javascript reduceメソッドを使用して配列の総和を取得する
- 作成日 2020.08.21
- 更新日 2022.06.06
- javascript
- javascript

javascriptでreduceメソッドを使用して、配列の総和を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
reduceメソッド使い方
reduceメソッドを使うと、配列の各値を累積して1つの値にすることが可能です。
Array.reduce( コールバック関数(accumulator, currentValue) )accumulator : コールバック関数の結果を累積する
currentValue : 処理されている配列の値
reduceメソッド使い方
// 配列の総和を求める
let sum = arr.reduce( function (accumulator, currentValue) {
return accumulator + currentValue
})
// アロー関数だと下記
let sum = arr.reduce((accumulator, currentValue) => accumulator + currentValue);実際に、総和を求めてみます。
※引数に指定する文字列は任意のもので問題ないので、見やすいように短くしてます。
let arr = [10, 20, 30, 40]
console.log(
arr.reduce((a, c) => a + c) // 100
)サンプルコード
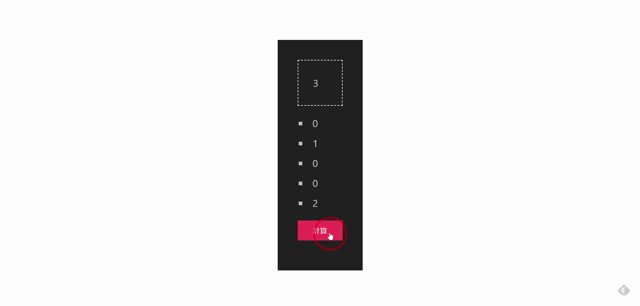
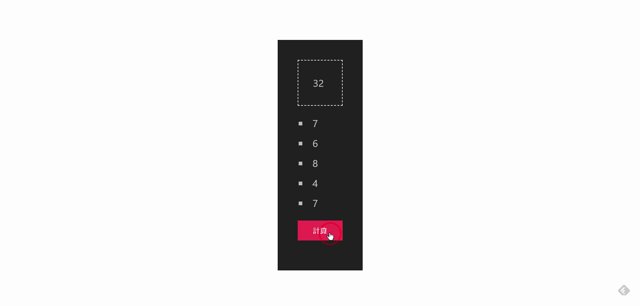
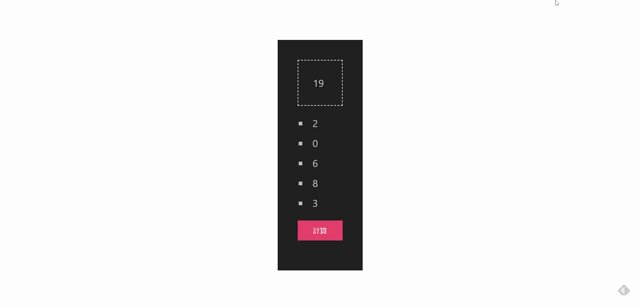
以下は、「 計算 」ボタンをクリックすると、ランダムに生成した配列の中の総和を求めて表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr = [];
let num = 10;
let length = 5;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
// 配列の総和を求める
let sum = arr.reduce((accumulator, currentValue) => accumulator + currentValue);
// 表示
document.getElementsByClassName("uk-placeholder")[0].textContent = sum;
//乱数を表示
disp(arr, "txt");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div class="uk-placeholder"></div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">計算</button>
</p>
</div>
</div>
</body>
</html>総和が計算されていることが確認できます。

また、ランダムな配列を1行で生成して、for文を1行で記述することも可能です。
function hoge() {
//ランダムな9までの5個の配列を生成
let arr = Array(5).fill().map(x => ~~(Math.random()*10));
// 配列の総和を求める
let sum = arr.reduce((accumulator, currentValue) => accumulator + currentValue);
// 表示
document.getElementsByClassName("uk-placeholder")[0].textContent = sum;
//乱数を表示
disp(arr,"txt");
}
//フロントに表示する関数
function disp(arr,id) {
let text = [];
[...Array(arr.length)].forEach((v,i) => text.push('<li>' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}-
前の記事

javascript maxメソッドで配列の中の最大値を取得する 2020.08.20
-
次の記事

php 配列内にある重複しているデータを削除する 2020.08.21










コメントを書く