javascript カラーピッカー(type=”color”)の値を取得する
- 作成日 2020.09.08
- 更新日 2022.06.20
- javascript
- javascript

javascriptで、カラーピッカー(type=”color”)で選択したの値を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
取得方法
「value」を指定することで取得可能です。
<input type="color" id="hoge" value="#3eb810">
<script>
let val = document.getElementById("hoge").value;
console.log(val); // #3eb810
</script>また、document.getElementByIdを省略して記述することも可能です。
console.log(hoge.value); // #3eb810サンプルコード
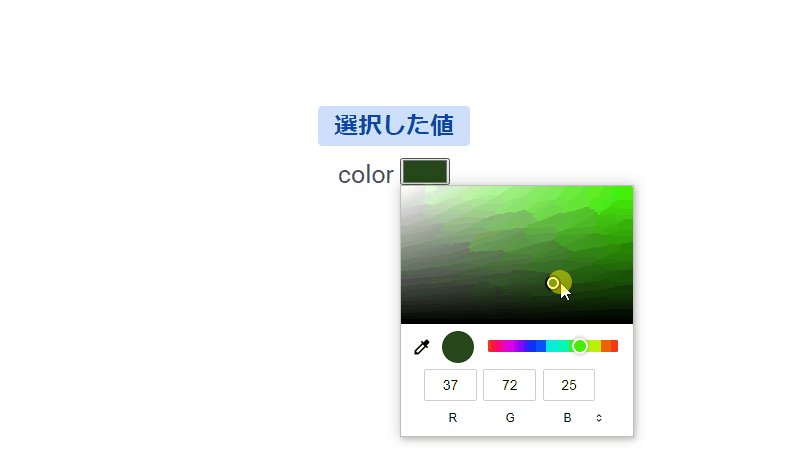
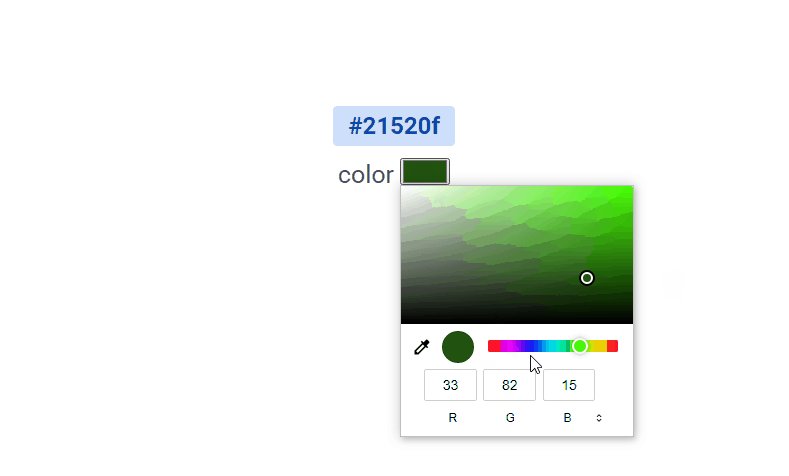
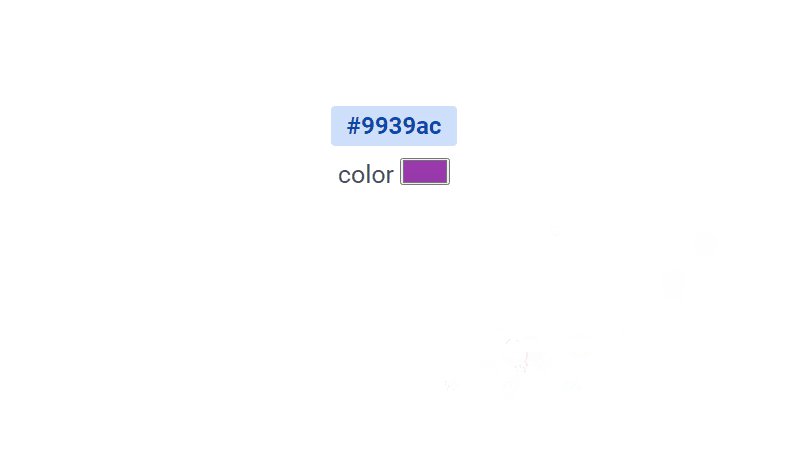
以下は、
選択したカラーのカラーコードを表示するだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 800px;
}
</style>
<script>
window.onload = () => {
// color要素を取得
let hoge = document.getElementById("hoge");
// 表示用
let obj = document.getElementsByClassName('badge-primary')[0];
// カラー選択時のイベント
hoge.addEventListener('change', (event) => {
// 表示
obj.textContent = event.target.value;
});
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">選択した値</span></h2>
<form>
<div class="form-group">
<label for="" class="bmd-label-floating">color</label>
<input type="color" id="hoge" value="#3eb810">
</div>
</form>
</div>
</body>
</html>選択した値が表示されていることが確認できます。

-
前の記事

macにnginxをインストールする手順 2020.09.08
-
次の記事

windows環境のphpで「Uncaught Error: Call to undefined function mysqli_connect()」が発生した場合の対処法 2020.09.08







コメントを書く