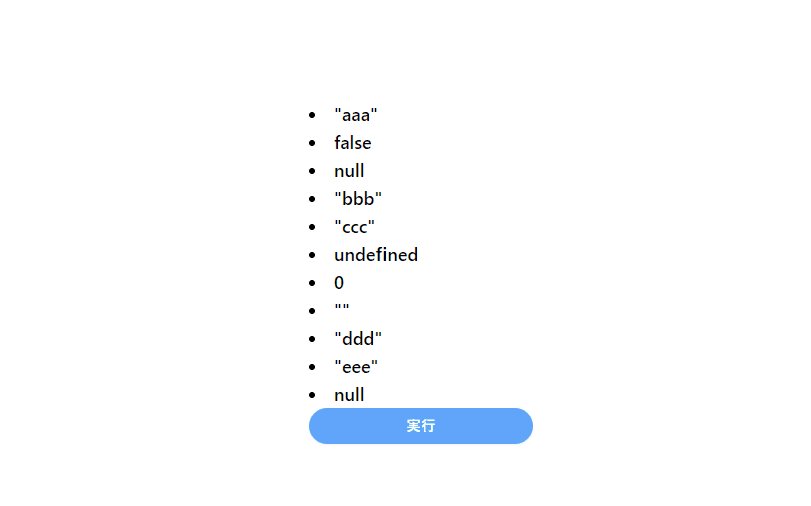
サンプルコード
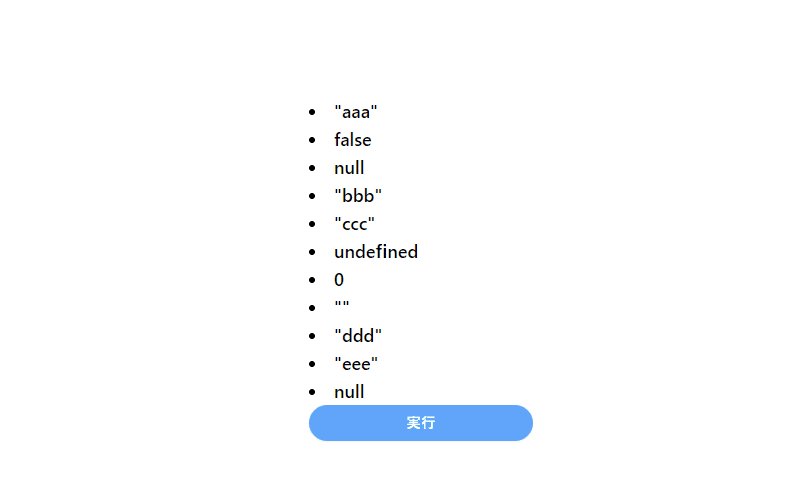
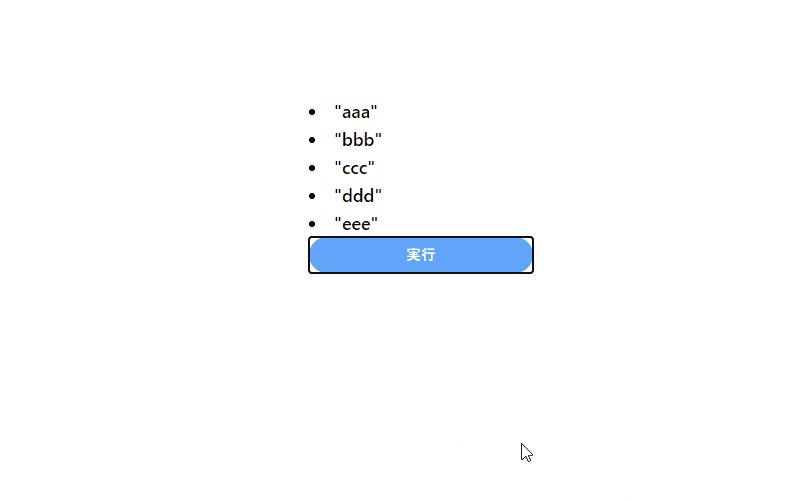
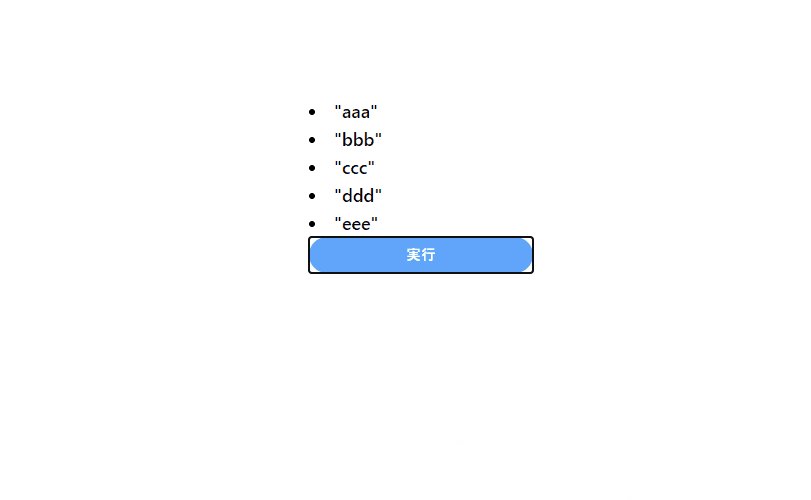
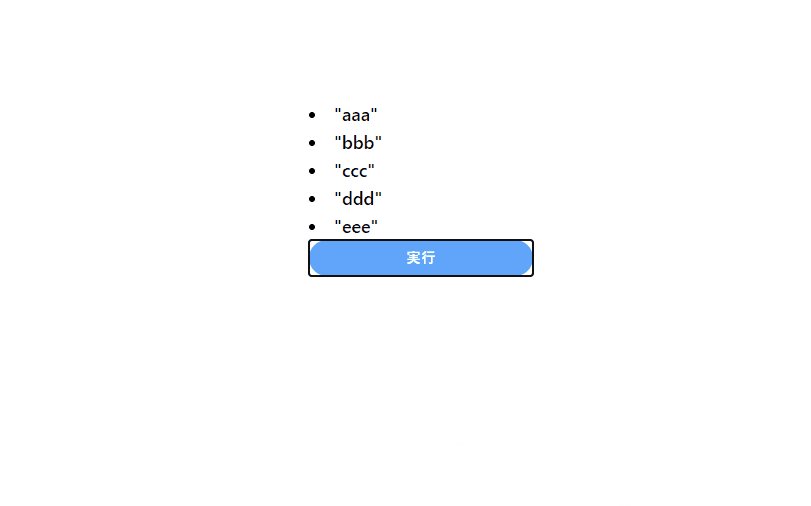
以下は、
「実行」ボタンをクリックして、配列から偽値を除去して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
let arr = [
"aaa",
false,
NaN,
"bbb",
"ccc",
undefined,
0,
"",
"ddd",
"eee",
null
]
const hoge = () => {
disp(_.compact(arr), "foo");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
disp(arr, "foo");
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="foo" class="font-semibold text-lg mr-auto"></h2>
<button id="btn"
class="mb-2 md:mb-0 bg-blue-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-blue-500">
実行
</button>
</div>
</div>
</body>
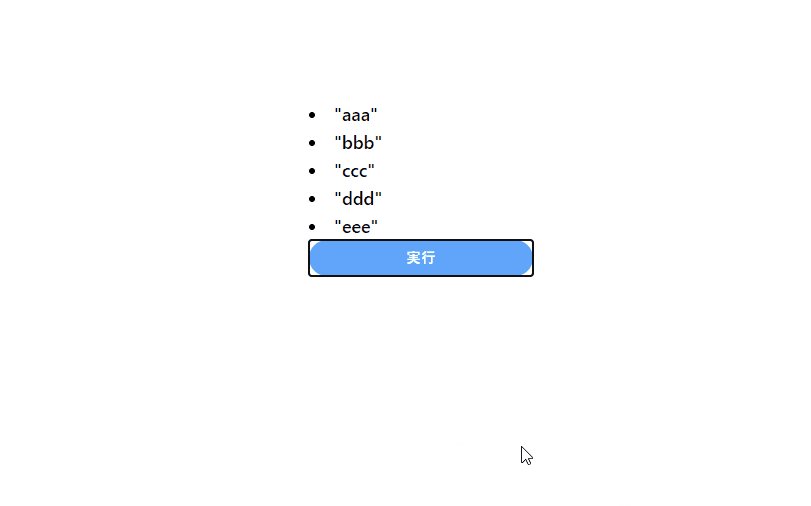
</html>実行結果を確認すると、配列から偽値が除去されてフロントに表示されていることが確認できます。

-
前の記事

C# labelの場所を変更する 2021.07.04
-
次の記事

python PySimpleGUIでTextの文字色や背景色を設定する 2021.07.04







コメントを書く