javascript setオブジェクトを使用して配列から重複を除去する
- 作成日 2020.11.17
- 更新日 2022.07.19
- javascript
- javascript

javascriptで、重複する値は追加できないsetオブジェクトを使用して、配列から重複を除去するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
setオブジェクト使い方
setオブジェクトを使えば、重複する値は追加できないことを利用して配列から除去することが可能です。
const arr = ['mebee', 'hello', 'mebee', 'world'];
let set = new Set(arr);
console.log([...set]);実行結果

サンプルコード
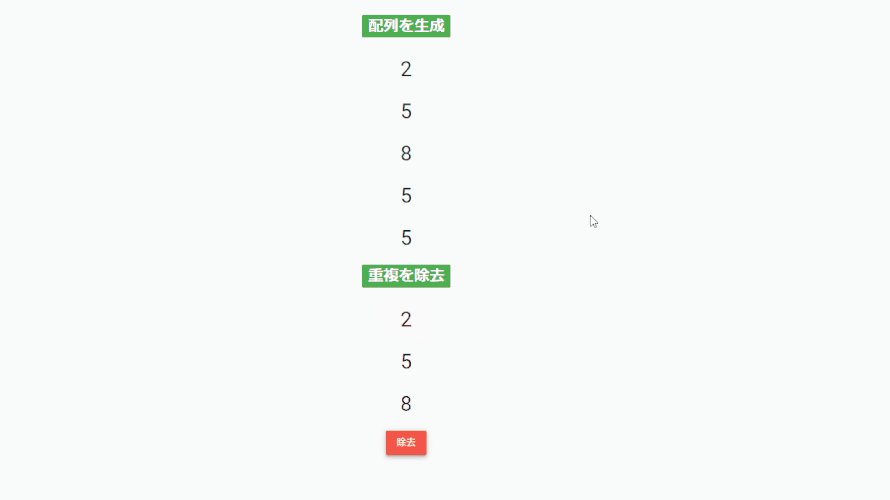
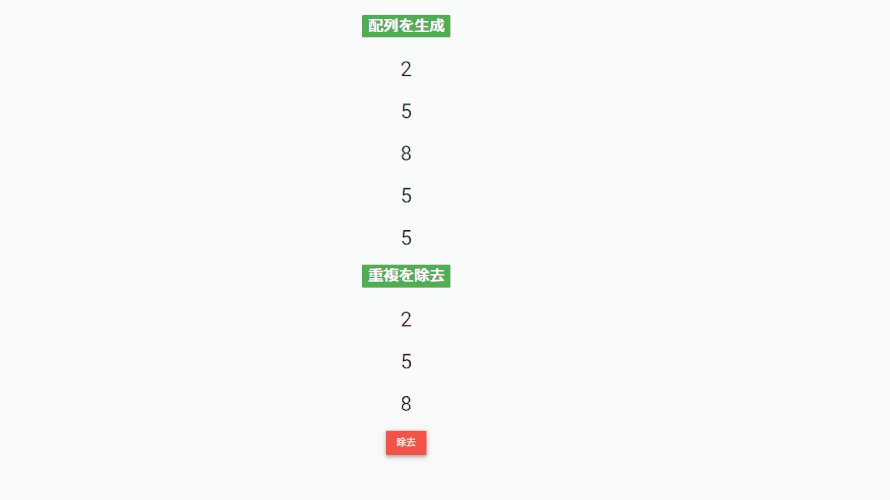
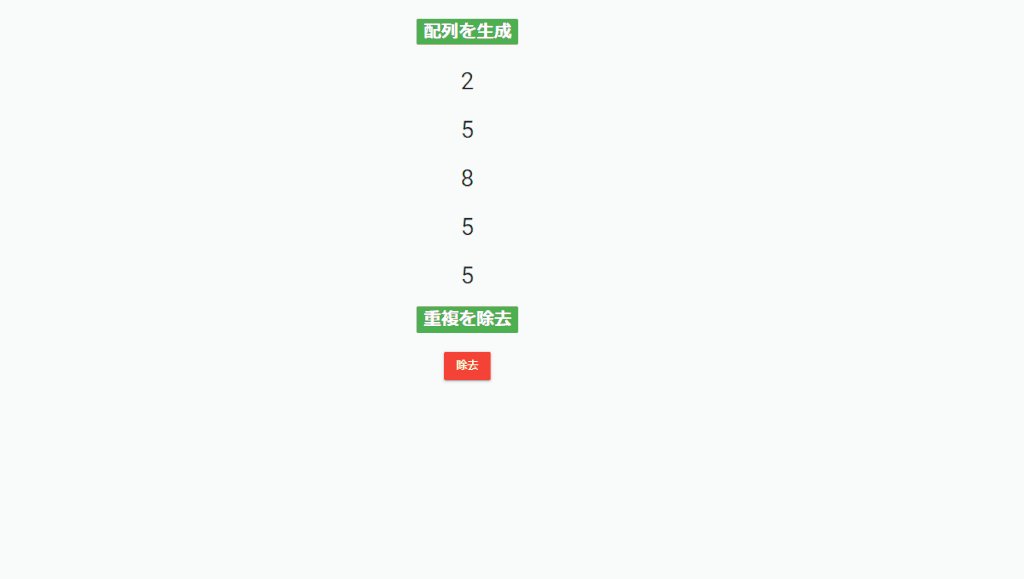
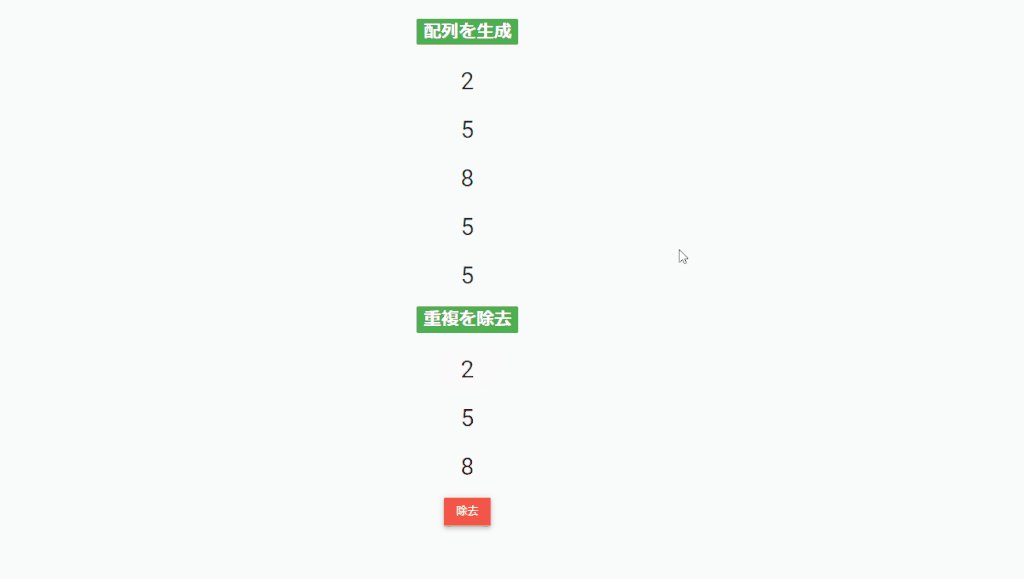
以下は、
「除去」ボタンをクリックすると、ランダムに生成した5個の配列からsetを使用して配列から重複を除去する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
// 配列用の変数
let arr;
function hoge() {
// ランダムに生成した配列をsetする
let set = new Set(arr);
// 重複を除去して表示する
disp([...set], "txt2");
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// for オブを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = function () {
// ランダムな5つの値がある配列を生成
arr = radarr(5);
// 表示
disp(arr, "txt1");
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2 class="badge badge-success">配列を生成</h2>
<ul id="txt1" class="list-group"></ul>
<h2 class="badge badge-success">重複を除去</h2>
<ul id="txt2" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
除去
</button>
</div>
</body>
</html>除去されていることが確認できます。

-
前の記事

go言語 小数点以下の切り上げを行う 2020.11.16
-
次の記事

javascript alertにオブジェクトを表示する 2020.11.17










コメントを書く