javascript 配列に条件を指定した値があるか判定する
- 作成日 2020.08.19
- 更新日 2022.06.06
- javascript
- javascript

javascriptでsomeメソッドを使用して、配列に条件を指定した値があるか判定するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
someメソッド使い方
someメソッドを使うと配列に条件を指定した値があるか判定することが可能です。
Array.some ( コールバック関数 )someメソッド使い方
// 配列に1が含まれていればtrue、それ以外はfalse
function foo(element, index, array) {
return element == 1;
}
let flg = arr.some(foo);簡潔に、以下のように記述することも可能です。
let flg = arr.some(function(element){return (element==1);});実際に判定してみます。
let arr = [0,1]
let flg = arr.some(function(element){return (element==1);});
console.log(flg) // true
arr = [0,2]
flg = arr.some(function(element){return (element==1);});
console.log(flg) // falseまた、関数もアロー関数を使用して引数はなんでももいいので「e」とすると、より簡潔に記述することができます。
let flg = arr.some( (e) => { return e == 1 });サンプルコード
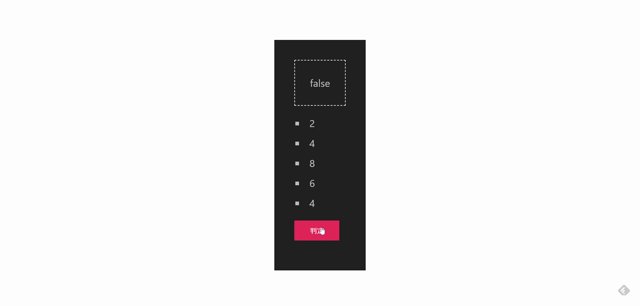
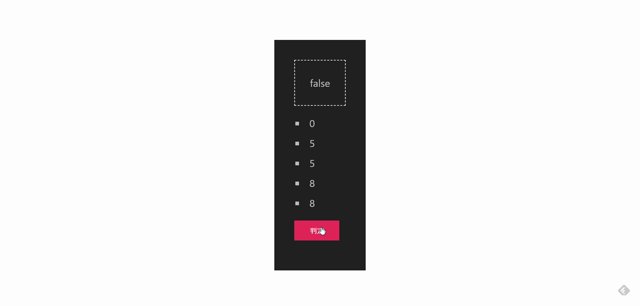
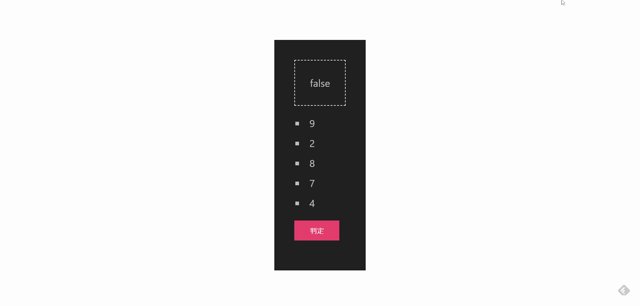
以下は、「 判定 」ボタンをクリックするとランダムに生成した配列の中に、
1が含まれているかを判定し、結果を表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr = [];
let num = 10;
let length = 5;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
// 配列の中に1が含まれているか判定
let flg = arr.some(function(element){return (element==1);});
document.getElementsByClassName("uk-placeholder")[0].textContent = flg;
//配列をliタグにしてフロントに表示
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
let txt = document.getElementById("txt");
txt.innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div class="uk-placeholder"></div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">判定</button>
</p>
</div>
</div>
</body>
</html>「1」が含まれていればtrue、含まれてなければfalseが表示されることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用すると少し簡潔に記述できます。
<script>
const hoge = () => {
//ランダムな9までの5個の配列を生成
let arr = [];
let num = 10;
let length = 5;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
// 配列の中に1が含まれているか判定
let flg = arr.some((e) => { return (e == 1) });
document.getElementsByClassName("uk-placeholder")[0].textContent = flg;
//配列をliタグにしてフロントに表示
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
txt.innerHTML = text.join('');
}
</script>-
前の記事

mysql8 クエリでバージョンを確認する方法 2020.08.19
-
次の記事

docker composeでnetboxをインストールする手順 2020.08.19







コメントを書く