javascript 選択中のテキストを取得する
- 作成日 2020.08.23
- 更新日 2022.06.06
- javascript
- javascript

javascriptで、getSelectionメソッドを使用して選択中のテキストを取得するサンプルコードを記述してます。
環境
- OS windows11 home
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
getSelectionメソッド使い方
getSelectionメソッド使用すると選択中のテキストを取得することが可能です。
getSelectionメソッド使い方
// 変数textに取得したテキストが代入される
let text = document.getSelection();実際に、選択した際のイベント発生時に、選択したテキストを表示してみます。
<div>mebee</div>
<div id="txt"></div>
<script>
document.onselectionchange = function() {
let text = document.getSelection();
document.getElementById("txt").textContent = text;
}
</script>実行結果

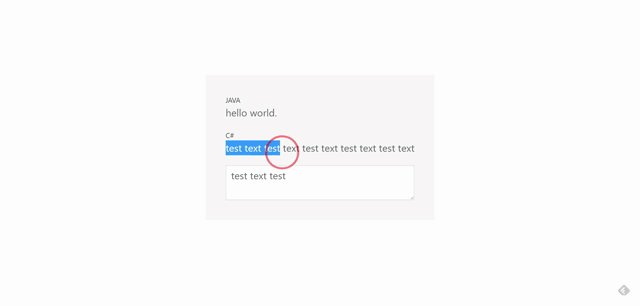
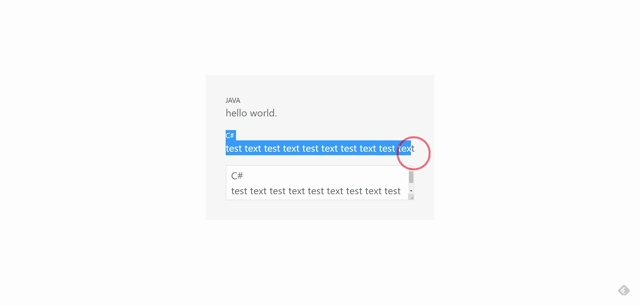
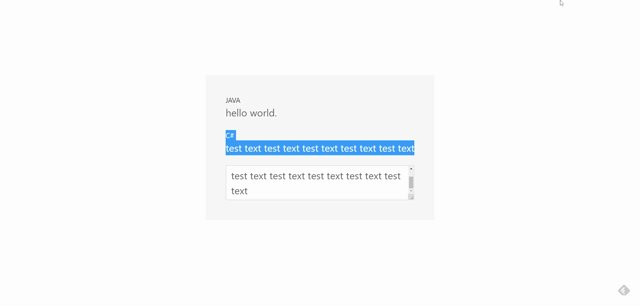
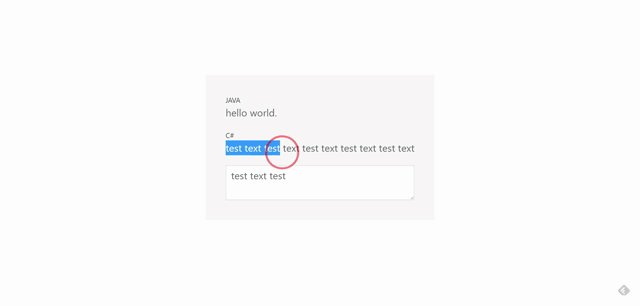
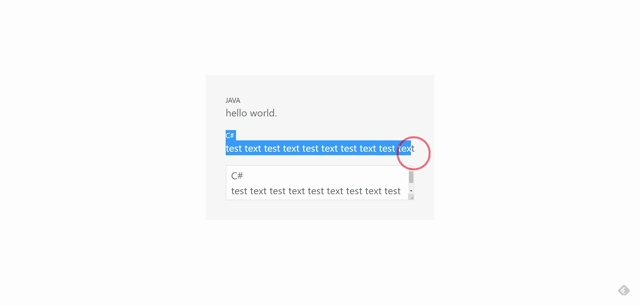
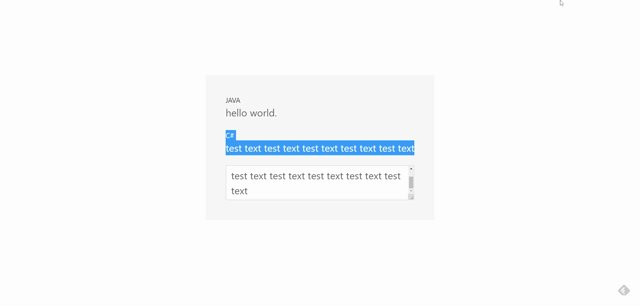
サンプルコード
以下は、表示されているテキストを選択するとtextareaに表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
document.onselectionchange = function () {
let text = document.getSelection();
document.getElementById("txt").textContent = text;
}
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<dl class="uk-description-list">
<dt>java</dt>
<dd>hello world.</dd>
<dt>c#</dt>
<dd>test text test text test text test text test text </dd>
</dl>
<form>
<textarea id="txt" class="uk-textarea"></textarea>
</form>
</div>
</div>
</body>
</html>テキストが取得できていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
document.onselectionchange = () => {
txt.textContent = document.getSelection();
}-
前の記事

jquery ctrlキーやshiftキーとの他のキー同時押しを取得する 2020.08.23
-
次の記事

php apacheの実行ユーザーを確認する方法 2020.08.23







コメントを書く