javascript lodashを使って文字列に変換を行う
- 作成日 2021.11.24
- 更新日 2022.05.10
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って文字列に変換を行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
文字列に変換
文字列に変換するには、「_.toString」を使用します。
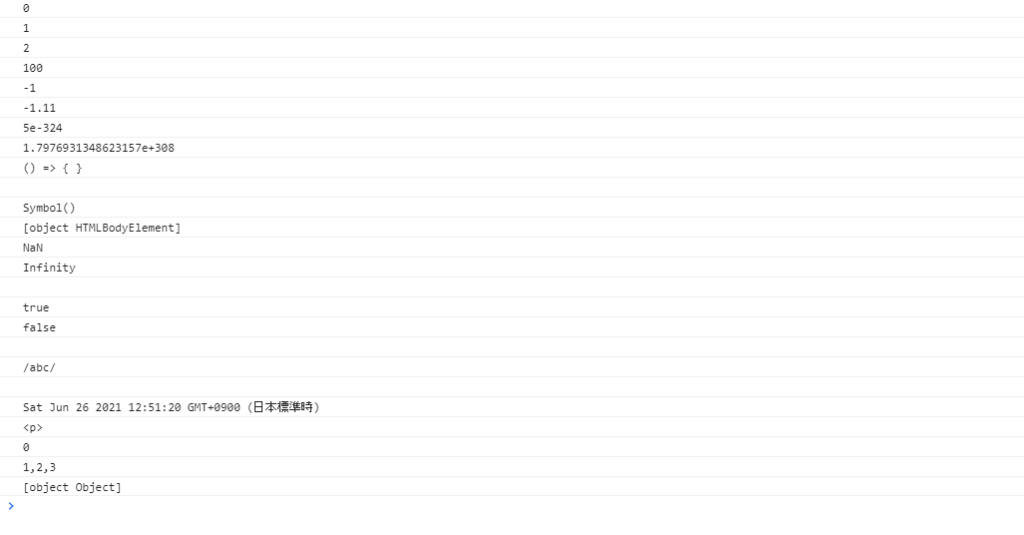
console.log(
_.toString(0) // 0
)
console.log(
_.toString(1) // 1
)
console.log(
_.toString(2) // 2
)
console.log(
_.toString(100n) // true
)
console.log(
_.toString(-1) // -1
)
console.log(
_.toString(-1.11) // -1.11
)
console.log(
_.toString(Number.MIN_VALUE) // 5e-324
)
console.log(
_.toString(Number.MAX_VALUE) // 1.7976931348623157e+308
)
console.log(
_.toString(() => { }) // () => { }
)
console.log(
_.toString(null) //
)
console.log(
_.toString(Symbol()) // Symbol()
)
console.log(
_.toString(document.body) // [object HTMLBodyElement]
)
console.log(
_.toString(NaN) // NaN
)
console.log(
_.toString(Infinity) // Infinity
)
console.log(
_.toString(undefined) //
)
console.log(
_.toString(true) // true
)
console.log(
_.toString(false) // false
)
console.log(
_.toString(void 0) //
)
console.log(
_.toString(/abc/) // /abc/
)
console.log(
_.toString(new String()) //
)
console.log(
_.toString(new Date()) // Sat Jun 26 2021 12:36:28 GMT+0900 (日本標準時)
)
console.log(
_.toString('<p>') // <p>
)
console.log(
_.toString('0') // 0
)
console.log(
_.toString([1, 2, 3]) // 1,2,3
)
console.log(
_.toString({ 'a': 1 }) // [object Object]
)実行結果を確認すると、文字列へ変換されていることが確認できます。

サンプルコード
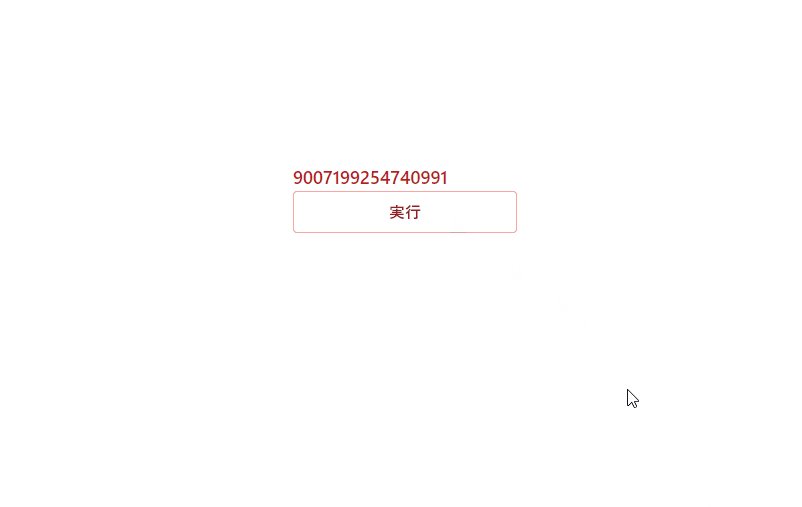
以下は、
「実行」ボタンをクリックして、「Number.MAX_SAFE_INTEGER」を文字列に変換した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
bar.innerHTML = _.toString( Number.MAX_SAFE_INTEGER )
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-red-700 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-300 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、変換した結果が表示されていることが確認できます。

-
前の記事

Rocky Linux javaの教育用開発環境「BlueJ」をインストールする 2021.11.23
-
次の記事

php 文字列に変換する「strval」と「(string)」と「ダブルクォーテーション」のパフォーマンスを計測する 2021.11.24







コメントを書く