javascript 配列の指定した範囲を固定値に変更する
- 作成日 2020.10.25
- 更新日 2022.07.14
- javascript
- javascript

javascriptでfillメソッドを使用して、配列の指定した範囲を固定値に変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
fillメソッド使い方
fillメソッドを使うと、配列の指定した範囲を、指定した値に変更するが可能です。
配列.fill( 変更したい値 , 変更する開始位置 , 変更する終了位置 )fillメソッド使い方
const arr1 = [1, 2, 3 ,4, 5, 6, 7];
const arr2 = arr1.fill(0,5,6);
console.log(arr2); // [1, 2, 3, 4, 5, 0, 7]
const arr3 = arr1.fill(0,5,7);
console.log(arr3); // [1, 2, 3, 4, 5, 0, 0]
const arr4 = arr1.fill(1,5,7);
console.log(arr4); // [1, 2, 3, 4, 5, 1, 1]
const arr5 = arr1.fill(3,5,7);
console.log(arr5); // [1, 2, 3, 4, 5, 3, 3]範囲を超えた場合は、最大値まで変換されます。
const arr1 = [1, 2, 3 ,4, 5, 6, 7];
const arr2 = arr1.fill(0,5,10);
console.log(arr2); // [1, 2, 3, 4, 5, 0, 0]開始位置と終了位置をしなければ、全て同じ値になります。
const arr1 = [1, 2, 3 ,4, 5, 6, 7];
const arr2 = arr1.fill("aaa");
console.log(arr2);
// ['aaa', 'aaa', 'aaa', 'aaa', 'aaa', 'aaa', 'aaa']これを利用すると、同じ値の配列を指定した個数生成することができます。
console.log(Array(3).fill('aaa'));
// ['aaa', 'aaa', 'aaa']サンプルコード
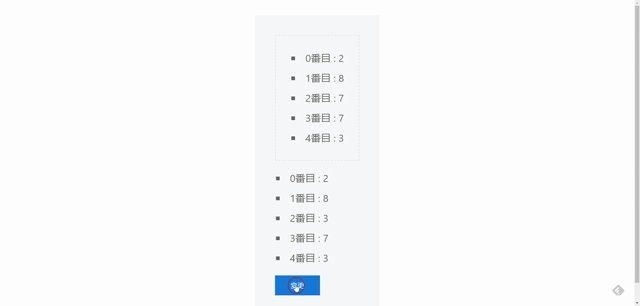
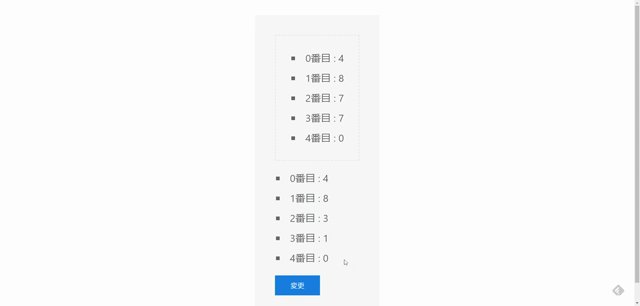
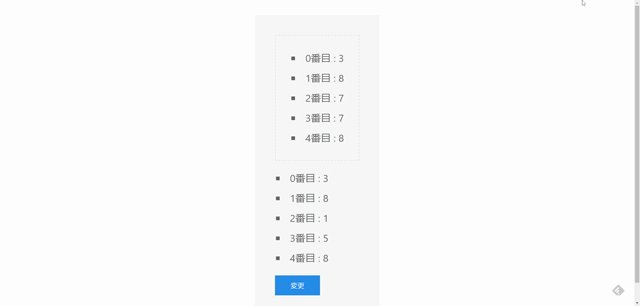
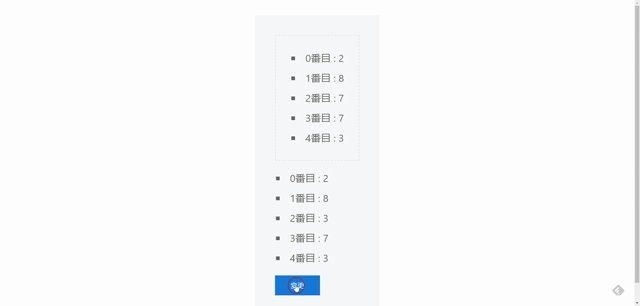
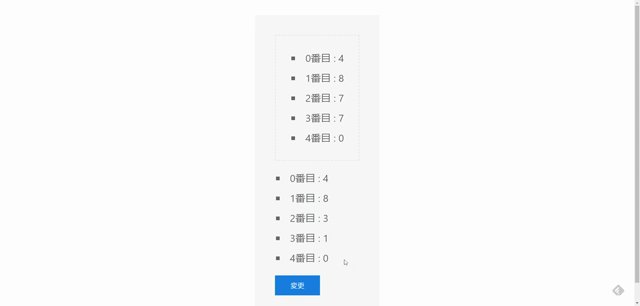
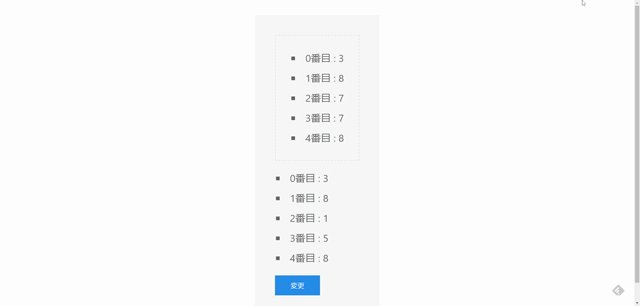
以下は、「変更」ボタンをクリックすると、ランダムに生成した配列の2~3番目の配列に、指定した値である「7」に変更するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 30px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr = radarr(10,5);
// 乱数を表示
disp(arr, "txt");
// 2~3番目の配列に、指定した値である「7」に変更する
let arr2 = arr.fill(7, 2, 4);
// 変更したものを表示
disp(arr2, "txt2");
}
function radarr(num,length) {
let arr = [];
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + i + '番目 : ' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<div class="uk-placeholder">
<ul id="txt2" class="uk-list uk-list-square">2~3番目の配列を7に変更する</ul>
</div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-primary" onclick="hoge()">変更</button>
</p>
</div>
</div>
</body>
</html>「7」に変更されていることが確認できます。

-
前の記事

C# 文字列に変更にする 2020.10.25
-
次の記事

javascript 配列データを結合して文字列として扱う 2020.10.26







コメントを書く