javascript forEachを使用して配列を表示する
- 作成日 2020.09.24
- 更新日 2022.06.29
- javascript
- javascript

javascriptで、forEachを使用して配列を表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
forEach使い方
「forEach」を使用すれば、配列の値を全て抽出することが可能です。
配列.forEach( コールバック関数 )forEach使い方
let arr = ["a", "b", "c"];
arr.forEach(function (v) {
console.log(v);
});実行結果

コールバック関数は、3つ引数を受けることが可能です。
配列.forEach( function( 配列の値, インデックス番号, 現在の配列 ) {
// 処理
});以下は、3つの引数を使用した例となります。
let arr = [1, 2, 3, 4, 5];
arr.forEach(function (value, index, array) {
array[index] = value + 1;
});
console.log(arr); // [2, 3, 4, 5, 6]アロー関数も利用できます。
let arr = [1, 2, 3, 4, 5];
arr.forEach( v => console.log( v ) );サンプルコード
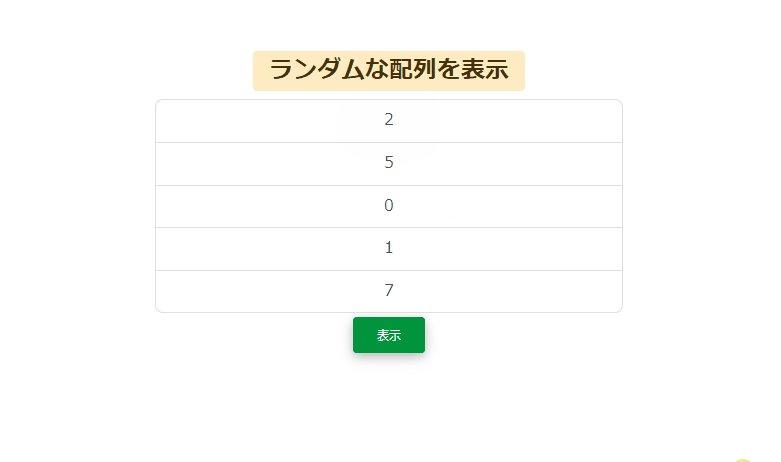
以下は、
「表示」ボタンをクリックすると、ランダムに生成した配列をforEachを使用して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span class="badge badge-warning">ランダムな配列を表示</span></h2>
<ul id="txt" class="list-group w-50 mx-auto"></ul>
<button onclick="hoge();" id="btn" type="button" class="btn btn-success mt-1">
表示
</button>
</div>
<script>
const hoge = () => {
//ランダムな9までの5個の配列を生成
let arr = radarr(5);
// 乱数を表示
disp(arr, "txt");
}
//フロントに表示する関数
const disp = (arr, id) => {
// 表示用の配列
let text = [];
// 配列の値をforEachで取得
arr.forEach(item => text.push('<li class="list-group-item">' + item + '</li>'));
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// ランダムな配列を取得
const radarr = (len) => {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
</script>
</body>
</html>表示されていることが確認できます。

-
前の記事

React.js UIコンポーネント「Onsen UI」をインストールして使用する 2020.09.24
-
次の記事

javascript ジェネレータ関数の使い方 2020.09.24







コメントを書く