javascript DOMParserを使用してhtml要素を追加する
- 作成日 2022.04.28
- 更新日 2022.11.22
- javascript
- javascript

javascriptで、DOMParserを使用してhtml要素を追加するサンプルコードを掲載してます。ブラウザはchromeを使用しています。「parseFromString」メソッドを使用して追加します。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.107
DOMParserを使用
DOMParserの「parseFromString」メソッドを使用するとhtml要素を追加することが可能です。
let txt = "<html></html>";
// インスタンスを生成
let parser = new DOMParser();
let doc = parser.parseFromString(txt, "text/html");実際に生成してみます。
<div class="a">
<div class="b">
hello
</div>
</div>
<script>
'use strict'
// ブラウザがDOMParser対応であるかをチェック
if(window.DOMParser){
// htmlを用意
let txt = "<div class='c'><div class='d'>world</div></div>";
// インスタンスを生成
let parser = new DOMParser();
let doc = parser.parseFromString(txt, "text/html");
let c = doc.querySelector(".c");
let d = c.querySelector(".d");
let hello = document.querySelector(".a .b");
hello.appendChild(c);
}
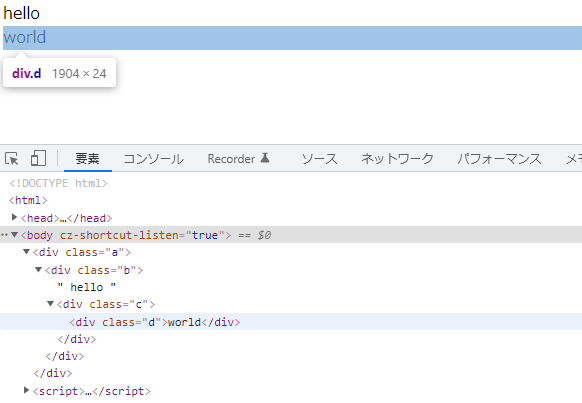
</script>実行結果をみるhtml要素が生成されていることが確認できます。

サンプルコード
以下は、
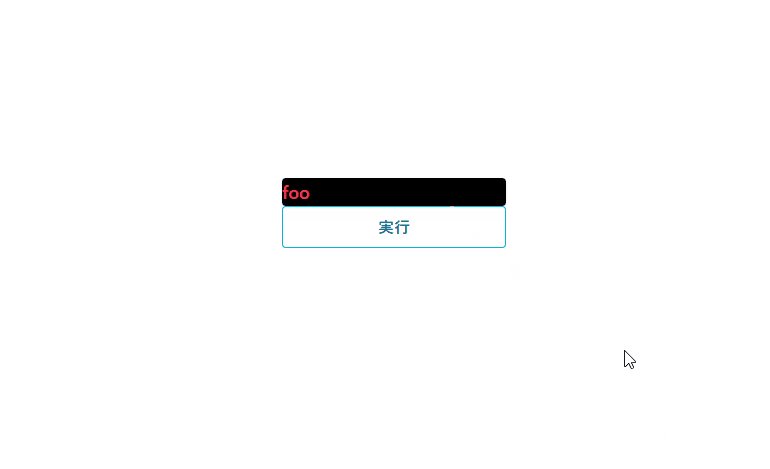
「実行」ボタンをクリックした際に、DOMParserを使用してhtml要素を追加するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const hoge = () => {
// ブラウザがDOMParser対応であるかをチェック
if (DOMParser) {
// htmlを用意
let txt = "<div class='space-y-4'><div class='w-56 bg-black shadow rounded'>foo</div></div> ";
// インスタンスを生成
let parser = new DOMParser();
let doc = parser.parseFromString(txt, "text/html");
let a = doc.querySelector(".space-y-4");
let b = a.querySelector(".w-96");
let hello = document.querySelector(".text-rose-500");
hello.appendChild(a);
}
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-rose-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-cyan-500 text-cyan-700 font-semibold hover:text-white py-2 px-4 border border-cyan-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、生成されていることが確認できます。

-
前の記事

MySQL jsonデータの妥当性を確認する 2022.04.27
-
次の記事

jquery ファームに入力された値を表示する 2022.04.28











コメントを書く