javascript 文字列から開始位置と文字数を指定して抽出する
- 作成日 2020.10.18
- 更新日 2022.07.12
- javascript
- javascript

javascriptで、substrメソッドを使用して文字列から開始位置と文字数を指定して抽出するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
文字列から開始位置と文字数を指定して抽出
文字列から開始位置と文字数を指定して抽出するには、「substr」メソッドを使用します。
以下の構文で利用することが可能です。
※開始位置は「0」から始まります。
文字列.substr(開始位置, 取得文字数)「substr」メソッド使用例
console.log( "abcde".substr(0, 3) ) // abc
console.log( "abcde".substr(1, 2) ) // bc取得文字数が文字数を超えた場合は、全て取得され、開始位置が文字数を超えてる場合は何も取得されません。
console.log( "abcde".substr(0, 10) ) //abcde
console.log( "abcde".substr(5, 2) ) // 実行結果

サンプルコード
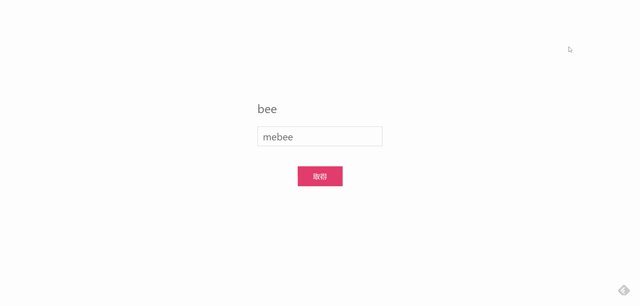
下記は、テキストボックスに入力した値の「3文字目から3文字」までの文字列を取得するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストボックスの値を取得
let val = document.getElementById("hoge").value;
//3文字目から3文字取得します
document.getElementById("txt").textContent = val.substr(2, 3);
}
</script>
<body>
<div class="main">
<form>
<fieldset class="uk-fieldset">
<legend id="txt" class="uk-legend"></legend>
<div class="uk-margin">
<input id="hoge" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">取得</button>
</p>
</div>
</body>
</html>当サイト名である「mebee」の3文字目から3文字の「bee」が取得できていることが確認できます。

また、javascriptは以下のようにdocument.getElementByIdを省略して記述することもできます。
function change() {
txt.textContent = hoge.value.substr(2, 3);
}-
前の記事

C# Atan2メソッドを使用して直角三角形の角度を求める 2020.10.18
-
次の記事

javascript 要素を削除する 2020.10.18







コメントを書く