javascript 配列データを結合して文字列として扱う
- 作成日 2020.10.26
- 更新日 2022.07.14
- javascript
- javascript

javascriptでjoinメソッドを使用して、配列内にあるデータを結合して文字列として扱うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
joinメソッド使い方
joinメソッドを使うと、配列内にあるデータを結合して文字列として扱うことが可能です。
Array.join() → カンマ区切りで文字列に変換される
Array.join("区切り文字")→ 指定した区切り文字で変換される
Array.join("") → 空文字を指定すると区切り文字なしとなるjoinメソッド使い方
const arr = ["hello","world","!!"];
console.log( arr.join() ); // hello,world,!!
console.log( arr.join("") ); // helloworld!!
console.log( arr.join("-") ); // hello-world-!!
console.log( arr.join(" ") ); // hello world !!
//配列が1つしかない場合
const arr2 = ["hello"];
console.log( arr2.join() ); // hello
console.log( arr2.join("") ); // hello
console.log( arr2.join("-") ); // hello改行したい場合は「\n」を使用します。
const arr = ["hello","world","!!"];
console.log( arr.join("\n") );
// hello
// world
// !!オブジェクトの配列の場合は、[object Object]と表示されます。
const arr = [{name:"aaa",age:25},"hello","world","!!"];
console.log( arr.join() ); // [object Object],hello,world,!!二次元配列の場合は、一次元配列ごとに区切り文字が適応されます。
const arr = [ ["aaa","bbb"] , ["ccc","ddd"] ];
console.log( arr.join() ); // aaa,bbb,ccc,ddd
console.log( arr.join("") ); // aaa,bbbccc,ddd
console.log( arr.join("-") ); // aaa,bbb-ccc,ddd
console.log( typeof( arr.join("-") ) ); // string文字ごとに抽出する場合は、一度「flat」で一次元配列にしてから「join」を使用します。
const arr = [ ["aaa","bbb"] , ["ccc","ddd"] ];
console.log( arr.flat().join() ); // aaa,bbb,ccc,ddd
console.log( arr.flat().join("") ); // aaabbbcccddd
console.log( arr.flat().join("-") ); // aaa-bbb-ccc-dddサンプルコード
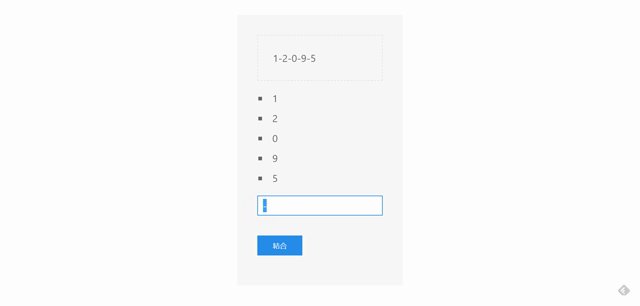
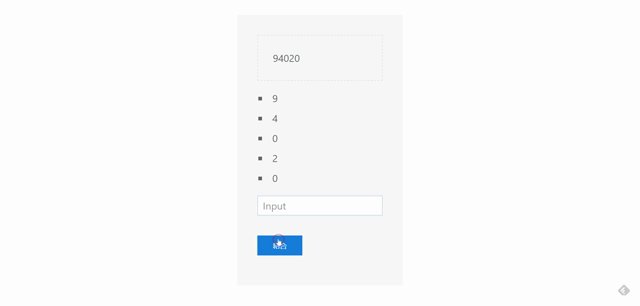
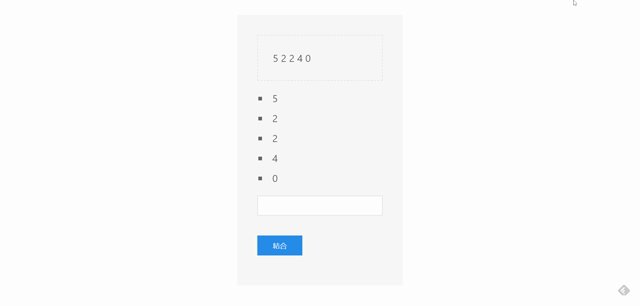
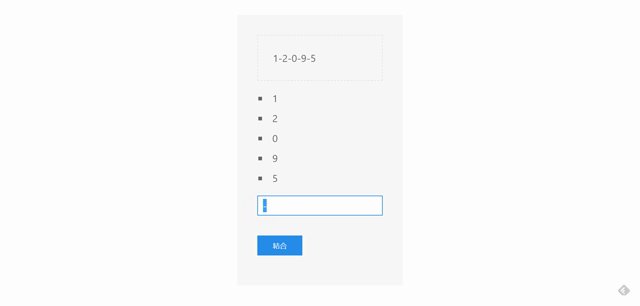
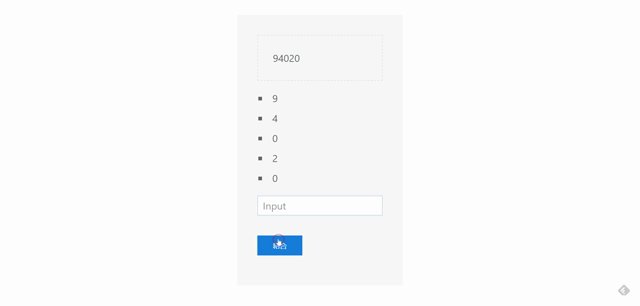
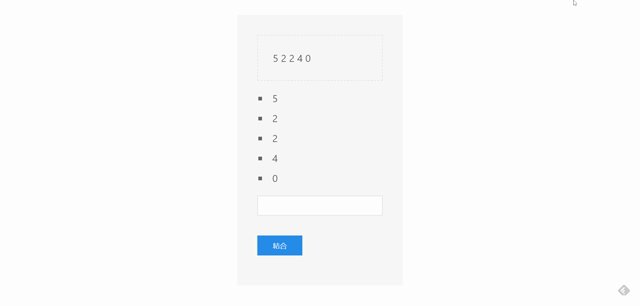
以下は、「 結合 」ボタンをクリックすると、ランダムに生成された配列を、フォームで指定した区切り文字で結合して文字列として表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 30px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr = radarr();
// 乱数を表示
disp(arr, "txt");
// テキストフォームに入力された値を区切り文字とする
let val = document.getElementsByClassName('uk-input')[0].value;
// 結果を表示
document.getElementsByClassName('uk-placeholder')[0].textContent = arr.join(val);
}
function radarr() {
//ランダムな9までの5個の配列を生成
let arr = [];
let num = 10;
let length = 5;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + i + '番目 : ' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<div class="uk-placeholder">
</div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<form>
<fieldset class="uk-fieldset">
<div class="uk-margin">
<input class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-primary" onclick="hoge()">結合</button>
</p>
</div>
</div>
</body>
</html>指定された区切り文字により文字列化されていることが確認できます。

-
前の記事

javascript 配列の指定した範囲を固定値に変更する 2020.10.25
-
次の記事

React.js ライブラリ「react-easyfullscreen」をインストールしてフルスクリーンを実装する 2020.10.26







コメントを書く