javascript OSを判定する
- 作成日 2020.09.08
- 更新日 2022.06.16
- javascript
- javascript

javascriptで、window.navigator.userAgentを使って、現在使用しているOSを判定するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
window.navigator.userAgent使い方
window.navigator.userAgentを使うと、OSに関する情報を取得することが可能です。
これを使用して「OS」を判定します。
window.navigator.userAgentwindow.navigator.userAgent使い方
console.log( window.navigator.userAgent );
// Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36OS判定
window.navigator.userAgentで取得した情報の中に、対象の文字列が含まれているかで判定します。
※windowオブジェクトは省略して記述することが可能です。
if (navigator.userAgent.indexOf("Windows NT") !== -1) {
console.log('windows');
}サンプルコード
以下は、
「 判定 」ボタンをクリックすると使用しているOSを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
// 全て小文字に変換
let userAgent = window.navigator.userAgent.toLowerCase();
// userAgentを表示
document.getElementsByClassName('badge-secondary')[0].textContent = userAgent;
// 表示用の要素を取得
let obj = document.getElementsByClassName('badge-primary')[0];
if (userAgent.indexOf("windows nt") !== -1) {
obj.textContent = 'windows';
} else if (userAgent.indexOf("android") !== -1) {
obj.textContent = 'android';
} else if (userAgent.indexOf("iphone") !== -1 || userAgent.indexOf("ipad") !== -1) {
obj.textContent = 'iphone';
} else if (userAgent.indexOf("mac os x") !== -1) {
obj.textContent = 'mac';
} else {
obj.textContent = 'etc';
}
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">判定結果</span></h2>
<h2><span class="badge badge-secondary">userAgent</span></h2>
<button type="button" class="btn btn-raised btn-warning" onclick="hoge()">判定</button>
</div>
</body>
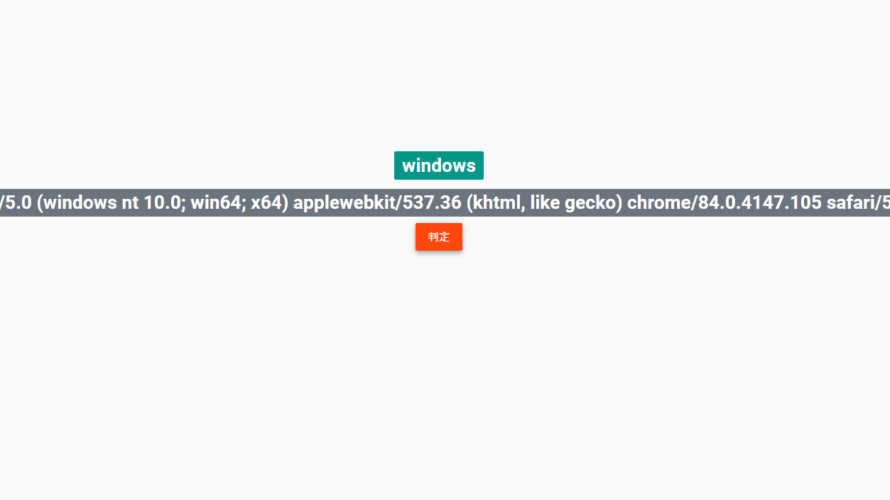
</html>表示されていることが確認できます。
windowsの場合

macの場合

iphoneの場合

centosの場合

-
前の記事

javascript 数値の最大値を取得する 2020.09.07
-
次の記事

javascript テキストの選択を禁止する 2020.09.08







コメントを書く