javascript オブジェクトのvalueからundefinedを削除する
- 作成日 2022.12.15
- javascript
- javascript

javascriptで、オブジェクトのvalueからundefinedを削除するサンプルコードを記述してます。「Object.keys」などで配列化した後に、ループ処理で「delete」で削除します。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.99
オブジェクトのvalueからundefinedを削除
オブジェクトのvalueからundefinedを削除するには
1. 「Object.keys」でキーのみを配列化して、各キーに「undefined」が存在するか判定
2. 条件に一致したものを「delete」で削除
で可能です。
const obj = {
a: undefined,
b: 'hoge',
c: undefined,
d: 'foo',
};
Object.keys(obj).forEach(v => {
if (obj[v] === undefined) {
delete obj[v];
}
});
console.log(obj);
// {b: 'hoge', d: 'foo'}他には「for-in」や、
const obj = {
a: undefined,
b: 'hoge',
c: undefined,
d: 'foo',
};
for (const v in obj) {
if (obj[v] === undefined) {
delete obj[v];
}
}
console.log(obj);
// {b: 'hoge', d: 'foo'}「for-of」を使用する方法があります。
const obj = {
a: undefined,
b: 'hoge',
c: undefined,
d: 'foo',
};
for (const v of Object.keys(obj)) {
if (obj[v] === undefined) {
delete obj[v];
}
}
console.log(obj);
// {b: 'hoge', d: 'foo'}ループ処理のパフォーマンスに関しては、以下をご参考ください。
ちなみに「JSON.stringify」は、JSON 文字列に変換時に「undefined」や「関数」、「Symbol」などは有効な値とみなされずに除去されます。
const obj = {
a: undefined,
b: 'hoge',
c: undefined,
d: ()=>{},
e: Symbol('hoge'),
};
console.log(JSON.stringify(obj));
// {"b":"hoge"}サンプルコード
以下は、
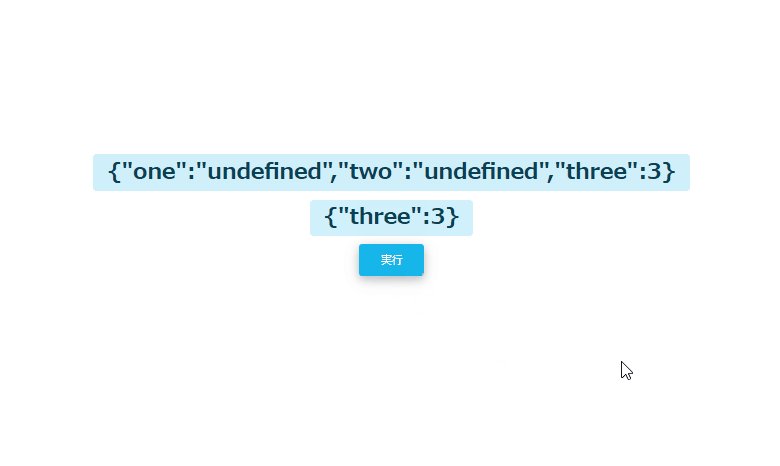
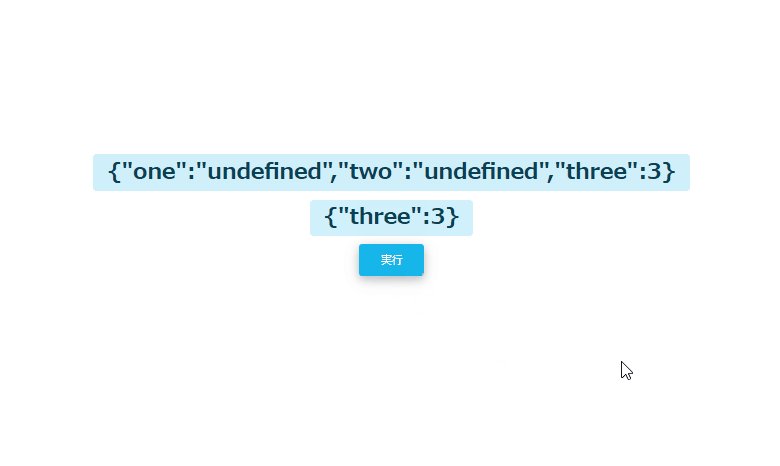
「実行」ボタンをクリックすると、用意したオブジェクトからundefinedを削除して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-info"></span></h2>
<h2><span class="badge badge-info">結果</span></h2>
<button type="button" onclick="delUndefined()" class="btn btn-raised btn-info">
実行
</button>
</div>
<script>
let obj = { one: undefined, two: undefined, three: 3 };
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示(undefinedは文字列で表示)
elm.textContent = JSON.stringify(obj, (k, v) => {
return v === undefined ? 'undefined' : v;
});
const delUndefined = () => {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// undefinedを削除
for (const v of Object.keys(obj)) { if (obj[v] === undefined) delete obj[v]; }
// JSON 文字列に変換して結果を表示
elm.textContent = JSON.stringify(obj);
}
</script>
</body>
</html>削除されていることが確認できます。

-
前の記事

sakuraエディタ 全て小文字に変換するショートカットキー 2022.12.14
-
次の記事

Redis keyの値を更新して変更する 2022.12.15







コメントを書く