javascript Map内の値を反転して取得する
- 作成日 2022.09.21
- 更新日 2022.10.24
- javascript
- javascript

javascriptで、Mapを反転させて処理するサンプルコードを掲載してます。ブラウザはchromeで実行しています。「map」をスプレッド構文で配列化してから、配列を反転させる「reverse()」で反転することができます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 106.0.5249.103
Mapを反転させて処理
Mapを反転させて処理するには、
1. スプレッド構文で配列化
2. 配列化したものを「reverse()」で反転
3. 「forEach」などのループ処理で値を取得
で可能です。
const m = new Map([
['a', 10],
['b', 25],
['c', -10],
]);
const reversedArr = [...m].reverse();
reversedArr.forEach(([key, value]) => {
console.log(key, value);
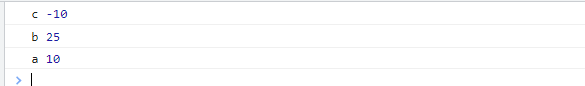
});実行結果

値が1つしか存在しない場合は、結果に変化はありません。
const m = new Map([
['a', 10]
]);
const reversedArr = [...m].reverse();
reversedArr.forEach(([key, value]) => {
console.log(key, value); // a 10
});配列化するのに「Array.from」を使用することも可能です。
const m = new Map([
['a', 10],
['b', 25],
['c', -10],
]);
const reversedArr = Array.from(m).reverse();
reversedArr.forEach(([key, value]) => {
console.log(key, value);
});-
前の記事

Dart 文字列に指定した文字列が含まれているかを判定する 2022.09.20
-
次の記事

sakuraエディタ バージョンを確認する 2022.09.21










コメントを書く