javascript フォーム内にある全てのフォーム要素を取得する
- 作成日 2022.09.18
- javascript
- javascript

javascriptで、フォーム内にある全てのフォーム要素を取得するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.102
フォーム内にある全てのフォーム要素を取得
フォーム内にある全てのフォーム要素を取得するには、「elements」を使用して配列化してループ処理で抽出します。
<form id="frm">
<input type="text">
<input type="email">
<input type="password">
<input type="checkbox">
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<script>
const form = document.getElementById('frm');
[...form.elements].forEach(e => {
console.log(e);
});
</script>実行結果

フォーム要素以外は取得されません。
<form id="frm">
<input type="text">
<input type="email">
<div>sample</div>
<input type="password">
<input type="checkbox">
<p>sample</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<script>
const form = document.getElementById('frm');
[...form.elements].forEach(e => {
console.log(e);
});
</script>
実行結果

querySelectorAll
「querySelectorAll」でも同じことができます。「querySelectorAll」は「NodeList」なので、配列化せずに「forEach」が使用できます。
const form = document.getElementById('frm');
console.log(form.elements); // HTMLFormControlsCollection
const formForquery = document.querySelectorAll('#frm input,#frm button');
console.log(formForquery); // NodeList
formForquery.forEach(e => {
console.log(e);
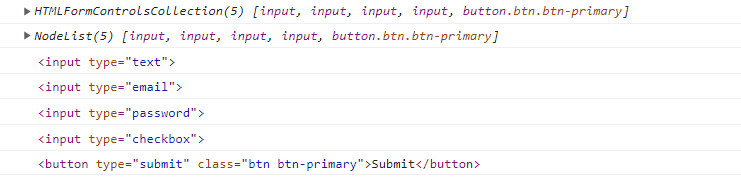
});実行結果

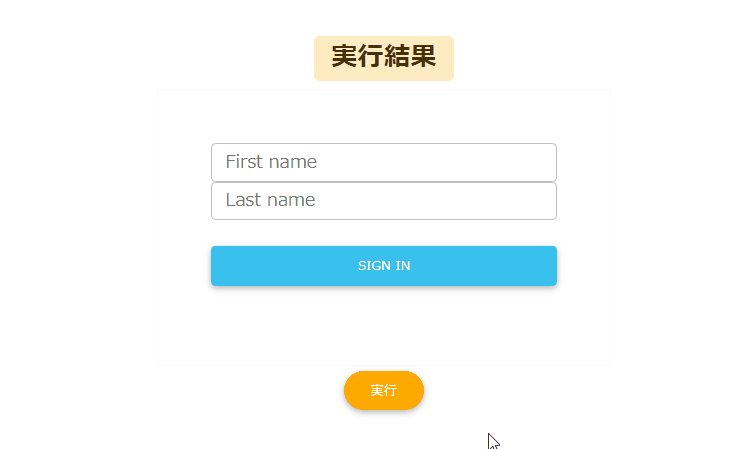
サンプルコード
以下は、
「実行ボタン」をクリックすると、指定した「id」のフォーム配下にある全てのフォーム要素を取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-warning">実行結果</span></h2>
<ul id="result" class="list-group list-group-flush"></ul>
<form id="frm" class="text-center border border-light p-5" action="#!">
<div class="form-row mb-4">
<div class="col">
<!-- First name -->
<input type="text" id="defaultRegisterFormFirstName" class="form-control" placeholder="First name">
</div>
<div class="col">
<!-- Last name -->
<input type="text" id="defaultRegisterFormLastName" class="form-control" placeholder="Last name">
</div>
</div>
<button class="btn btn-info my-4 btn-block" type="submit">Sign in</button>
</form>
<button id="btn" type="button" class="btn btn-warning btn-rounded mt-1">
実行
</button>
</div>
<script>
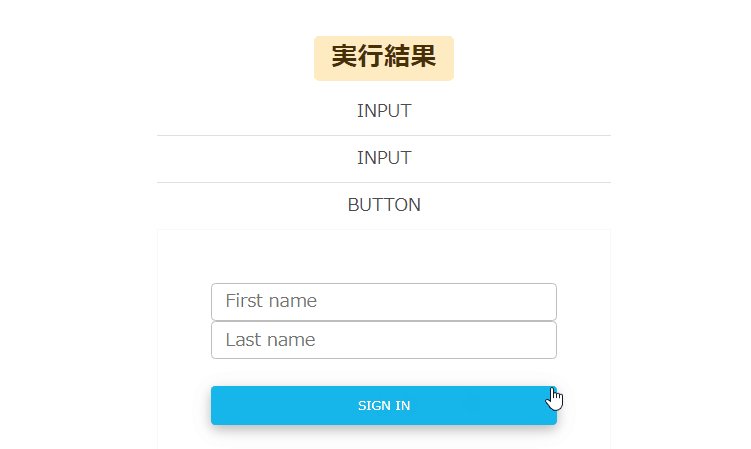
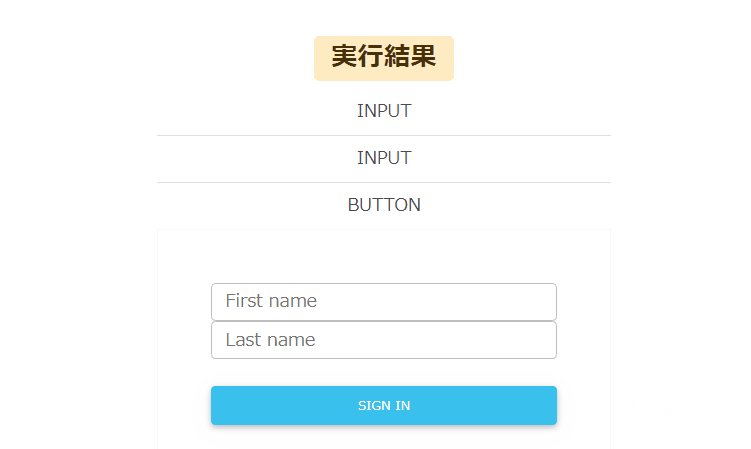
btn.onclick = () => {
let text = [];
[...frm].forEach((v) => text.push('<li class="list-group-item">' + v.tagName + '</li>') );
result.innerHTML = text.join('');
}
</script>
</body>
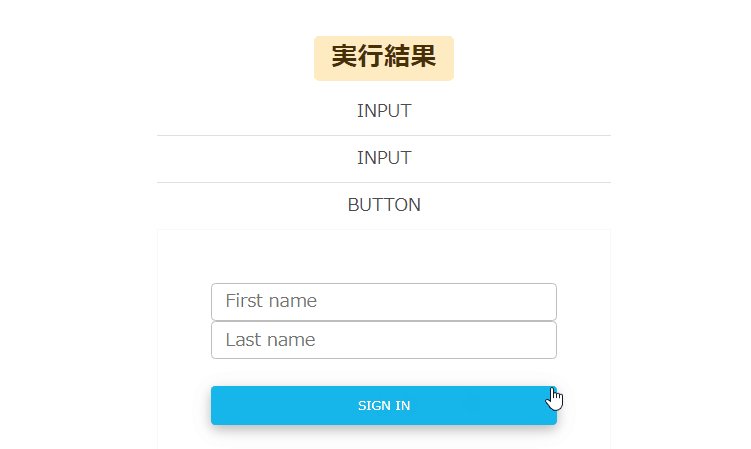
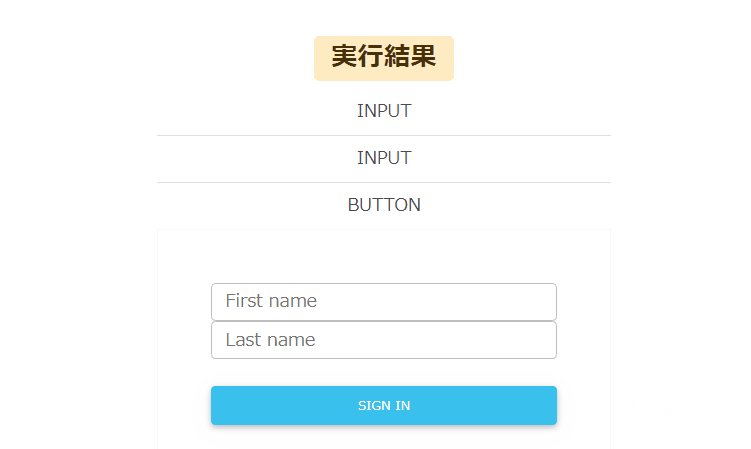
</html>フォーム要素が全て表示されていることが確認できます。

-
前の記事

SQL Server 逆三角関数を使用する 2022.09.18
-
次の記事

Flutter 「Visual Studio is missing necessary components. Please re-run the Visual Studio installer for the “Desktop development with C++” workload, and include these components:」の対処法 2022.09.18










コメントを書く