javascript 配列っぽい値を配列化する
- 作成日 2020.08.31
- 更新日 2022.06.13
- javascript
- javascript

javascriptでArray.fromメソッドを使用して、配列っぽい値を配列化するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
Array.fromメソッド使い方
Array.fromメソッドを使うと、配列のような値を配列化することが可能です。
Array.from(値)Array.fromメソッド使い方
console.log(Array.from("test"));
//結果 ["t", "e", "s", "t"]
console.log(Array.from("hello world"));
//結果 ["h", "e", "l", "l", "o", " ", "w", "o", "r", "l", "d"]
console.log(Array.from([1, 2, 3],function(element){return (element + 10);}));
//コールバック関数も利用できる
//結果 [11, 12, 13]また、引数を1文字にしてコールバック関数はアロー関数を使用すると、簡潔に記述できます。
Array.from([1, 2, 3],(e) => e + 10 )サンプルコード
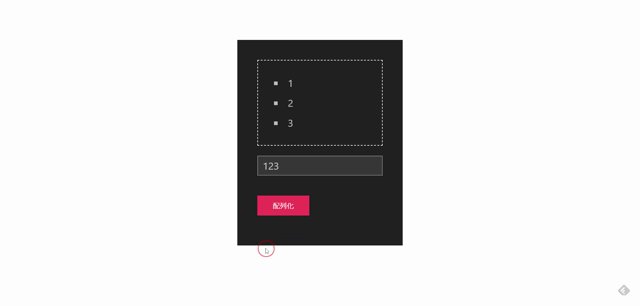
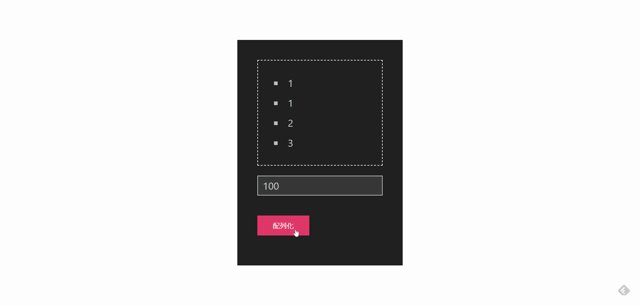
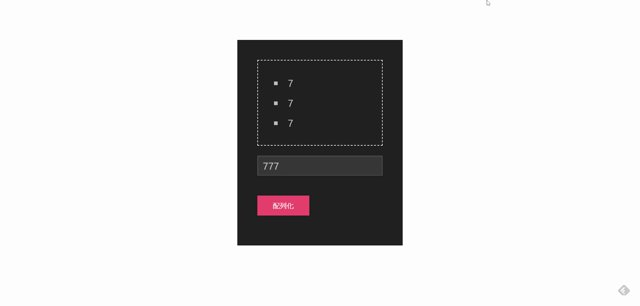
以下は、「 配列化 」ボタンをクリックすると、テキストフォームに入力された値を配列化して、表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//textフォームの値を取得
let val = document.getElementsByClassName('uk-input')[0].value;
// 配列化
disp(Array.from(val),"txt");
}
//フロントに表示する関数
function disp(arr,id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div class="uk-placeholder"><ul id="txt" class="uk-list uk-list-square"></ul></div>
<form>
<fieldset class="uk-fieldset">
<div class="uk-margin">
<input class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">配列化</button>
</p>
</div>
</div>
</body>
</html>配列化されていることが確認できます。

-
前の記事

VirtualBoxの仮想マシンの容量を増やす 2020.08.31
-
次の記事

javascript 配列の先頭に値を追加する 2020.09.01







コメントを書く