javascript タッチされた画面の位置を取得する
- 作成日 2020.09.02
- 更新日 2022.06.14
- javascript
- javascript

javascriptで、タッチ操作時のイベントを使用してタッチされた画面の位置を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
タッチ操作時のイベント
以下のイベントを、利用します。
touchstart タッチした時に発生するイベント
touchmove タッチ後に、画面上で動かすごとに発生するイベント
touchend 画面から離れたときに発生するイベント
各イベント使い方
let touchHandler = function(e) {
// イベント発生時の処理
};
// タッチイベント
window.addEventListener('touchstart', touchHandler, false);
// タッチ中のイベント
window.addEventListener('touchmove', touchHandler, false);
// タッチが離れた際のイベント
window.addEventListener('touchend', touchHandler, false);実際に使用してみます。
<script>
let foo = function(e) {
console.log(e.type)
};
// タッチイベント
window.addEventListener('touchstart', foo, false);
// タッチ中のイベント
window.addEventListener('touchmove', foo, false);
// タッチが離れた際のイベント
window.addEventListener('touchend', foo, false);
</script>実行結果

また、javascript部はwindowオブジェクトを省略して記述することも可能です。関数もアロー関数を使用できます。
let foo = (e) => {
console.log(e.type)
};
// タッチイベント
addEventListener('touchstart', foo, false);
// タッチ中のイベント
addEventListener('touchmove', foo, false);
// タッチが離れた際のイベント
addEventListener('touchend', foo, false);「on」を使用しても、同様の結果を得ることが可能です。
※違いについては以下を参考にしてください。
let foo = function(e) {
console.log(e.type)
};
ontouchstart = foo
ontouchmove = foo
ontouchend = fooサンプルコード
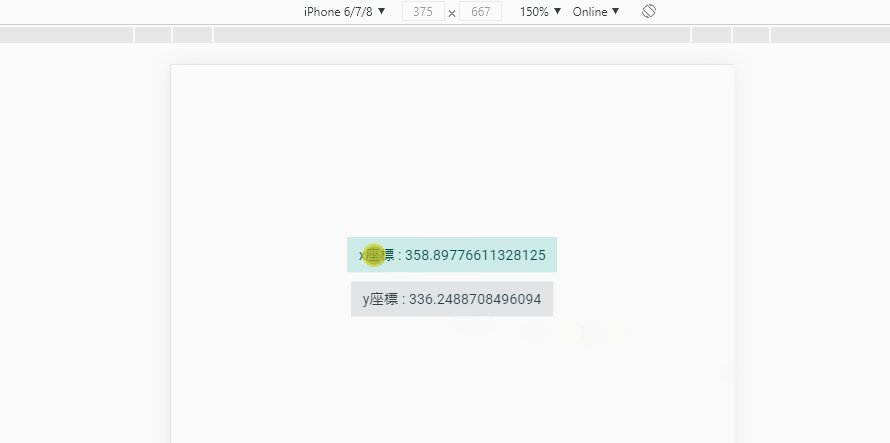
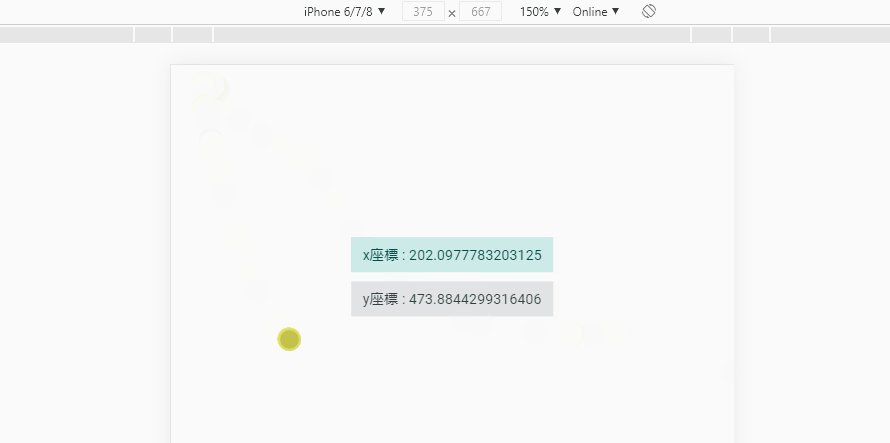
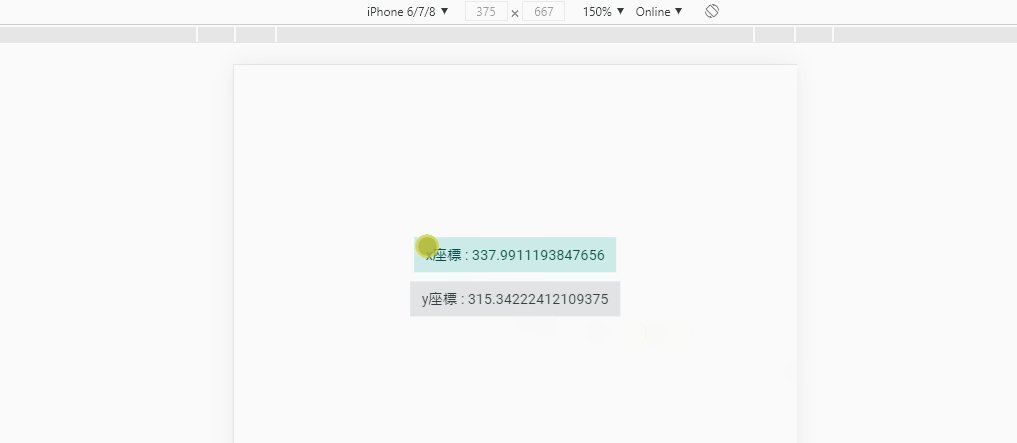
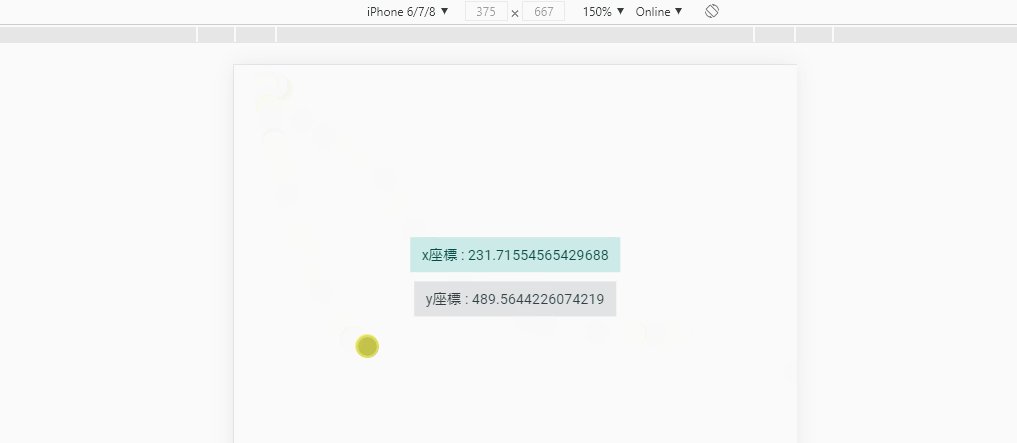
以下は、タッチされた画面の位置を取得して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 300px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
let touchHandler = function (e) {
let x = 0, y = 0;
if (e.touches && e.touches[0]) {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
}
else if (e.clientX && e.clientY) {
x = e.clientX;
y = e.clientY;
}
document.getElementById('x').textContent = "x座標 : " + x;
document.getElementById('y').textContent = "y座標 : " + y;
};
// タッチイベント
window.addEventListener('touchstart', touchHandler, false);
// タッチ中のイベント
window.addEventListener('touchmove', touchHandler, false);
// タッチが離れた際のイベント
window.addEventListener('touchend', touchHandler, false);
</script>
<body>
<div class="main">
<div id="x" class="alert alert-primary" role="alert">
x座標 :
</div>
<div id="y" class="alert alert-secondary" role="alert">
y座標 :
</div>
</div>
</body>
</html>位置が取得されていることが確認できます。

-
前の記事

etherpad-lite起動時に「Etherpad is running in Development mode. This mode is slower for users and less secure than production mode.」が発生した場合の対処法 2020.09.02
-
次の記事

Nuxt.js ライブラリ「simple-syntax-highlighter」をインストールしてSyntax Highlighterを実装する 2020.09.02







コメントを書く