javascript lodashを使って指定した回数を関数を実行する
- 作成日 2022.03.14
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って指定した回数を関数を実行するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
指定した回数を関数を実行
指定した回数を関数を実行するには、「_.times」を使用します。
'use strict';
_.times(3, function() {
console.log("hoge");
})実行結果を確認すると、3回が実行されていることが確認できます。

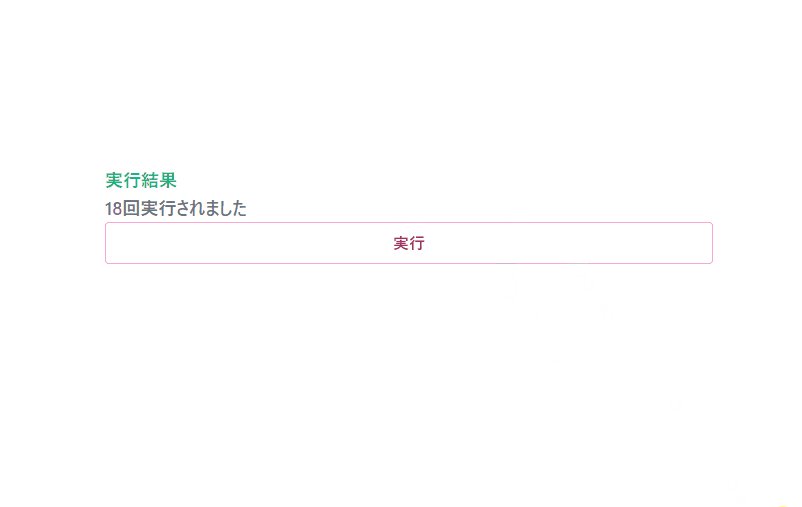
サンプルコード
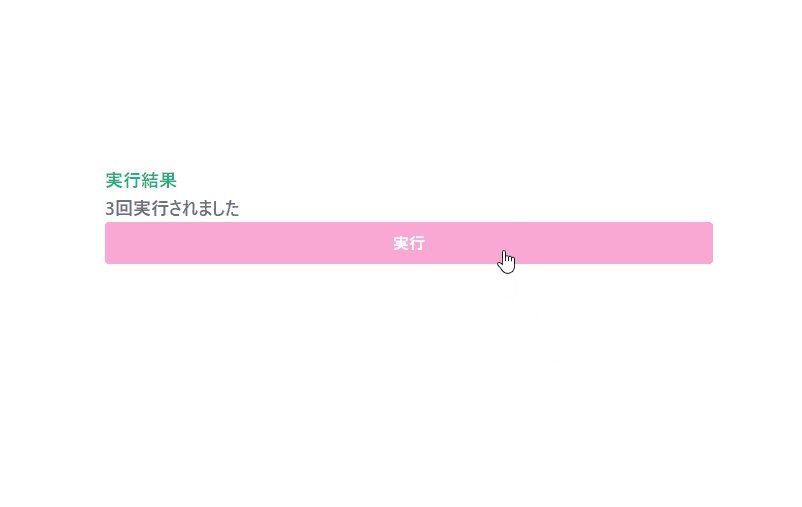
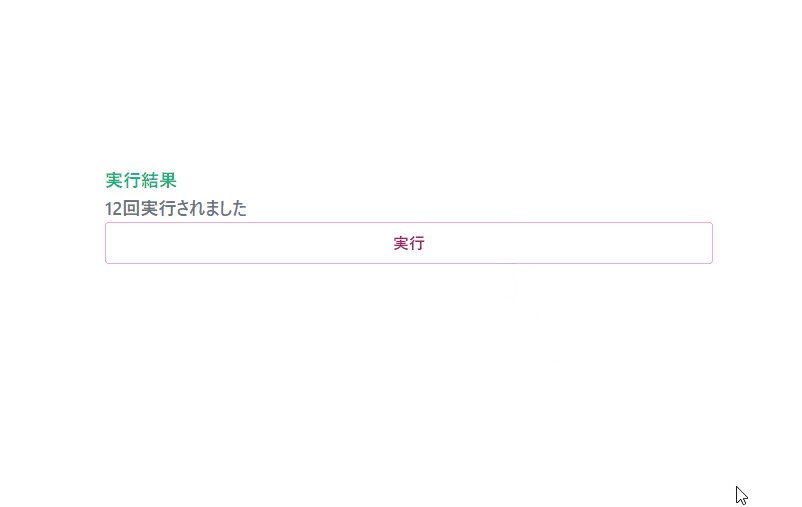
以下は、
「実行」ボタンをクリックして、3回関数を実行した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
let i = 0
const hoge = () => {
i = i + 1
bar.innerHTML = `${i}回実行されました`
}
window.onload = () => {
btn.onclick = () => { _.times(3, hoge ) }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-green-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

Let’s Encrypt 有効期限を確認する 2022.03.13
-
次の記事

jquery submitイベントを取得する 2022.03.14










コメントを書く