javascript 現在のタブが切り替わったかを判定する
- 作成日 2022.12.23
- javascript
- javascript

javascriptで、現在のタブが切り替わったかを判定するサンプルコードを記述してます。「visibilitychange」でページの表示状態でイベントを取得してを「visibilityState」で現在の状態を取得して判定します。実際に、実行した結果を動画で掲載しております。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 108.0.5359.125
タブが切り替わったかを判定
タブが切り替わったかを判定するには、
1.「visibilitychange」でページの表示状態のイベント取得
2.「visibilityState」で表示の状態を取得(戻り値は以下の2つ)
visible : タブがフォーカスされている状態か最小化されていない状態
hidden : タブが開かれていないか最小化されている状態
で可能です。
※windowロックがかかっても「hidden」になります。
document.addEventListener('visibilitychange', function () {
if (document.visibilityState === 'visible') {
console.log('タブがフォーカスされてます');
} else {
console.log('タブが切り替わりました');
}
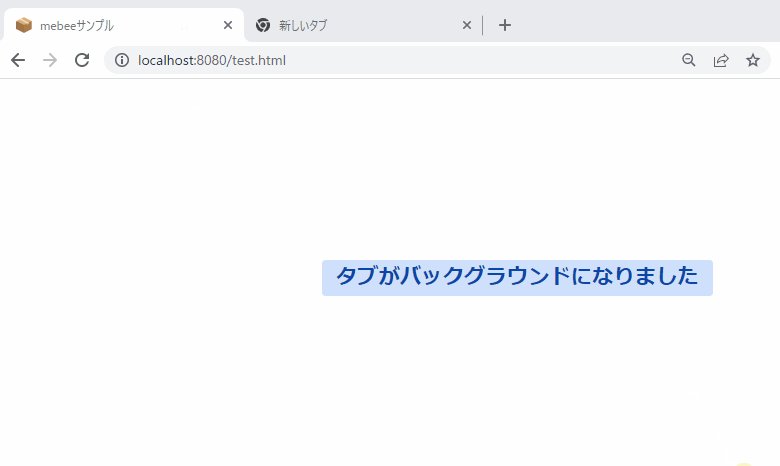
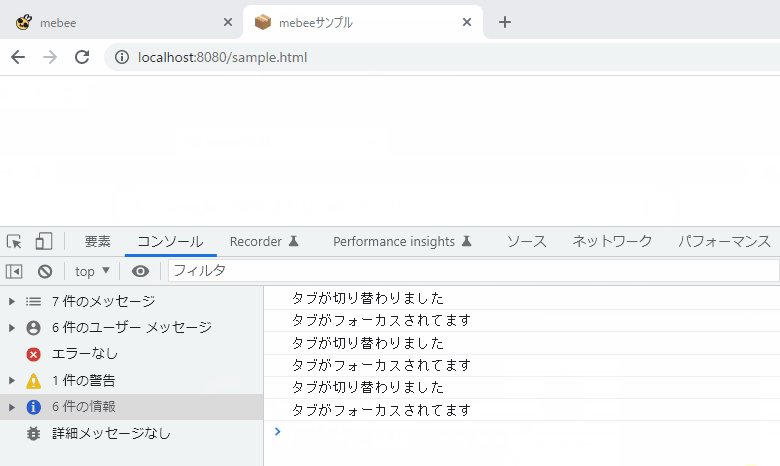
});実行結果

サンプルコード
以下は、
タブが切り替わると、切り替わったことを表示するだけのサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span id="result" class="badge badge-primary">結果</span></h2>
</div>
<script>
document.addEventListener('visibilitychange', () => {
(document.visibilityState === 'visible') ? result.textContent = 'タブが切り替わりました' : result.textContent = '';
});
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

mac コマンドでディレクトリ内のファイル数を取得する 2022.12.22
-
次の記事

Ruby 素数であるかを判定する 2022.12.23







コメントを書く