javascript オブジェクトの配列からプロパティを指定して重複を除く
- 作成日 2021.07.06
- 更新日 2022.09.15
- javascript
- javascript

javascriptで、オブジェクトの配列からプロパティを指定して重複を除くサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.102
オブジェクトの配列からプロパティを指定して重複を除く
オブジェクトの配列からプロパティを指定して重複を除くには、配列から指定した条件で値を抽出する「filter」を使用します。
'use strict';
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'takagi', age: 30 },
{ name: 'kusano', age: 20 },
{ name: 'kusano', age: 40 }
]
// プロパティ「age」の重複を除く
const result = arr.filter(function (x,i,s) {
if (s.indexOf(x.age) === -1) {
s.push(x.age);
return x;
}
});
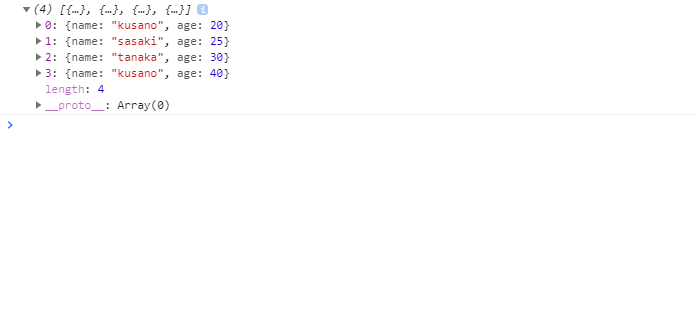
console.log(result);実行結果を確認すると、重複しているプロパティが除かれていることが確認できます。

また、以下のコードを、
const result = arr.filter(function (x,i,s) {
if (s.indexOf(x.age) === -1) {
s.push(x.age);
return x;
}
});アロー関数を使用して、簡潔に記述することもできます。
const result = arr.filter((x,i,s) => {
if (s.indexOf(x.age) === -1) {
s.push(x.age);
return x;
}
});
サンプルコード
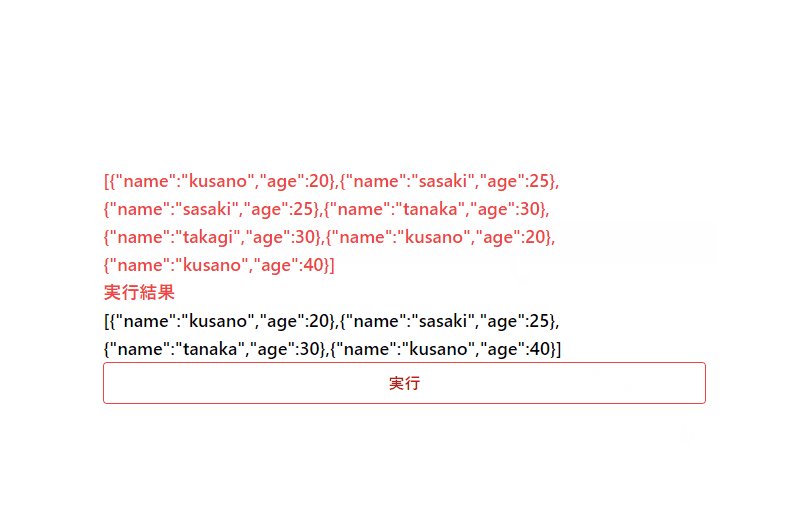
以下は、
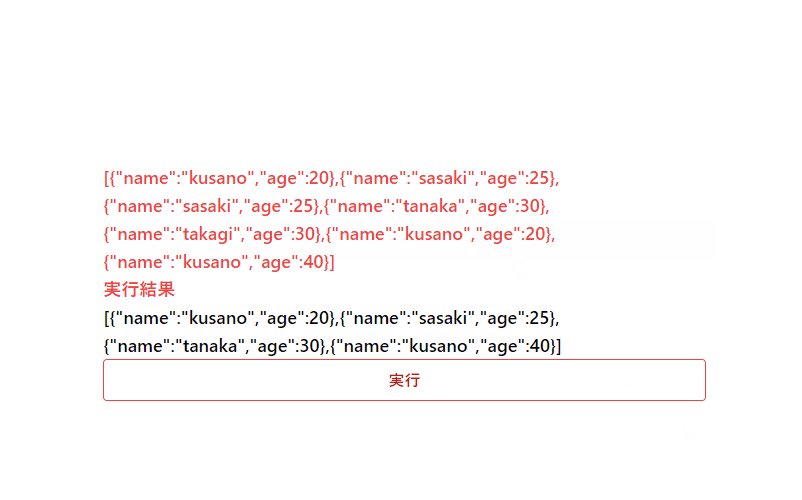
「実行」ボタンをクリックして、用意したオブジェクトの配列から値が重複しているプロパティを除いて表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'takagi', age: 30 },
{ name: 'kusano', age: 20 },
{ name: 'kusano', age: 40 }
]
const hoge = () => {
foo.innerHTML = JSON.stringify(arr)
fuga.innerHTML = JSON.stringify(arr.filter((x, i, s) => {
if (s.indexOf(x.age) === -1) {
s.push(x.age);
return x;
}
}))
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-500 text-lg mr-auto">配列</h1>
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<h1 id="fuga" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

Ruby ハッシュの値を削除する 2021.07.06
-
次の記事

javascript lodashを使って親クラスを含んだオブジェクトのキーと値を取得する 2021.07.06







コメントを書く